|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Воспроизведение мультимедиа
Воспроизведение видео
Нет существенных различий между вызовом и воспроизведением файлов видео по сравнению с файлами аудио. Файлы видео можно загружать из Web для локального воспроизведения. Файлы в форматах AVI и MPG являются наиболее распространенными типами файлов для загрузки. Видео файлы в формате WMA могут передаваться в потоковом режиме с медиасервера. Это может быть живая трансляция или оцифрованные файлы для получения по запросу.
Соединение и встраивание видеофайлов
Для загрузки видеофайла создается ссылка <a> с адресом URL этого файла. Файл загружается и открывается во внешнем Media Player таким же образом, как аудиофайлы.
Следующая ссылка соединяется с видеофайлом формата WMV, находящимся в том же каталоге, что и страница Web. При щелчке на ссылке файл открывается во внешнем Media Player.
Точное поведение Media Player зависит от его конфигурации.
<a href="Casablanca.wmv"><img src="Casablanca.gif" alt="Casablanca"/></a> <a href="Casablanca.wmv">Casablanca.wmv (484 KB)</a>Листинг 9.9. Код соединения с видеофайлом
Видеофайл можно встраивать в страницу Web с помощью тега <object>.
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"> <param name="URL" value="Casablanca.wmv"/> <param name="autoStart" value="false"/> </object>Листинг 9.10. Код встроенного Media Player для воспроизведения видеофайла
Программирование плеера
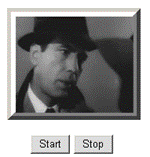
Такое же программирование, как и в случае аудиофайлов, применимо к видеофайлам. Стандартную панель управления можно удалить из Media Player и заменить программируемыми кнопками. Следующий код и кнопки скрывают вывод Media Player и окружают экран стилизованной рамкой для размещения плеера внутри оформленного тега <div>. Добавлены также кнопки для запуска и остановки плеера.
<div style="border:outset 10"> <object id="Player" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="150" height="122"> <param name="URL" value="Casablanca.wmv"/> <param name="autoStart" value="false"/> <param name="uiMode" value="none"/> </object> </div> <input type="button" value="Start" style="font-size:8pt" onclick="Player.controls.play()"/> <input type="button" value="Stop" style="font-size:8pt" onclick="Player.controls.stop()"/>Листинг 9.11. Код программирования Media Player