|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Базовая компоновка документа
Соединение страниц
Первоначальной задачей Всемирной паутины (WWW) было создание механизма нелинейного доступа к информации. Чтобы обеспечить такой тип доступа, информация представляется в виде множества страниц Web, затем создаются гипертекстовые ссылки (или гиперссылки) для перемещения с одной страницы на другую в той последовательности, которую предпочитает читатель. В дальнейшем разновидности страничных ссылок будут рассмотрены более полно. Здесь мы познакомимся с основной концепцией соединения и заданием текстовых ссылок для перемещения между страницами.
Чаще всего ссылку с одной страницы на другую создают с помощью текстовой "точки доступа" на одной странице, щелчок мышью на которой открывает вторую страницу - она заменяет первую страницу в окне браузера. Строка текста, которая делается чувствительной к щелчку мыши, может быть представлена одним словом или несколькими словами, обычно намекающими на содержимое указываемой страницы. Как правило, на связанной странице присутствует вторая ссылка для возврата на исходную страницу. Считается неприличным оставить посетителей в конце последовательности ссылок без возможности вернуться на начальную страницу.
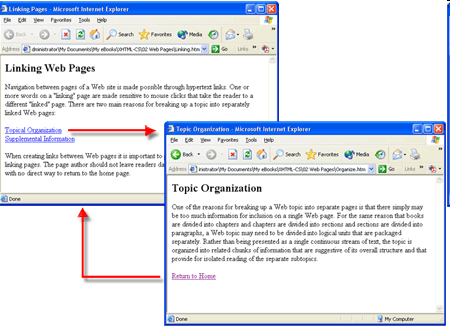
Как иллюстрирует рисунок 2.12 две текстовые ссылки вызывают переход на различные страницы. На связанных страницах имеются текстовые ссылки для возврата на исходную страницу.
Тег <a>
Наиболее распространенным типом ссылки являются реагирующие на щелчок мыши слово или фраза, которые переносят прямо на указываемую страницу. Текстовая ссылка такого типа создается с помощью обрамляющего строку тега <a>, называемого также тегом анкера, - он определяет расположение страницы, с которой происходит соединение. Базовый формат этого тега показан в листинге 2.30.
<a href="url">текст ссылки</a>Листинг 2.30. Общая форма тега <a>
Атрибут href (hypertext reference) определяет адрес URL связанной страницы. Ссылки можно делать с другими страницами на локальном сайте Web или со страницами на удаленных сайтах в любом месте WWW.
Если страница, на которую указывает ссылка, находится в том же месте (в том же каталоге), что и страница, содержащая ссылку, то URL является просто именем страницы. Такая локальная ссылка называется относительной ссылкой, так как путь доступа к указанной странице задается относительно расположения указывающей страницы.
При указании удаленного сайта адрес URL должен быть полной ссылкой Web, включающей протокол "http://", за которым следует имя домена сайта. Такая внешняя ссылка называется абсолютной ссылкой, так как путь доступа к указанной странице является полным адресом Web.
Тег <a> обрамляет строку текста, которая должна быть сделана чувствительной к щелчку мыши и которая активирует ссылку. Обычно текст описывает соединяемое место назначения. В качестве ссылки можно использовать одну букву, слово, фразу, или текст любого разумного объема. Когда происходит щелчок на этом тексте, то страница ссылки немедленно заменяется в окне браузера страницей, на которую указывает ссылка.
Тег <a> является линейным тегом - это означает, что он должен появляться внутри тега <p> или другого блочного тега, чтобы соответствовать стандартам XHTML 1.1.
Локальные ссылки
При создании сайта Web большинство создаваемых ссылок будет между страницами этого сайта. Простейшим способом хранения этих страниц для соединения является хранение их в одном месте, то есть в одном каталоге на диске или на одной дискете или устройстве хранения. В этом случае указываемый в теге <a> адрес URL является просто именем страницы.
В примере на рисунке 2.12 показаны три страницы Web с именами Home.htm, Organize.htm, и Supplement.htm. Страница Home.htm содержит текстовые ссылки на две другие страницы и имеет следующий код:
<h2>Соединение со страницами Web</h2> <p>Перемещение между страницами сайта Web становится возможным с помощью гипертекстовых ссылок. Одно или несколько слов на странице "соединения" сделаны чувствительными к щелчкам мыши, что позволяет читателю переходить на различные "присоединенные" страницы. Существует две основные причины для разбиения темы на различные присоединенные страницы Web:</p> <p> <a href="Organize.htm">Тематическая организация</a><br/> <a href="Supplement.htm">Дополнительная информация</a><br/> </p> <p>При создании ссылок между страницами Web важно предоставить ссылки возврата на страницы соединения. Автор страницы не должен оставлять читателей зависшими в конце ряда ссылок, не имеющим простого способа вернуться на домашнюю страницу. </p>Листинг 2.31. Код для соединения страниц
Обратите внимание на строку, содержащую код
<a href="Organize.htm">Тематическая организация</a>
Тег <a> охватывает строку текста "Тематическая организация", чтобы преобразовать ее в гиперссылку для открытия страницы Organize.htm в окне браузера. Требуется только имя этой страницы в качестве адреса URL в href, так как присоединенная страница находится в том же каталоге, что и страница Home.htm, на которой создается ссылка. Аналогично кодируется ссылка на страницу Supplement.htm. Когда происходит щелчок на любой из этих ссылок, связанная страница вызывается и загружается в браузер, заменяя страницу Home.htm.
