|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание форм
Извлечение данных из textbox
Следующий пример демонстрирует использование текстовых полей для ввода данных. Для тех, кто не понимает показанный ниже код JavaScript, скажем, что он иллюстрирует, как сценарий браузера может получить доступ к информации в элементах управления textbox и выполнять локальную обработку и вывод информации.
<!-- Сценарий браузера -->
<script type="text/javascript">
function Get_Logon()
{
var Account = document.getElementById("Account")
var Password = document.getElementById("Password")
var Output = document.getElementById("Output")
Output.innerHTML = "Your account is <b>" + Account.value
+ "</b> and your password is <b>"
+ Password.value + "</b>."
}
</script>
<!-- Код XHTML -->
<div>
Enter your account: <input id="Account" type="text"/><br/>
Enter your password: <input id="Password" type="password"/>
<input type="button" value="Submit" onclick="Get_Logon()"/><br/>
<span id="Output" style="color:red"></span>
</div>Если ввести в поля некоторый текст и щелкнуть на кнопке "Submit", то будет активирована функция JavaScript с именем Get_Logon(), которая находится на той же странице, что и элементы управления textbox. Сценарий обращается к введенным в текстовые поля данным и выводит их на экране.
Элементы управления textarea
Тег <textarea> используется, когда требуется иметь область ввода больше, чем предоставляемая полем ввода. Этот тег создает многострочную область ввода, которая выводит вертикальную и горизонтальную полосы прокрутки и выполняет перенос текста по словам. В элемент управления textarea можно ввести более 65000 символов. Типичный элемент управления textarea имеет следующий вид.
Элемент управления <textarea> является контейнерным тегом, общая форма которого показана на листинге 11.12.
<textarea id="id" cols="n" rows="n" > ...предварительно введенный текст </textarea>Листинг 11.12. Общая форма элемента управления <textarea>
Атрибут id
Как и всем элементам управления, формы элементу <textarea> может быть задан идентификатор id. Этот id должен отражать в какой-то степени содержащуюся в области информацию.
Атрибут cols
Визуальная ширина textarea задается атрибутом cols. Он определяет ширину, как приблизительное число символов, выводимых в строке текста. Если этот атрибут не задан, то по умолчанию используется ширина, соответствующая примерно 20 символам. Вместо атрибута cols для задания ширины textarea можно применить свойство width таблицы стилей.
Атрибут rows
Высота области текста textarea задается атрибутом rows. Это значение определяет число строк текста, которые видны в области ввода. По умолчанию используется две строки видимого текста. Для задания высоты области текста можно применить вместо атрибута rows свойство таблицы стилей height.
Предварительно введенное содержание
Область текста textarea может быть предварительно заполнена текстом. Этот текст кодируется между открывающим и закрывающим тегами <textarea>...</textarea>.
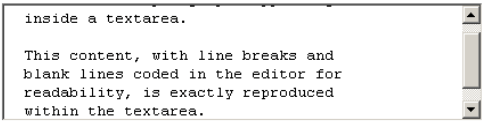
Важно помнить, что любые пробелы, переносы строк, или пустые строки, присутствующие в тексте во время ввода в редакторе, воспроизводятся в области текста textarea, почти в таком же виде, как браузер выводит текст, помещенный внутри тега <pre>. В следующем примере ввод в редакторе на листинге 11.13 организует тег и его содержимое на отдельных строках и со смещением для удобства чтения в редакторе. Однако вывод в браузере на рисунке 11.8 будет не обычным параграфом с переносом строк по словам, а скорее воспроизведением введенного в редакторе текста.
<textarea id="MyTextarea" cols="50" rows="6"> These are two paragraphs appearing inside a textarea. This content, with line breaks and blank lines coded in the editor for for readability, is exactly reproduced within the textarea. </textarea>Листинг 11.13. Кодирование textarea с фиксированными пробелами и переносами строк
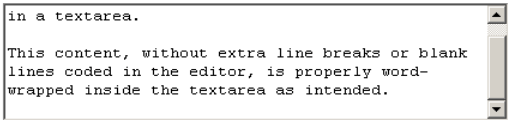
Чтобы в предварительно введенном тексте автоматически расставлялись пробелы и выполнялся перенос по словам внутри области текста textarea, текст должен кодироваться сразу вслед за открывающим тегом и за ним сразу должен следовать закрывающий тег. Фиксированные пробелы или переносы строк должны отсутствовать. Следующий пример показывает предварительно введенные параграфы, закодированные как одиночные строки в редакторе кода, чтобы обеспечить правильный перенос слов в текстовой области.
<textarea id="MyTextarea" cols="50" rows="6"> These are two word-wrapped paragraphs appearing in a textarea. This content, without extra line breaks or blank lines coded in the editor, is properly word-wrapped inside the textarea as intended. </textarea>Листинг 11.14. Кодирование текстовой области для содержимого с переносом слов