Таблица
5.11.
Атрибуты контура
| № |
Код |
Вид в браузере |
| 5.11.1 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Rectangle Width="150"
Height="90"
Canvas.Left = "0" Canvas.Top="30"
Fill="Black"/>
<Ellipse Width="120"
Height="120"
Fill="Blue" StrokeThickness="15"
Canvas.Left="15" Canvas.Top="15">
<Ellipse.Stroke >
<LinearGradientBrush
Opacity="0.8">
<GradientStop Color="Red"
Offset="0"/>
<GradientStop Color="Red"
Offset="1"/>
</LinearGradientBrush>
</Ellipse.Stroke>
</Ellipse>
</Canvas> |
|
| Описание |
| Применение прозрачности к контуру. Заметно проведение контура по центральной части краев фигуры |
| № |
Код |
Вид в браузере |
| 5.11.2 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Rectangle Width="150"
Height="90" Canvas.Left = "0"
Canvas.Top="30" Fill="Black"/>
<Ellipse Width="120"
Height="120" Fill="Blue"
StrokeThickness="15"
Canvas.Left="15"
Canvas.Top="15">
<Ellipse.Stroke >
<LinearGradientBrush
Opacity="0.8">
<GradientStop Color="Red"
Offset="0"/>
<GradientStop Color="Yellow"
Offset="1"/>
</LinearGradientBrush>
</Ellipse.Stroke>
</Ellipse>
</Canvas> |
|
| Описание |
| Полупрозрачный контур с градиентной заливкой |
| № |
Код |
Вид в браузере |
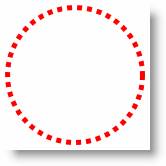
| 5.11.3 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140" Height="140"
Canvas.Left = "5" Canvas.Top="5"
Stroke="Red" StrokeThickness="5"
StrokeDashArray="1" />
</Canvas> |
|
| Описание |
| Атрибут StrokeDashArray определяет размер точек пунктира |
| № |
Код |
Вид в браузере |
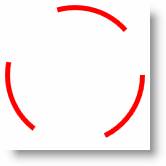
| 5.11.4 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140" Height="140"
Canvas.Left = "5" Canvas.Top="5"
Stroke="Red" StrokeThickness="5"
StrokeDashArray="3" />
</Canvas> |
|
| Описание |
| Большее значение атрибута StrokeDashArray
|
| № |
Код |
Вид в браузере |
| 5.11.5 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140"
Height="140" Canvas.Left = "5"
Canvas.Top="5" Stroke="Red"
StrokeThickness="5"
StrokeDashArray="15" />
</Canvas> |
|
| Описание |
| Очень большое значение атрибута StrokeDashArray
|
| № |
Код |
Вид в браузере |
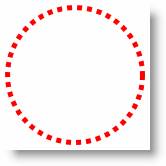
| 5.11.6 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140"
Height="140" Canvas.Left = "5"
Canvas.Top="5" Stroke="Red"
StrokeThickness="5"
StrokeDashArray="1,1" />
</Canvas> |
|
| Описание |
| Пара значений атрибута StrokeDashArray определяет размер точек и интервал между ними |
| № |
Код |
Вид в браузере |
| 5.11.7 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140"
Height="140" Canvas.Left = "5"
Canvas.Top="5" Stroke="Red"
StrokeThickness="5"
StrokeDashArray="3,6" />
</Canvas> |
|
| Описание |
| Большее значение пары атрибута StrokeDashArray
|
| № |
Код |
Вид в браузере |
| 5.11.8 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140"
Height="140" Canvas.Left = "5"
Canvas.Top="5" Stroke="Red"
StrokeThickness="5"
StrokeDashArray="1,3,6" />
</Canvas> |
|
| Описание |
| Получение пунктирной линии. Тройка значений атрибута StrokeDashArray определяет размер точек, интервал между ними и размер отрезков |
| № |
Код |
Вид в браузере |
| 5.11.9 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140"
Height="140" Canvas.Left = "5"
Canvas.Top="5" Stroke="Red"
StrokeThickness="5"
StrokeDashArray="1,3,6,1,3,6" />
</Canvas> |
|
| Описание |
| Повторяющиеся тройки значений приводят к тому же самому результату |
| № |
Код |
Вид в браузере |
| 5.11.10 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Line X1="15" Y1="0"
X2="15" Y2="100"
Stroke="black" StrokeThickness="1"/>
<Line X1="0" Y1="10"
X2="200" Y2="10"
Stroke="red" StrokeThickness="5"
StrokeDashArray="1,3,6,1,3,6"
StrokeDashOffset="0" />
<Line X1="0" Y1="30"
X2="200" Y2="30"
Stroke="red" StrokeThickness="5"
StrokeDashArray="1,3,6,1,3,6"
StrokeDashOffset="3" />
<Line X1="0" Y1="50"
X2="200" Y2="50"
Stroke="red" StrokeThickness="5"
StrokeDashArray="1,3,6,1,3,6"
StrokeDashOffset="6" />
<Line X1="0" Y1="70"
X2="200" Y2="70"
Stroke="red" StrokeThickness="5"
StrokeDashArray="1,3,6,1,3,6"
StrokeDashOffset="9" />
<Line X1="0" Y1="90"
X2="200" Y2="90"
Stroke="red" StrokeThickness="5"
StrokeDashArray="1,3,6,1,3,6"
StrokeDashOffset="12" />
