Введение в XAML
Здесь контейнером является элемент Window, внутри которого размещается еще один контейнер Grid, а потом уже сам элемент Rectangle:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="FirstWPFProject.Window1" x:Name="Window" Title="Window1" Width="200" Height="100"> <Grid x:Name="LayoutRoot"> <Rectangle Width="100" Height="30" Fill="Blue"/> </Grid> </Window>
Расположение координатных осей остается точно таким же. Кроме того, файл *.xaml по-прежнему является текстовым (рис. 1.27):
Запускается приложение также нажатием клавиши F5.
WPF-проекты могут содержать действительно необычный интерфейс, с интересными возможностями. Например, в составе набора Sample Pack приводится поисковая система, в качестве ядра использующая Live Search (рис. 1.28):
И хотя функциональность этого приложения исключительно "интернетная", проект является именно настольным. Далее, в следующих лекциях мы по умолчанию будем считать, что все примеры выполняются в Microsoft Expression Blend.
Microsoft Expression Design
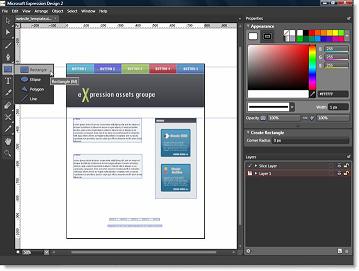
Microsoft Expression Design – это графический векторный редактор, который будут использовать дизайнеры, когда им не хватит возможностей Microsoft Expression Blend. Как обычно, в состав программы входят примеры, по которым можно оценить, что вообще можно сделать с этой программой. Например, нарисовать дизайн сайта, который затем будет переведен в XAML (рис. 1.29):
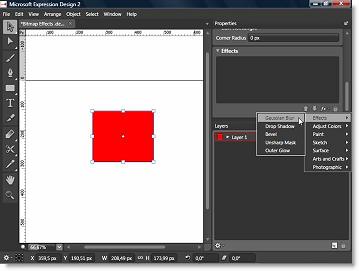
Здесь нет непосредственного отображения кода XAML для всех создаваемых фигур. Код получается позже, при экспорте графики. Однако общая концепции, общая ориентация сохраняется. Например, WPF-приложения поддерживают в своем XAML-коде ряд растровых эффектов. Редактор Microsoft Expression Design содержит визуальные средства для применения этих эффектов к произвольным фигурам (рис. 1.30):
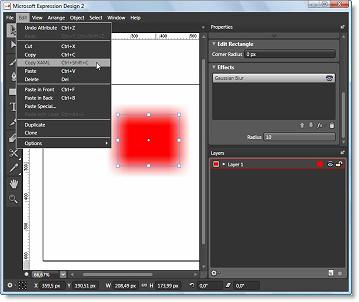
А после применения эффекта в главном меню доступен пункт "Edit \ Copy XAML", который позволяет поместить в буфер обмена XAML-код всего документа (рис. 1.31):
В рассматриваемом случае, фрагмент кода, относящийся к прямоугольнику будет выглядеть так:
<Rectangle Width="300" Height="250" Canvas.Left="280" Canvas.Top="130" Stroke="Red" Fill="Red">
<Rectangle.BitmapEffect>
<BlurBitmapEffect KernelType="Gaussian" Radius="10"/>
</Rectangle.BitmapEffect>
</Rectangle>Понятно, что изменяя параметры фильтра, можно понять, за что они отвечают и как фильтр работает вообще. Полученный XAML-код при помещении его в Microsoft Expression Blend будет работать точно также, как если бы он был в нем создан с помощью визуальных средств.
Silverlight-проекты пока не поддерживают эти эффекты. Конечно, можно экспортировать изображение в формате PNG, например и вставить его в ролик. Но полноценной поддержки с помощью тегов пока нет.
В следующих лекция мы будем иногда использовать Microsoft Expression Design.