Когда одна из страниц, Organize.htm или Supplement.htm, выводится в окне браузера, можно легко вернуться на страницу Home.htm, щелкнув на кнопке Back в панели инструментов браузера. Однако лучше закодировать свои собственные внутренние ссылки между страницами. То есть, обе страницы, Organize.htm и Supplement.htm, должны включать, как показано здесь, свои собственные ссылки возврата на страницу Home.htm.
Код страницы Organize.htm показан ниже. Здесь строка текста "Вернуться на Home" превращена в ссылку с помощью тега анкера <a>. Щелчок на этой ссылке снова открывает страницу Home.htm в окне браузера. Аналогичный код возврата на домашнюю страницу имеется на странице Supplement.htm.
<h2>Тематическая организация</h2> <p>Одной из причин разбиения рассматриваемого вопроса в Web на отдельные страницы является слишком большой объем информации для размещения на одной странице Web. По той же причине, почему книги делятся на главы, а главы делятся на разделы, а разделы на параграфы, рассматриваемый вопрос в Web может понадобиться разделить на логические единицы, которые представлены отдельно друг от друга. Вместо представления в виде одного непрерывного потока текста рассматриваемый вопрос организуется в связанные фрагменты информации, которые напоминают о своей общей структуре и предоставляют независимое чтение отдельного частичного вопроса.</p> <p><a href="Home.htm">Вернуться на Home</a></p>Листинг 2.32. Код для возврата на исходную страницу
Способ организации ссылок между страницами полностью в распоряжении разработчика. Это зависит в большой степени от того, как сайт разделен на отдельные страницы, и того, как отдельные темы связаны друг с другом. Проверьте, что нет тупиковых страниц, где посетители не имеют возможности вернуться туда, откуда они пришли.
Удаленные ссылки
Если известен адрес URL сайта Web где-нибудь в WWW, можно сделать ссылку на этот сайт. Этот URL обычно имеет следующую форму:
http://имя домена,
где протокол http предшествует местоположению сайта (имя домена). Абсолютная ссылка такого вида ведет на домашнюю страницу этого сайта. Следующий код ссылки, например, используется для перехода на домашнюю страницу www.google.com.
<a href="http://www.google.com">Перейти на Google</a> Перейти на GoogleЛистинг 2.33. Код и вид ссылки на внешний сайт Web
Чтобы узнать URL сайта Web, зайдите просто на этот сайт и прочитайте URL, который появится в поле адреса браузера. Скопируйте этот адрес в атрибут href тега <a> и добавьте текст, чтобы создать реагирующую на щелчок текстовую ссылку. Если соединиться с определенной страницей на удаленном сайте, то за именем домена будет следовать путь доступа через структуру каталогов к указанной странице. Например, следующий URL указывает на страницу на сайте directory.google.com, содержащую ссылки на различные бизнес сайты и службы.
<a href="http://directory.google.com/Top/Business/">Business Sites</a> Business SitesЛистинг 2.34. Код и вид ссылки на внешний сайт Web и структуру каталогов
Эта страница расположена в подкаталоге Business каталога Top на сайте. Адрес URL скопирован из поля адреса браузера при выводе этой страницы.
Исключенный атрибут target
По умолчанию страницы по ссылкам открываются в том же окне браузера, что и страница со ссылками, заменяя ее. При соединении с удаленной страницей существует риск, что посетители сайта будут переходить на удаленный сайт и в результате терять контакт с исходным сайтом. Они могут последовательно нажимать кнопку браузера Back (Назад), чтобы вернуться на сайт, но если они посетят слишком много страниц на удаленном сайте, то возврат на исходный сайт может быть практически нецелесообразен. В конце концов, ваши посетители будут потеряны на удаленном сайте.
Одним из способов решения этой проблемы является соединение с удаленными сайтами всегда в отдельном окне браузера. Достаточно просто открыть страницу в другом окне; добавьте просто атрибут target="_blank" к тегу <a>, как показано ниже для уже приведенной здесь ссылки на сайт Google.
<a href="http://www.google.com" target="_blank">Перейти на Google</a>
В этом случае посетители могут сколько угодно перемещаться по удаленному сайту во втором окне браузера и после закрытия этого окна сразу вернуться на страницу с исходной ссылкой в начальном окне.
Необходимо отметить, что атрибут target не соответствует стандартам XHTML 1.1. Его использование должно рассматриваться как временный способ открытия страниц Web в новом окне браузера. В дальнейшем будет изложен альтернативный способ, который не нарушает стандарты XHTML.
Создание текстовых ссылок, как описано здесь, представляет только пару способов, которыми гиперссылки могут связывать несколько страниц Web. В дальнейшем будут рассмотрены другие варианты ссылок и методов соединения.
Цвет ссылок
В зависимости от настроек браузера текстовые ссылки выводятся различным цветом, определяя визуально статус ссылки. До первого посещения связанной страницы текстовая ссылка на нее выводится синим цветом. После посещения страницы ссылка изменяет свой цвет на пурпурный. Можно сразу видеть, какие страницы были посещены, а какие - нет.
В дальнейшем мы узнаем, как можно изменить при кодировании ссылок эти цвета, которые используются по умолчанию.