Введение в XAML
Что такое Silverlight?
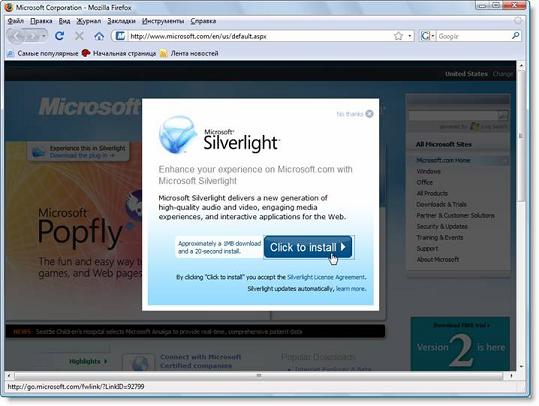
Microsoft.com – это один из самых популярных сайтов в мире. В один прекрасный день при посещении этого сайта пользователям было предложено скачать плагин Microsoft Silverlight (рис. 1.1):
увеличить изображение
Рис. 1.1. Предложение скачать Microsoft Silverlight. Загрузка начнется после одного клика
Можно, конечно, этого бы и не делать. Сайт в этом случае также будет полностью доступен. Но те, кто хотел просматривать сайт со всеми мультимедийными возможностями, после установки плагина получали все преимущества (рис. 1.2):
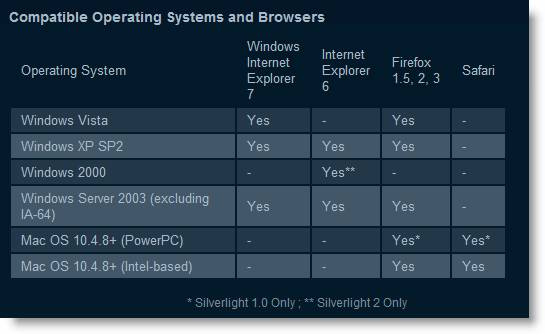
Что нужно сделать для того, чтобы на сайтах воспроизводился Silverlight? Идем на официальный сайт в раздел установки: http://www.microsoft.com/silverlight/resources/install.aspx. Для того чтобы браузер начал поддерживать Silverlight, необходимо скачать плагин последней версии (для Windows версия 2.0 занимает около 4.7 МБ), а затем его установить. Список поддерживаемых операционных систем и браузеров выглядит так (рис. 1.3):
(http://www.microsoft.com/silverlight/resources/install.aspx#sysreq).
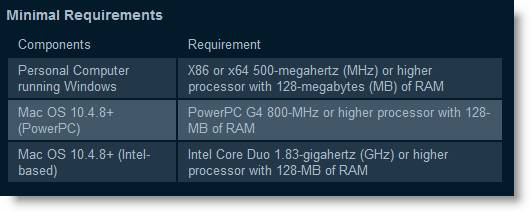
И хотя браузеры Opera и Google Chrome не представлены в этом списке, после установки плагина они все-таки могут отображать Silverlight. Системные требования для воспроизведения Silverlight очень и очень скромные, по крайней мере, для PC (рис. 1.4):
(http://www.microsoft.com/silverlight/resources/install.aspx#sysreq)
Такие параметры, как 500 МГц тактовой частоты процессора и 128 МБ оперативной памяти выглядят легко выполнимыми на сегодняшний день.