Microsoft Expression Web
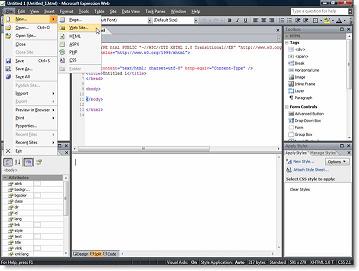
Microsoft Expression Web – это редактор веб-страниц. Он занимает достойное место в ряду таких пакетов, как Adobe Dreamweaver и Visual Studio .NET. Даже если вы не работаете с Silverlight, даже если приходиться верстать сайты с поддержкой PHP, Microsoft Expression Web вполне стоит того, чтобы попробовать с ним работать (рис. 1.32):
Отличные средства по работе с каскадными таблицами стилей, режимы "Design", "Split" и "Code", валидный HTML, верстка div'ами, вставка медиаобъектов (в том числе и Silverlight), словом, пакет поддерживает основные требования, предъявляемые к современному веб-редактору.
Microsoft Expression Media
Microsoft Expression Media – пакет для создания каталогов цифровых ресурсов, таких как фотографии, видео-ролики, RAW-изображения. Все файлы можно просматривать с помощью миниатюр, сортировать, оценивать. Рассмотрим один пример использования этой программы, позволяющий создать Silverlight фотогалерею. Импортируем фотографии в программу из произвольной папки, например, образцы изображений Windows Vista (рис. 1.33):
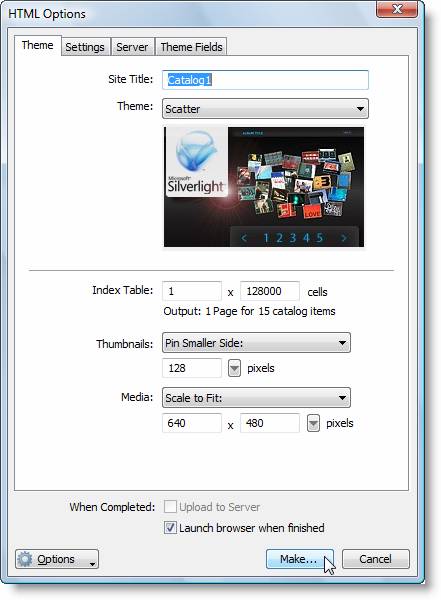
Заметим, что мы можем просматривать EXIF-данные фотографий. В главном меню программы выбираем пункт "Make \ HTML Gallery". Появляется диалоговое окно, в котором мы выбираем тему оформления ( Theme ), размер миниатюр и полноразмерных изображений (рис. 1.34):
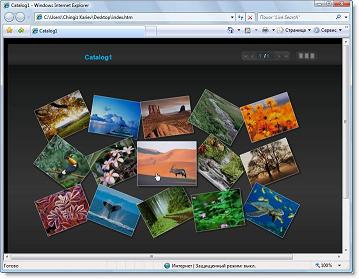
Нажимаем кнопку "Make" и перед нами появляется веб-страница, в которой интегрировано Silverlight отображение миниатюр (рис. 1.35):
Миниатюры реагируют на наведение мыши, а по нажатию происходит загрузка полноразмерных фотографий. Подобное решение может быть использовано как готовая часть сайта или в качестве подсказки для программиста, как создать фотогалерею на Silverlight.
Microsoft Expression Encoder
Microsoft Expression Encoder – последняя программа, входящая в состав Microsoft Expression Studio. Это видеоредактор, предназначенный для подготовки роликов к размещению на Silverlight -сайтах. Мы рассмотрим его использование в восьмой лекции.
