Введение в XAML
WPF и Silverlight в Visual Studio.NET 2008.
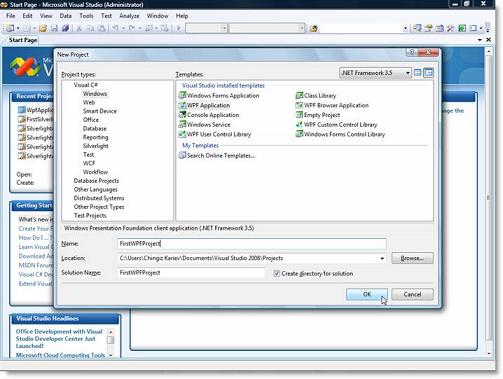
Начать знакомство с WPF – родственной технологией Silverlight в Windows приложениях, лучше всего с помощью привычного инструмента разработки – Microsoft Visual Studio .NET 2008. Запускаем программу, создаем новый проект, в разделе Project types выбираем "Windows", а в категории "Templates" тип шаблона "WPF Application" (рис. 1.11):
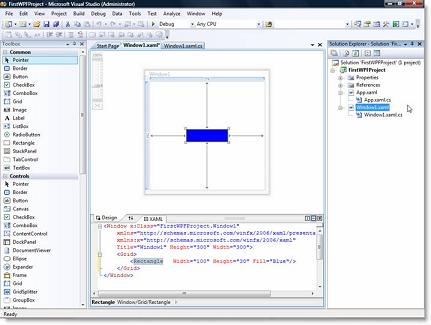
Появляется рабочая область, интерфейс которой очень напоминает разработку обычного Windows-приложения. В окне "XAML" изменим код следующим образом:
<Window x:Class="FirstWPFProject.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Rectangle Width="100" Height="30" Fill="Blue"/>
</Grid>
</Window>В результате на форме, прямо в режиме дизайна появляется синий прямоугольник (рис. 1.12):
Windows Presentation Foundation (WPF, кодовое название — Avalon) – это графическая система, входящая в состав .NET Framework 3.0. Фактически, это обновление технологического интерфейса операционной системы. Ранее, для отображения графики в Windows-приложениях использовалось ядро GDI+. WPF -приложения используют DirectX, позволяющий использовать возможности видеокарты, а значит формировать визуальный интерфейс, содержащий анимацию и трехмерные объекты. В качестве разметки графического интерфейса используется XAML (eXtensible Application Markup Language). Это язык, подобный XML, содержащий большое количество таких элементов как кнопки, радиопереключатели, текстовые поля, так и принципиально новые графические объекты – прямоугольники, окружности, градиентные заливки, кривые. Именно изучением графических элементов мы и будем заниматься в этом курсе.
WPF -приложение поддерживает C# код, который и размещается в отдельном файле. Эта концепция уже знакома Windows-программистам.
WPF -это не замена обычным Windows-приложениям. По-прежнему, Visual Studio .NET 2008 позволяет разрабатывать и "классические" Windows-проекты. В этом можно убедиться просто выбрав тип "Windows Forms Application " в окне шаблонов.
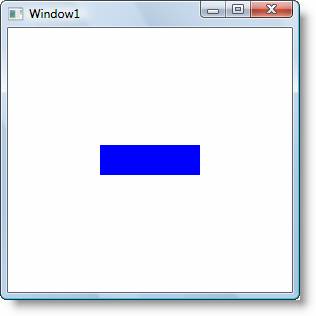
Запускаем наше приложение, нажимая клавишу F5. Появляется обычное Windows-приложение, которое содержит необычный синий прямоугольник (рис. 1.13):
Возможность разрабатывать Windows-приложения с поддержкой графики, конечно, выглядит весьма заманчивой, однако C# программисты никогда особо не задумывались над тем, как загрузить видеокарту пользователя при работе с обычными бизнес-системами. Встроенного оформления в большинстве случаев хватало для реализации почти всех задач. Гораздо более интересной представляется именно ориентация платформы на веб-приложения. Здесь действительно есть множество мультимедийных задач, которые раньше .NET -разработчики с легкой завистью передавали своим коллегам, работающими с другими технологиями и средствами разработки. Теперь все изменилось. Для того чтобы разрабатывать Silverlight-приложения в среде Visual Studio .NET 2008 нужно сделать две вещи:
- Скачать и установить сервис-пак Microsoft Visual Studio 2008 Service Pack 1 (831.3 МБ).
- Скачать и установить Microsoft Silverlight Tools for Visual Studio 2008 SP1 (72.7 МБ).
