В последних двух примерах заметно "обрезанное" расположение области градиента. Для получения эффекта светового блика на фигуре также используется радиальный градиент. Но в этом случае следует применять атрибут GradientOrigin, который подстраивает распространение градиента под геометрические размеры фигуры (табл. 5.8).
Таблица
5.8.
Элемент RadialGradientBrush, атрибут GradientOrigin
| № |
Код |
Вид в браузере |
| 5.8.1 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush Gradient
Origin="0.25,0.25" >
<GradientStop Color="White"
Offset="0" />
<GradientStop Color="Blue"
Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
|
| Описание |
| Эффект светового блика в левой верхней части фигуры |
| № |
Код |
Вид в браузере |
| 5.8.2 |
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="
0.75,0.75" >
<GradientStop Color="White"
Offset="0" />
<GradientStop Color="Blue"
Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
|
| Описание |
| Эффект светового блика в правой нижней части фигуры |
Как и в случае линейного градиента, допускается применение нескольких цветов и управление прозрачностью при помощи именованного значения "Transparent" (табл. 5.9)
Таблица
5.9.
Элемент RadialGradientBrush, серия цветов, прозрачность
| № |
Код |
Вид в браузере |
| 5.9.1 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush >
<GradientStop Color="Blue"
Offset="0" />
<GradientStop Color="Red"
Offset="0.2" />
<GradientStop Color="Orange"
Offset="0.3" />
<GradientStop Color="Yellow"
Offset="0.4" />
<GradientStop Color="Green"
Offset="0.5" />
<GradientStop Color="DeepSkyBlue"
Offset="0.6" />
<GradientStop Color="Blue"
Offset="0.7" />
<GradientStop Color="Purple"
Offset="0.8" />
<GradientStop Color="White"
Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
|
| Описание |
| Заливка окружности радиальным градиентом, содержащим серию цветов |
| № |
Код |
Вид в браузере |
| 5.9.2 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Rectangle Width="150"
Height="150" >
<Rectangle.Fill>
<RadialGradientBrush >
<GradientStop Color="Blue"
Offset="0" />
<GradientStop Color="Red"
Offset="0.2" />
<GradientStop Color="Orange"
Offset="0.3" />
<GradientStop Color="Yellow"
Offset="0.4" />
<GradientStop Color="Green"
Offset="0.5" />
<GradientStop Color="DeepSkyBlue"
Offset="0.6" />
<GradientStop Color="Blue"
Offset="0.7" />
<GradientStop Color="Purple"
Offset="0.8" />
<GradientStop Color="White"
Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas> |
|
| Описание |
| Заливка прямоугольника радиальным градиентом, содержащим серию цветов |
| № |
Код |
Вид в браузере |
| 5.9.3 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="250" Height="150"
Background="White"
x:Name="Page">
<TextBlock
Canvas.Top="5"
FontFamily="Arial Bold"
FontSize="90"
FontWeight="Bold">
Текст
<TextBlock.Foreground>
<RadialGradientBrush >
<GradientStop Color="Blue"
Offset="0" />
<GradientStop Color="Red"
Offset="0.2" />
<GradientStop Color="
Orange"
Offset="0.3" />
<GradientStop Color="
Yellow"
Offset="0.4" />
<GradientStop Color="
Green"
Offset="0.5" />
<GradientStop Color="
DeepSkyBlue"
Offset="0.6" />
<GradientStop Color="Blue"
Offset="0.7" />
<GradientStop Color="Purple"
Offset="0.8" />
<GradientStop Color="White"
Offset="1" />
</RadialGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</Canvas> |
|
| Описание |
| Заливка текста радиальным градиентом
|
| № |
Код |
Вид в браузере |
| 5.9.4 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Rectangle Width="150"
Height="30"
Canvas.Left="0" Canvas.
Top="60" Fill="Black"/>
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush >
<GradientStop Color="
Blue"
Offset="0" />
<GradientStop Color="
Transparent"
Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
|
| Описание |
|
Радиальный градиент с нулевой прозрачностью по краям |
| № |
Код |
Вид в браузере |
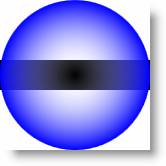
| 5.9.5 |
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Rectangle Width="150" Height="30"
Canvas.Left="0" Canvas.Top="
60" Fill="Black"/>
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush >
<GradientStop Color="Transparent"
Offset="0" />
<GradientStop Color="Blue"
Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas> |
|
| Описание |
|
Радиальный градиент с нулевой прозрачностью в центре |
Контуры
Оформление фигуры определяется не только ее заливкой, но и контуром. В первых лекциях мы определяли цвет заливки и ее толщину. Теперь рассмотрим другие атрибуты контура, доступные в XAML – графике. Описание основных атрибутов приводятся в табл. 5.10.