|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Воспроизведение мультимедиа
Функции JavaScript
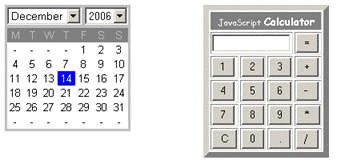
Существуют тысячи готовых приложений JavaScript, которые можно скопировать из Web и вставить в создаваемую страницу. Следующий календарь и калькулятор были найдены на сайте http://javascript.internet.com/. Обычно все сценарии и соответствующий код XHTML копируют с сайта и сразу вставляют на страницу.
Можно найти всевозможные календари, калькуляторы, часы, кнопки, форматтеры текста, генераторы меню, игры, таблицы для поиска, доски объявлений и другие приложения, слишком многочисленные, чтобы их можно было перечислить. Обычно не требуется понимать или модифицировать код, который помещается на страницу.
Апплеты Java
(Примечание: Прежде чем выполнять апплет Java, компьютер должен иметь установленную среду выполнения Java. Этот встраиваемый модуль доступен для загрузки и установки на сайте http://www.java.com.)
Апплеты являются небольшими программами, написанными на языке программирования Java для встраивания в страницы Web. Апплеты доступны практически для любых применений на странице - игры, моделирование и настольные приложения, такие, как редактирование текста, черчение и рисование и доступ к базам данных. Многие из них можно использовать бесплатно. Апплет упакован как один или несколько загружаемых файлов программ с расширением файла .class. Он помещается на страницу с помощью тега <object> в том месте, где должен появиться. Общая форма тега <object>, используемая для вывода апплета Java, показана ниже.
<object classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" width="n" height="n"> <param name="code" value="file.class"/> <param name="codebase" value="path"/> ... </object>Листинг 9.17. Общая форма тега <object> для апплета Java
Необходимо включить classid для апплета Java; настройки width и height (ширины и высоты) являются необязательными, но могут задаваться для изменения размера области вывода. Чтобы использовать апплет, он должен получить параметры, то есть, значения данных, которые модифицируют апплет в соответствии с существующими потребностями. Эти значения задаются с помощью последовательности тегов <param/>, число и тип которых зависит от назначения апплета. Тег <param/> имеет атрибуты name, для которых задаются атрибуты value, которые позволяют персонализировать апплет.
Необходимо закодировать параметр name="code" ; его значением является имя файла класса апплета. Параметр name="codebase" ; не требуется, если файл класса находится в том же каталоге, что и страница Web, на которой он находится. Иначе значением codebase будет путь доступа к каталогу класса апплета. Для конкретных апплетов могут потребоваться и другие параметры.
Примеры различных типов апплетов и требований к кодированию показаны ниже. Помните, что тег <object> является линейным тегом и должен находиться внутри блочного тега для соответствия XHTML. Блочные теги в следующих примерах не показаны.
Манипуляции с текстом
Большое число апплетов выполняет различные манипуляции с текстом, позволяя украсить или анимировать слова и фразы. Следующий апплет, например, создает эффект радуги для задаваемой строки текста.
Показанный выше апплет называется RainbowText.class; он был загружен с сайта http://javaboutique.internet.com, предлагающего свободно доступные апплеты. Этот файл класса находится в том же каталоге, что и страница Web. Тег <object> для этого приложения показан ниже.
<object classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" width="160" height="40"> <param name="code" value="RainbowText.class"/> <!-- Required parameters for applet --> <param name="text" value="RainbowText"/> <param name="fontname" value="impact"/> <param name="fontsize" value="24"/> <param name="fontstyle" value=""/> <param name="bgcolor" value="880000"/> </object>Листинг 9.18. Код, применяющий апплет Java для декорирования текста
Параметр name="code" задает имя файла класса апплета (RainbowText.class). В этом примере параметр name="codebase" не требуется, так как файл класса находится в том же каталоге, что и страница Web. Данный апплет имеет дополнительные параметры, определяющие характеристики строки текста, к которой применяется апплет. Документация апплетов обычно определяет необходимые параметры и диапазоны значений, которые они принимают.
Прокрутка текста
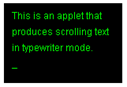
Другие популярные апплеты выполняют прокрутку текста, и многие из них применяют методы, которые невозможно реализовать с помощью тега XHTML <marquee>. Например, апплет с именем Terminal.class, загруженный с того же сайта, создает показанный ниже вывод. Этот апплет прокрутки использует для представления режим пишущей машинки. Файл класса апплета находится в том же каталоге, что и страница Web.
<object classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" height="100" width="150"> <param name="code" value="Terminal.class"/> <!-- Required parameters for applet --> <param name="line1" value="This is an applet that"/> <param name="pause1" value="0"/> <param name="line2" value="produces scrolling text"/> <param name="pause2" value="0"/> <param name="line3" value="in typewriter mode."/> <param name="pause3" value="2"/> <param name="line4" value=""/> <param name="pause4" value="0"/> <param name="line5" value=""/> <param name="pause5" value="0"/> <param name="line6" value=""/> <param name="pause6" value="0"/> <param name="line7" value=""/> <param name="pause7" value="0"/> <param name="line8" value=""/> <param name="pause8" value="0"/> <param name="line9" value=""/> <param name="pause9" value="0"/> <param name="line10" value=""/> <param name="pause10" value="0"/> </object>Листинг 9.19. Код, использующий апплет Java для прокрутки текста
Этот апплет требует использования тегов <param/> для каждых (до) десяти строк текста. Одна пара тегов задает текстовую строку для вывода; другая задает число секунд паузы после вывода строки. Атрибуты width и height задают размеры области вывода.