Обзор книг и ресурсов, посвященных Silverlight и XAML
При изучении Silverlight иXAML полезно пользоваться тематическими ресурсами, на которых собрано множество примеров, видеороликов и учебной литературы. В следующем описании предлагаю перечень ресурсов, наиболее значимых на мой взгляд:
- Официальная документация по Silverlight: http://msdn.microsoft.com/en-us/library/cc838158(VS.95).aspx Windows Presentation Foundation: http://msdn.microsoft.com/en-us/library/ms754130.aspx и XAML: http://msdn.microsoft.com/en-us/library/cc189054(VS.95).aspx На форумах часто возникают вопросы – где взять спецификацию XAML? Где взять спецификацию Silverlight? Ответы на эти вопросы можно найти на указанных ссылках. Большая часть этой документации доступна также в локальной версии MSDN, поставляемой вместе с Visual Studio .NET 2008. Кроме того, для загрузки предлагается оффлайновая версия "Microsoft® Silverlight™ 2 Software Development Kit Documentation" (52.2 МБ) (англ. яз).
- На официальном сайте http://silverlight.net/ технологии Silverlight есть замечательный раздел QuickStart: http://silverlight.net/quickstarts/default.aspx Здесь выложены примеры кода, готовые демонстрации и статьи (англ. яз).
- Отдельно отметим видеораздел официального сайта: http://silverlight.net/learn/videocat.aspx?cat=1 Больше сотни роликов по Silverlight – как работать с дизайном, как программировать, как связывать с приложениями ASP.NET. Видео можно смотреть прямо на сайте, а можно и скачать во множестве форматов (англ. яз).
- Обучающие скринкасты по Silverlight: http://www.silverlightscreencasts.com/ Это самый быстрый способ разобраться в технологии – в самом деле, смотрим видео, повторяем, разбираемся (англ. яз).
- Блог Сергея Пугачева – скринкасты о Silverlight: http://spugachev.livejournal.com/
- Форум о Silverlight на русском языке: http://silverlight.ru/ Здесь общаются профессионалы, помогая новичкам и обмениваясь опытом.
- Просто о сложном, очень просто о простом – так можно охарактеризовать материалы сайта http://silverlightru.net/ Несмотря на небольшое количество материалов, все они написаны исключительно ясно, с ориентацией на конечный результат.
- Сильверлайт на Хабрахабре: http://habrahabr.ru/tag/silverlight/ Анонсы, примеры, новости, обсуждения.
- Отличный блог с многочисленными примерами кода: http://blogs.msdn.com/mikehillberg/default.aspx (англ. яз)
- В книге "WPF: Windows Presentation Foundation в .NET 3.5 с примерами на C# 2008 для профессионалов" Мэтью Мак-Дональд излагает основы WPF. В любом случае, это издание будет полезно всем, кто интересуется всей платформой.
- Ресурс, где каждая статья сопровождается завершенным примером, который можно скачать и проверить самому – это известный The Code Project http://www.codeproject.com/. Поиск статей по ключевым словам, например, Silverlight (http://www.codeproject.com/info/search.aspx?artkw=Silverlight) возвращается множество результатов, среди которых есть очень интересные и необычные примеры готовых приложений (англ. яз).
- Учебник Silverlight 1.0 (Devin Rader, Jason Beres, J. Ambrose Little, Grant Hinkson) уже получил должное признание не только за счет своего хорошего изложения материала. Большая часть книги – это описание конкретных задач и их решений. Ознакомиться с примером главы, в которой рассказывается о впечатляющих возможностях видео, можно здесь: http://www.wrox.com/WileyCDA/Section/Building-Silverlight-Video-Applications.id-306542.html
- Онлайн-редактор XAML: http://code.elisy.net/Samples/TestXaml.aspx Пишем код, тут же видим результат. Без Microsfot Expression Blend, без Visual Studio. Незаменимая вещь, когда нужно что-то показать и объяснить на чужом компьютере, без всяких инструментов разработки.
- Поисковая система Яндекс (http://www.ya.ru). Кроме того, что она может возвращать самые актуальные ссылки на ресурсы, по запросу "Silverlight, XAML, WPF", так работает еще и отдельный модуль поиска по книгам: http://books.yandex.ru/search.xml?text=Silverlight Если хочется держать в руках настоящую бумажную книгу, то сначала идем на Яндекс.Книги, а потому уже в Яндекс.Маркет.