Введение в XAML
Microsoft Expression Blend
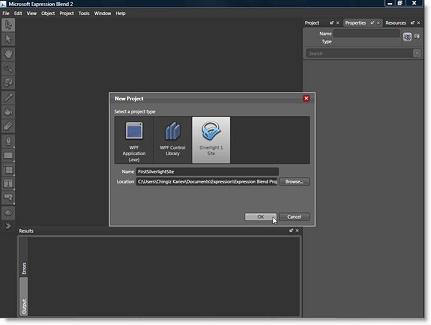
Microsoft Expression Blend – это лучший инструмент для создания интерфейсов с помощью XAML. Программа поддерживает шаблоны WPF -приложений и Silverlight -сайтов. После установки создаем новый проект – на этот раз начнем с Silverlight (рис. 1.20):
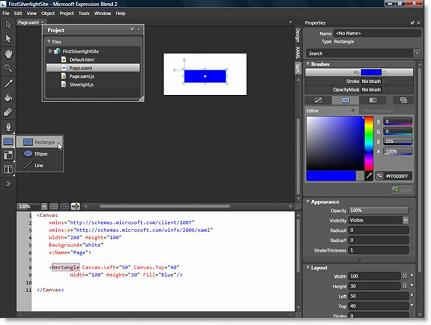
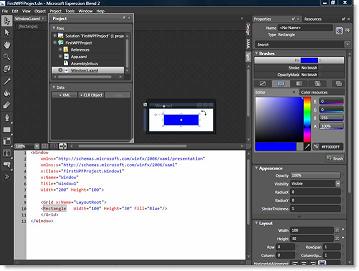
Редактор поддерживает три режима работы: "Design", когда можно забыть о XAML-разметке и просто использовать визуальные средства рисования, а среда будет генерировать код, "XAML", когда наоборот, нужно писать весь код вручную и, наконец, режим "Split", при котором доступны как визуальные средства, так и редактор кода (рис. 1.21):
увеличить изображение
Рис. 1.21. Редактор Microsoft Expression Blend в режиме "Split". Silverlight-приложение
При виде такого редактора, конечно, возникает вопрос – зачем вообще изучать XAML, если есть удобный инструмент для визуального создания оформления? Эта ситуация здорово напоминает работу с обычным HTML – визуальные редакторы существуют уже очень давно, но по-прежнему все новые поколения веб-программистов начинают изучение языка с написания кода в блокноте. Наверное, ни один редактор не способен полностью заменить человеческий труд, особенно когда нужно создать сложный сайт. Кроме того, далее мы узнаем, что код, генерируемый средой не всегда является в точности таким же, как и написанный вручную.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="50" Canvas.Top="40"
Width="100" Height="30" Fill="Blue"/>
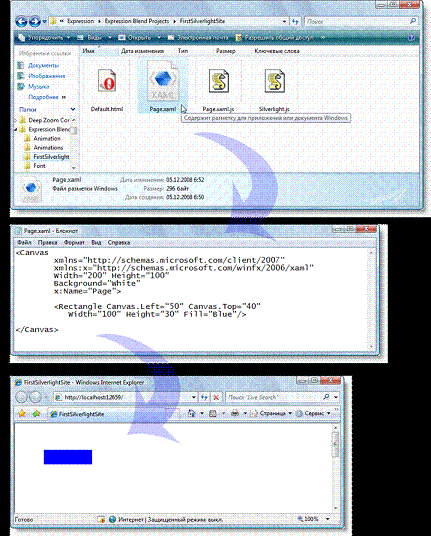
</Canvas>Для того чтобы убедиться в том, что XAML хранится в обычных текстовых файлах с расширением *.xaml, перейдем в директорию "C:\Users\Имя пользователя\Documents\Expression\Expression Blend Projects", где по умолчанию располгаются проекты Microsoft Expression. В созданной папке проекта мы видим, что файл "Page.xaml" действительно допускается редактировать с помощью блокнота (рис. 1.22):
Кроме этого, в директории находится HTML-страница, в которую внедряется Silverlight и два файла с кодом JavaScript. Они содержат необходимую функциональность для работы с роликом, кроме того, в них осуществляется проверка на наличие установленного плагина для отображения Silverlight на стороне клиента.
В Microsfot Expression Blend проекты для тестирования запускаются точно так же, как и в Visual Studio .NET 2008, т.е. нажатием клавиши F5.
Шаблон документа XAML выглядит следующим образом:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> </Canvas>
Элемент Canvas – это контейнер, который будет содержать другие элементы. Внутри элемента, с помощью атрибутов Width, Height, Background, задаются ширина, высота и фоновый цвет этого контейнера. Фактически, в браузере элемент Canvas представляет собой полотно ролика. Атрибут (свойство) x:Name задает имя элемента. Это имя используется для обращения к элементу программным образом. Наконец, пространство имен, задаваемое с помощью атрибутов xmlns и xmlns:x – обычная практика при работе с документами типа XML.
Определение прямоугольника осуществляется помещением элемента Rectangle внутри элемента Canvas
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Canvas.Left="50" Canvas.Top="40" Width="100" Height="30" Fill="Blue"/> </Canvas>
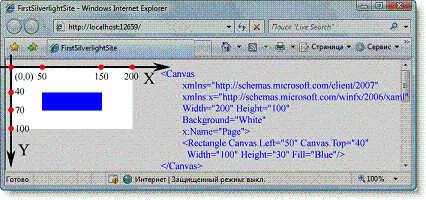
Значения оси абсцисс возрастают при движении слева направо, а оси ординат – при движении сверху вниз. Координаты верхней левой точки элемента Rectangle отсчитываются относительно элемента Canvas так (рис. 1.23):
Подобное расположение координатных осей и точки отсчета знакомо .NET-программистам.
Элемент Canvas – это не единственный контейнер, внутри которого можно размещать элементы. Но далее в этом курсе, при рассмотрении Silverlight-проектов, мы будем считать его основным холстом.
Изучением других графических элементов мы займемся в следующих главах. В состав пакета Microsoft Expression Blend входит набор примеров приложений (Sample Pack). Полезно открыть его и поизучать – пример впечатляющего приложения "Magnifying Glass" сделан именно на Silverlight (рис. 1.24):
При перемещении курсора мыши происходит перемещение увеличительного стекла, что позволяет разглядывать бабочек.
Перейдем к рассмотрению WPF-приложений в Microsoft Expression Blend. При создании проекта выбираем тип "WPF Application (exe)" (рис. 1.25):
И мы снова видим практически точно такой же интерфейс, как и в случае Silverlight-сайта (рис. 1.26):