|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование фреймов
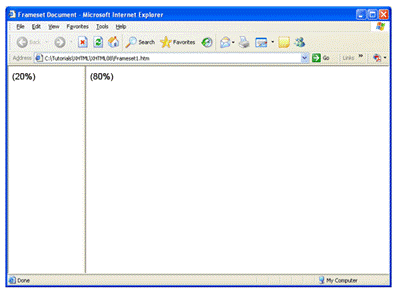
Следующий документ frameset определяет окно с двумя вертикальными фреймами, первый из которых занимает 20%, а второй 80% ширины окна браузера. Получающийся набор фреймов показан на рисунке 10.2 как два смежных фрейма, разделенные границей.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Frameset Document</title> </head> <frameset cols="20%,80%"> ... </frameset> </html>Листинг 10.2. Определение frameset с двумя столбцами (фреймами)
Отметим в приведенном выше коде, что страница не содержит тег <body>. Тег <body> заменен тегом <frameset>.
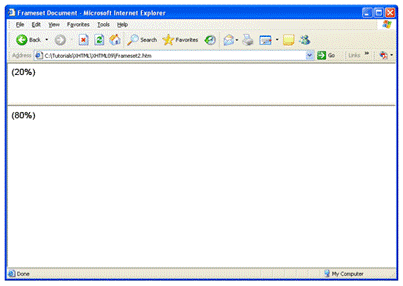
При использовании атрибута rows применяются те же правила, за исключением того, что набор фреймов создается как горизонтальные строки с фреймами, разделенными границами.
<frameset rows="20%,80%"> ... </frameset>Листинг 10.3. Определение frameset с двумя строками (фреймами)
Можно использовать звездочку (  ) вместо задания размера, чтобы позволить браузеру определить размеры фреймов. Такая запись указывает на "все оставшееся пространство". Например, предыдущий набор фреймов можно было бы закодировать следующим видом:
) вместо задания размера, чтобы позволить браузеру определить размеры фреймов. Такая запись указывает на "все оставшееся пространство". Например, предыдущий набор фреймов можно было бы закодировать следующим видом:
<frameset rows="20%,*">
чтобы позволить браузеру вычислить вторую строку как занимающую оставшиеся 80% окна браузера.
По умолчанию множества фреймов имеют между фреймами границы. В теге <frameset> можно задавать атрибут frameborder="1|0", чтобы выводить ( 1 ) или скрывать ( 0 ) границы.
Толщину границ между фреймами можно задавать с помощью атрибута framespacing="n", где n задается в пикселях.
Если границы между фреймами видимы, то можно задать им определенный цвет с помощью атрибута bordercolor="color". Цвета определяются именами, шестнадцатеричными или RGB значениями.
Тег <frame>
В то время как тег <frameset> делит окно на фреймы, эти фреймы заполняются страницами Web с помощью тегов <frame/>. Имеется по одному тегу <frame/> для каждого из фреймов, определенных во frameset.
Тег <frame/> содержит атрибуты для указания исходного содержимого фрейма вместе с внешним видом и поведением фрейма. Тег <frame/> не является контейнерным тегом, поэтому он не имеет парного замыкающего тега. Его общий формат показан ниже.
<frame
src="url"
name="framename"
frameborder="1|n"
bordercolor="color"
scrolling="auto|yes|no"
noresize
Исключены:
marginwidth="n"
marginheight="n"
/>
Листинг
10.4.
Общий формат тега <frame/>
Отметим, что тег <frame/> использует те же самые атрибуты frameborder и bordercolor, что и тег <frameset>. Эти атрибуты задают в теге <frameset> для множества тегов в целом, их можно переопределить для определенных фреймов в теге <frame/>. Однако два фрейма, которые граничат друг с другом, не могут иметь конфликтующие атрибуты.