</Canvas> |
|
| Описание |
| Атрибут StrokeDashOffset позволяет задать начальный отступ пунктирной линии |
| № |
Код |
Вид в браузере |
| 5.11.11 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Line X1="10" Y1="25"
X2="190" Y2="25"
Stroke="Black" StrokeThickness="10"
StrokeStartLineCap="Flat"
StrokeEndLineCap="Flat"/>
<Line X1="10" Y1="60"
X2="190" Y2="60"
Stroke="Red" StrokeThickness="50"/>
</Canvas> |
|
| Описание |
| Атрибуты StrokeStartLineCap и StrokeEndLineCap со значением "Flat", совпадающим с принятым по умолчанию |
| № |
Код |
Вид в браузере |
| 5.11.12 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Line X1="10" Y1="25"
X2="190" Y2="25"
Stroke="Black" StrokeThickness="10"
StrokeStartLineCap="Round"
StrokeEndLineCap="Round"/>
<Line X1="10" Y1="60"
X2="190" Y2="60"
Stroke="Red" StrokeThickness="50"/>
</Canvas> |
|
| Описание |
| Атрибуты StrokeStartLineCap и StrokeEndLineCap со значением "Round", задают сглаживание на концах. Заметно выступающее расположение линии – для обеих линий заданы одинаковые значения абсцисс |
| № |
Код |
Вид в браузере |
| 5.11.13 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Line X1="10" Y1="25"
X2="190" Y2="25"
Stroke="Black" StrokeThickness="10"
StrokeStartLineCap="Square"
StrokeEndLineCap="Square"/>
<Line X1="10" Y1="60"
X2="190" Y2="60"
Stroke="Red" StrokeThickness="50"/>
</Canvas> |
|
| Описание |
| Атрибуты StrokeStartLineCap и StrokeEndLineCap со значением "Square", завершают линию обычным образом, но позволяют получить выступы по краям. |
| № |
Код |
Вид в браузере |
| 5.11.14 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Line X1="10" Y1="25"
X2="190" Y2="25"
Stroke="Black" StrokeThickness="10"
StrokeStartLineCap="Triangle"
StrokeEndLineCap="Triangle"/>
<Line X1="10" Y1="60"
X2="190" Y2="60"
Stroke="Red"
StrokeThickness="50"/>
</Canvas> |
|
| Описание |
| Атрибуты StrokeStartLineCap и StrokeEndLineCap со значением "Triangle", завершают линию треугольным оформлением |
| № |
Код |
Вид в браузере |
| 5.11.15 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="100" Height="100"
Background="White"
x:Name="Page">
<Polyline Points="20,80 50,20 80,80"
Stroke="Red" StrokeThickness="15"
StrokeLineJoin="Miter" />
</Canvas> |
|
| Описание |
| Атрибут StrokeLineJoin со значением "Miter", принятым по умолчанию |
| № |
Код |
Вид в браузере |
| 5.11.16 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="100" Height="100"
Background="White"
x:Name="Page">
<Polyline Points="20,80 50,20 80,80"
Stroke="Red" StrokeThickness="15"
StrokeLineJoin="Round" />
</Canvas> |
|
| Описание |
| Атрибут StrokeLineJoin со значением "Round", задающим сглаженный изгиб |
| № |
Код |
Вид в браузере |
| 5.11.17 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="100" Height="100"
Background="White"
x:Name="Page">
<Polyline Points="20,80 50,20 80,80"
Stroke="Red" StrokeThickness="15"
StrokeLineJoin="Bevel" />
</Canvas> |
|
| Описание |
| Атрибут StrokeLineJoin со значением "Bevel", задающим рубленый изгиб |
| № |
Код |
Вид в браузере |
| 5.11.18 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="100" Height="600"
Background="White"
x:Name="Page">
<Line X1="70" Y1="0"
X2="70" Y2="600"
Stroke="Black"
StrokeThickness="1"/>
<Line X1="95" Y1="0"
X2="95" Y2="600"
Stroke="Black"
StrokeThickness="1"/>
<Polyline Points="10,30 70,50 10,70"
Stroke="Red"
StrokeThickness="15"
StrokeLineJoin="Miter"
StrokeMiterLimit ="1" />
<Polyline Points="
10,130 70,150 10,170"
Stroke="Red" S
trokeThickness="15"
StrokeLineJoin="Miter"
StrokeMiterLimit="2" />
<Polyline Points="
10,230 70,250 10,270"
Stroke="Red"
StrokeThickness="15"
StrokeLineJoin="Miter"
StrokeMiterLimit ="3" />
<Polyline Points="
10,330 70,350 10,370"
Stroke="Red"
StrokeThickness="15"
StrokeLineJoin="Miter"
StrokeMiterLimit ="4" />
<Polyline Points="
10,430 70,450 10,470"
Stroke="Red"
StrokeThickness="15"
StrokeLineJoin="Miter"
StrokeMiterLimit="5" />
<Polyline Points="
10,530 70,550 10,570"
Stroke="Red"
StrokeThickness="15"
StrokeLineJoin="Miter"
StrokeMiterLimit ="6" />
</Canvas> |
|
| Описание |
| В данном случае значения атрибута StrokeMiterLimit до четырех задают рубленый изгиб, равные и больше четырех – обычный |