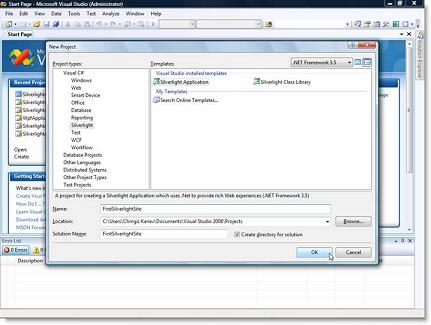
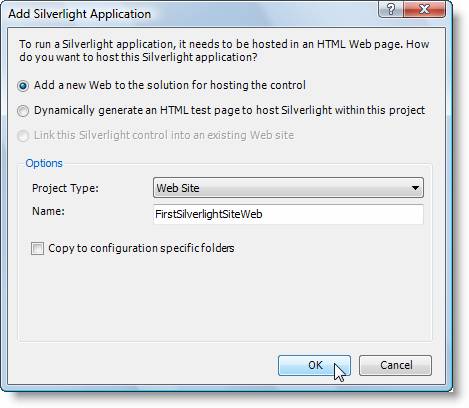
После выполнения этих действий, при создании нового проекта мы сможем выбрать Silverlight Application (рис. 1.14):
При этом среда создает весь набор файлов, необходимых для создания и тестирования Silverlight-сайтов. В частности, выбираем добавление виртуального хоста (рис. 1.15):
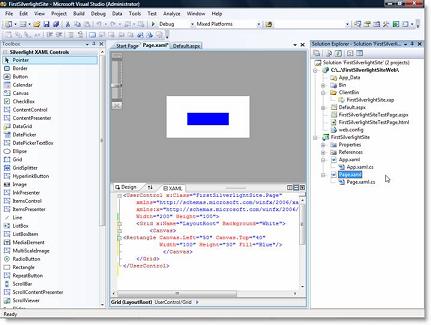
Появляется рабочий интерфейс, который… Почти не отличается от интерфейса создания WPF -приложения. Изменим XAML-код следующим образом:
<UserControl x:Class="FirstSilverlightSite.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100">
<Grid x:Name="LayoutRoot" Background="White">
<Canvas>
<Rectangle Canvas.Left="50" Canvas.Top="40"
Width="100" Height="30" Fill="Blue"/>
</Canvas>
</Grid>
</UserControl>В режиме дизайна появляется знакомый синий прямоугольник (рис. 1.16):
В окне Solution Explorer мы снова видим связанный файл с кодом C#, а окно Toolbox содержит множество как обычных элементов, таких как кнопки и гиперссылки, так и графических – эллипсов и прямоугольников. Концепция представления пользовательского интерфейса в виде XAML -кода объединяет WPF и Silverlight -приложения. При этом возникает вопрос – означает ли это полную совместимость, при которой дизайн приложений абсолютно взаимозаменяем? К сожалению, на момент создания этого курса говорить о полной совместимости нельзя. Элементы XAML конечно, в большинстве случаев идентичны, более того, некоторые фрагменты кода можно использовать в разработках обоих типов банальным копированием и вставкой, но некоторые свойства и возможности специфичны. Это различие будет сглаживаться и дорабатываться в следующих версиях всей платформы. В этом курсе основной упор делается на разметку XAML для веб-проектов (Silverlight), однако, в некоторых случаях, аналогичная функциональность WPF также будет описываться.
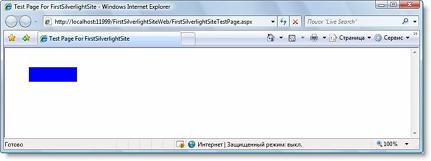
Запускаем приложение, нажимая клавишу F5 – на этот раз прямоугольник появляется в окне браузера (рис. 1.17):
Использовать Visual Studio .NET 2008 для работы с платформой можно. Более того, это средство будет предпочтительным для тех программистов, которые вообще не будут заниматься оформлением приложений. Однако перед нами стоит задача освоить именно графические возможности XAML -разметки. Поэтому мы двигаемся дальше и переходим к изучению еще одного продукта.
Microsoft Expression Studio
Microsoft Expression Studio – это набор, включающий в себя пять пакетов: Microsoft Expression Web, Microsoft Expression Blend, Microsoft Expression Design , Microsoft Expression Media и Microsoft Expression Encoder. Сама по себе Microsoft Expression Studio – это не отдельная программа, а просто название для набора. Последнюю версию можно скачать с официального сайта: http://www.microsoft.com/expression/try-it/default.aspx (517.7 МБ). Целый месяц все продукты будут полнофункциональными, после чего будет предложено приобрести лицензию.
Если не хочется приобретать весь набор, то можно использовать отдельные программы. Например, отдельный пакет Microsoft Expression Blend (231.3 МБ) – основной инструмент для работы с этим курсом. В любом случае, отдельный пакет или его собрат, входящий в набор, по своим функциональным возможностям будут совершенно одинаковы.
Мы продолжим знакомство все-таки с целым набором. После его скачивания приступим к установке. В первом шаге мастера отображаются сведения о программах, которые будут установлены (рис. 1.18):
В следующем шаге предлагается выбрать, какие именно программы будут нужны (рис. 1.19):
После установки группа Microsoft Expression будет доступна для работы. Рассмотрим по отдельности программы набора.