Использование элемента управления Entry
Создание элемента управления Entry
Для считывания текста, вводимого пользователям, можно использовать элемент управления Entry. Здесь мы поговорим о том, как создавать этот контрол и запрашивать введенный в него контент.
Создайте новый проект, назвав его EntrySample. Откройте файл исходного кода и добавьте функцию my_table_pack выше функции create_base_gui(). Эта функция добавляет контрол к контейнеру Table.
static void
my_table_pack(Evas_Object *table, Evas_Object *child, int x, int y, int w, int h)
{
evas_object_size_hint_align_set(child, EVAS_HINT_FILL, EVAS_HINT_FILL);
evas_object_size_hint_weight_set(child, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_table_pack(table, child, x, y, w, h);
evas_object_show(child);
}
Затем перейдите в функцию create_base_gui() и создайте контейнер Box, контейнер Table и элемент управления Entry.
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
{
/* Box to put the table in so we can bottom-align the table window will stretch all resize object content to win size */
Evas_Object *box = elm_box_add(ad->conform);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, box);
evas_object_show(box);
/* Table */
Evas_Object *table = elm_table_add(ad->conform);
/* Make table homogenous - every cell will be the same size */
elm_table_homogeneous_set(table, EINA_TRUE);
/* Set padding of 10 pixels multiplied by scale factor of UI */
elm_table_padding_set(table, 20 * elm_config_scale_get(), 20 * elm_config_scale_get());
/* Let the table child allocation area expand within in the box */
evas_object_size_hint_weight_set(table, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
/* Set table to fiill width but align to bottom of box */
evas_object_size_hint_align_set(table, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_box_pack_end(box, table);
evas_object_show(table);
{
/* Label*/
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Creating and using of Entry widget</align>");
my_table_pack(table, ad->label, 0, 0, 4, 1);
/* Entry-1 */
Evas_Object *entry = elm_entry_add(ad->conform);
elm_entry_single_line_set(entry, EINA_TRUE);
elm_entry_entry_insert(entry, "Entry 1");
my_table_pack(table, entry, 0, 2, 4, 1);
}
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
Table — это контейнер, который позволяет размещать контрол согласно соотношения сторон экрана. Мы должны использовать контейнер Table, поскольку для того, чтобы использовать Bg в качестве фона для Entry, они должны быть позиционированы в том же пространстве. Мы используем Box для определения расстояния между элементами управления.
elm_table_padding_set() -это API, который определяет паддинг..
elm_entry_add() - этоAPI, который создает контрол Entry.
elm_entry_single_line_set() - это API, который отвечает за многострочный ввод, использование параметра EINA_TRUE означает однострочный ввод, while EINA_FALSE многострочный ввод.
elm_entry_entry_insert() - это API, который добавляет надпись к контролу Entry. Иными словами, он добавляет новый текст вслед за существующим.
Запустите проект. Убедитесь в том, что Entry работает.
Отображение поясняющего текста
Поясняющий текст объясняет роль редактора. Он появляется в пустом поле ввода, при наборе текста с клавиатуры, поясняющий текст исчезает. Смартфоны имеют небольшие экраны, поэтому важно эффективно использовать площадь экрана. Добавьте строку в раздел создания контрола Entry в функции create_base_gui() function.
/* Entry-1 */ Evas_Object *entry = elm_entry_add(ad->conform); elm_entry_single_line_set(entry, EINA_TRUE); elm_entry_entry_insert(entry, "Entry 1"); elm_object_part_text_set(entry, "elm.guide", "Input Text "); my_table_pack(table, entry, 0, 2, 4, 1);
Использование в качестве второго параметра 'elm.guide' функции elm_object_part_text_set() делает возможным отображение поясняющего текста.
Создание фона с помощью Bg Widget
Добавьте код в функцию create_base_gui() function.
/* Label*/ ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Creating and using of Entry widget</align>"); my_table_pack(table, ad->label, 0, 0, 4, 1); /* Bg-1 */ Evas_Object *bg = elm_bg_add(ad->conform); elm_bg_color_set(bg, 150, 100, 180); my_table_pack(table, bg, 0, 2, 4, 1); /* Entry-1 */ Evas_Object *entry = elm_entry_add(ad->conform);
Запустите проект.
Импортирование текста, введенного в Entry
Здесь мы поговорим о том, как запрашивать текст, введенный в Entry при нажатии на кнопку. Для использования обработчика событий контрола Entry, его нужно объявить в виде глобальной переменной или AppData. В верхней части исходного кода располагается структура appdata_s. Это структура используется для хранения данных в приложении. По умолчанию здесь объявляются Window, Conformant и Label. Добавим сюда Entry.
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *label;
Evas_Object *entry;
} appdata_s;
Затем перейдем к функции create_base_gui() и добавим сюда код для создания кнопки и хранения контрола Entry в структуре AppData.