Итак, все, что нужно сделать пользователю, для того чтобы видеть сайты сделанные с использованием технологии Silverlight – это один раз скачать и установить плагин. Если в настройках плагина при установке оставить галочку "Enable Microsoft Update", то все последующие обновления будут осуществляться без всякого участия пользователя (рис. 1.5):
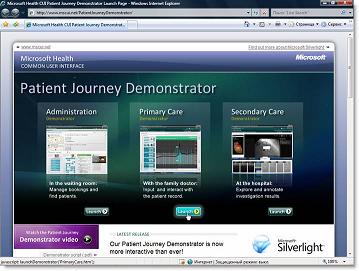
Но для чего нужен Silverlight? Зачем большой армии .NET–разработчиков постепенно осваивать эту технологию? Они ведь не занимаются разработкой рекламных роликов для Интернета? Чаще всего приходится делать сайты или корпоративные системы для интранета, где исключительную важность играет электронный документооборот, взаимодействие с базами данных, удобство интерфейса пользователя. Но что, если перейти на качественно новый уровень разработки сайтов и систем управления предприятием? Patient Journey Demonstrator (http://www.mscui.net/PatientJourneyDemonstrator/) – это разработка британского подразделения Microsoft, демонстрирующая использование Silverlight в качестве бизнес-системы медицинского учреждения (рис. 1.6):
увеличить изображение
Рис. 1.6. Patient Journey Demonstrator (http://www.mscui.net/PatientJourneyDemonstrator/)
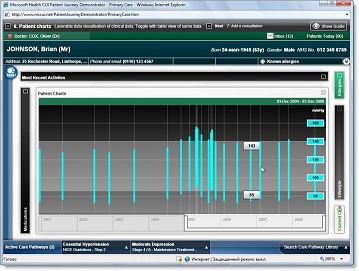
Посетителю сайта предлагается воспользоваться функционалом трех различных модулей – администратора приемной, врача неотложной помощи и лаборатории. Все данные представляются в виде интерактивных диаграмм (рис. 1.7):
увеличить изображение
Рис. 1.7. Модуль врача неотложной помощи http://www.mscui.net/PatientJourneyDemonstrator/PrimaryCare.htm
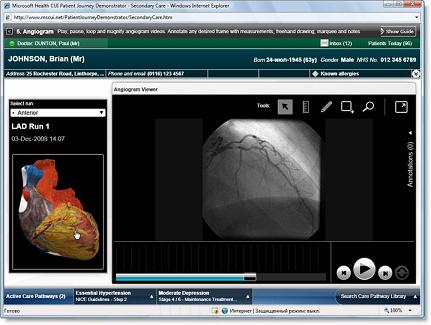
Данные анализов лаборатории включают в себя не только статичные картинки, но и видеозаписи (рис. 1.8):
увеличить изображение
Рис. 1.8. Модуль лаборатории (http://www.mscui.net/PatientJourneyDemonstrator/SecondaryCare.htm)
Изображение сердца – трехмерное, его можно вращать с помощью курсора мыши. Кардиограмма – это видеозапись с возможностью масштабирования, выделения отдельных областей, добавления заметок.
Перечисление всех возможностей этого приложения займет отдельную лекцию. Лучше всего перейти на сайт, поработать с электронным гидом или просмотреть видео (http://www.mscui.net/PatientJourneyDemonstrator/).
Можно заметить, что изощренный интерфейс и многочисленные возможности делают похожими подобные сайты скорее на настольные приложения, чем на веб-проекты. Чтобы в этом окончательно убедиться, лучше всего проследовать на сайт Windows Vista (http://www.windowsvista.si/main.htm?lang=1033).
Нет, это не официальный сайт операционной системы. На сайте прямо в браузере доступна эмуляция, превращающая привычный интерфейс в виртуальную Windows Vista (рис. 1.9):
увеличить изображение
Рис. 1.9. В браузере операционной системы Windows Vista эмулируется работа Windows Vista с просмотром видео-ролика об операционной системе Windows Vista (http://www.windowsvista.si/main.htm?lang=1033)
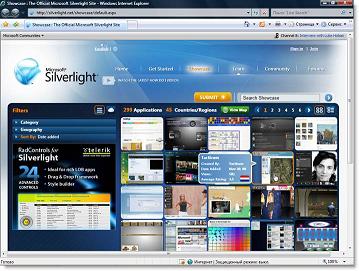
Перетаскивание "окон", их сворачивание и разворачивание, поиск, воспроизведение видео-роликов, всплывающие подсказки, выделение "файлов", трехмерные анимации – это лишь часть возможностей макета. Такие разработки называются богатыми Интернет-приложениями (Rich Internet applications, RIA). Они могут разрабатываться при помощи и других технологий, но поскольку мы рассматриваем Silverlight, то хочется видеть RIA, сделанные именно с использованием этой технологии. Такие примеры доступны на официальном сайте технологии в разделе Showcase (http://silverlight.net/showcase/default.aspx) (рис. 1.10):
увеличить изображение
Рис. 1.10. Примеры сайтов на Silverlight (http://silverlight.net/showcase/default.aspx). Среди них есть и RIA
Игры, аналоги настольных приложений, карты, фотоальбомы – все это Silverlight. Разработчики из многих стран представили свои работы в эту коллекцию. Она может стать и готовым банком идей для стартапов.