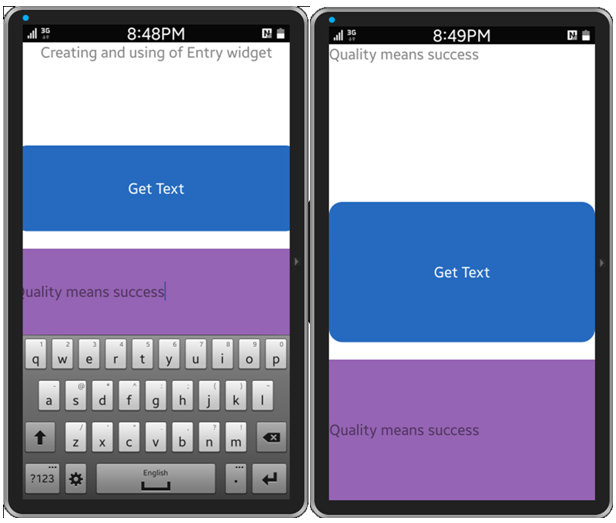
/* Label*/ ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Creating and using of Entry widget</align>"); my_table_pack(table, ad->label, 0, 0, 4, 1); /* Button-1 */ Evas_Object *btn = elm_button_add(ad->conform); elm_object_text_set(btn, "Get Text"); evas_object_smart_callback_add(btn, "clicked", btn_clicked_cb, ad); my_table_pack(table, btn, 0, 1, 4, 1); /* Bg-1 */ Evas_Object *bg = elm_bg_add(ad->conform); elm_bg_color_set(bg, 170, 220, 255); my_table_pack(table, bg, 0, 2, 4, 1); /* Entry-1 */ Evas_Object *entry = elm_entry_add(ad->conform); elm_entry_single_line_set(entry, EINA_TRUE); elm_entry_entry_insert(entry, "Entry-1"); elm_object_part_text_set(entry, "elm.guide", "Input Text"); my_table_pack(table, entry, 0, 2, 4, 1); ad->entry = entry;
Добавим код обработчика событий кнопки выше функции create_base_gui(). Этот код запрашивает код из контрола Entry и отображает в метке.
static void
btn_clicked_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s* ad = data;
char* text = elm_entry_entry_get(ad->entry);
elm_object_text_set(ad->label, text);
}
Запустите проект. Убедитесь, что текст, вводимый в Entry, отображается в метке.
Использование контрола Entry для ввода паролей
При вводе пароля необходимо отображать текст в виде звездочек. Добавим код в конец функции create_base_gui(). Этот код создает второй контрол Bg и контрол Entry.
/* Entry-1 */ Evas_Object *entry = elm_entry_add(ad->conform); elm_entry_single_line_set(entry, EINA_TRUE); elm_entry_entry_insert(entry, "Entry 1"); elm_object_part_text_set(entry, "elm.guide", "Input Text Please"); my_table_pack(table, entry, 0, 2, 4, 1); ad->entry = entry; /* Bg-2 */ bg = elm_bg_add(ad->conform); elm_bg_color_set(bg, 170, 220, 255); my_table_pack(table, bg, 0, 3, 4, 1); /* Entry-2 */ entry = elm_entry_add(ad->conform); elm_entry_single_line_set(entry, EINA_TRUE); elm_entry_entry_insert(entry, "Entry 2"); elm_entry_password_set(entry, EINA_TRUE); my_table_pack(table, entry, 0, 3, 4, 1); }
elm_entry_password_set() - это API, который устанавливает режим password-only.
Ввод многострочного текста в контрол Entry
Добавим код в конец функции create_base_gui(). Этот код создает контрол Bg и контрол Entry.
/* Entry-2 */ entry = elm_entry_add(ad->conform); elm_entry_single_line_set(entry, EINA_TRUE); elm_entry_entry_insert(entry, "Entry-2"); elm_entry_password_set(entry, EINA_TRUE); my_table_pack(table, entry, 0, 3, 4, 1); /* Bg-3 */ bg = elm_bg_add(ad->conform); elm_bg_color_set(bg, 170, 220, 255); my_table_pack(table, bg, 0, 4, 4, 2); /* Entry-3 */ entry = elm_entry_add(ad->conform); elm_object_signal_emit(entry, "elm,state,scroll,enabled", ""); elm_object_text_set(entry, "<font_size=30><align=left>Every dog has his day<br>A bad corn promise is better than a good lawsuit</align></font_size>"); my_table_pack(table, entry, 0, 4, 4, 2); }
elm_object_text_set() - это API, используемый для изменения надписи в метке или кнопке, его можно использовать и для Entry. Тем не менее, его нужно использовать вместе с функцией elm_object_signal_emit() function. В качестве второго параметра используются тэги HTML.
Запустите проект