Использование уведомлений
Определение времени уведомление
Используйте уведомления в те случаях, когда вы хотите передать пользователю новые сообщения. Сообщения могут исчезать через определенное время или создавать элементы управления, похожие на кнопки. Вы можете блокировать события пользовательского интерфейса и отображать сообщения в нижней части экрана.
Создайте новый проект ‘NotifyEx’. Внесите изменения в начале файла исходного кода.
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
//Evas_Object *label;
Evas_Object *box;
Evas_Object *frame;
} appdata_s;
Добавьте код в функции create_base_gui() function. Этот код создает Frame, контейнер Box, кнопку и объект Notify.
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
/* Frame for padding */
ad->frame = elm_frame_add(ad->win);
elm_object_style_set(ad->frame, "pad_large");
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, ad->frame);
evas_object_show(ad->frame);
{
/* Vertical box */
ad->box = elm_box_add(ad->conform);
elm_box_padding_set(ad->box, ELM_SCALE_SIZE(20), ELM_SCALE_SIZE(20));
evas_object_size_hint_weight_set(ad->box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_size_hint_align_set(ad->box, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_object_content_set(ad->frame, ad->box);
evas_object_show(ad->box);
Evas_Object *notify = create_notify_top_timeout(ad);
/* Button-1 */
Evas_Object *btn = elm_button_add(ad->win);
elm_object_text_set(btn, "Top / Time out");
evas_object_size_hint_weight_set(btn, EVAS_HINT_EXPAND, 0.0);
evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, 0.0);
evas_object_smart_callback_add(btn, "clicked", btn_click_cb, notify);
elm_box_pack_end(ad->box, btn);
evas_object_show(btn);
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
}
Функция create_notify_top_timeout() создает объект Notify и определяет время уведомления. Создайте функцию выше create_base_gui().
static Evas_Object*
create_notify_top_timeout(appdata_s *ad)
{
Evas_Object *notify;
Evas_Object *label;
const char *msg ="<align=center>This notification will hide automatically in 3 second s later.</>";
/* Create notify (top-aligned / hide automatically) */
notify = elm_notify_add(ad->frame);
elm_notify_align_set(notify, EVAS_HINT_FILL, 0.0);
elm_notify_timeout_set(notify, 3.0);
/* Create label for notify message */
label = elm_label_add(notify);
evas_object_size_hint_weight_set(label, 1.0, 0.0);
evas_object_size_hint_align_set(label, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_label_line_wrap_set(label, ELM_WRAP_WORD);
elm_object_text_set(label, msg);
elm_object_content_set(notify, label);
evas_object_show(label);
/* We do NOT show the notify yet */
return notify;
}
static void
btn_click_cb(void *data, Evas_Object *obj, void *event_info)
{
Evas_Object *notify = data;
/* Raise object, i.e. place it above all other objects,
* as it was created before some other objects (buttons).
*/
evas_object_raise(notify);
evas_object_show(notify);
}
elm_notify_add(Evas_Object *) - это API, который создает объект Notify.
elm_notify_align_set(Evas_Object *, double, double) - это API, который задает положение объекта Notify и соотношение его сторон. Второй параметр — положение по горизонтали (0 — слева, 0,5 — в центре, 1 — справа). Третий параметр — положение по вертикали (0 — сверху, 0,5 — в центре, 1 — снизу).
elm_notify_timeout_set(Evas_Object *, double) - это API, который определяет время отображения уведомления в секундах.
Запустите пример. Убедитесь, что сообщение отображается три секунды.
Масштабирование уведомления
Иногда текст в уведомлении отображается в урезанном виде. Мы попытаемся решить эту проблему за счет изменения масштаба приложения. Добавьте код в функцию app_create().
static bool
app_create(void *data)
{
appdata_s *ad = data;
elm_app_base_scale_set(1.8);
create_base_gui(ad);
return true;
}
elm_app_base_scale_set(double) - это API, который изменит масштаб приложения. Масштаб по умолчанию равен единице. При увеличении масштаба область уведомления становится меньше. Запустите пример. Убедитесь, что приложение работает корректно.
Добавление кнопки к уведомлению
Теперь мы добавим кнопку к уведомлению, что позволит исчезать уведомлению вместо того, чтобы ждать определенный временной промежуток. Добавьте код в функцию create_base_gui().
/* Button-1 */ Evas_Object *btn = elm_button_add(ad->win); elm_object_text_set(btn, "Top / Time out"); evas_object_size_hint_weight_set(btn, EVAS_HINT_EXPAND, 0.0); evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, 0.0); evas_object_smart_callback_add(btn, "clicked", btn_click_cb, notify); elm_box_pack_end(ad->box, btn); evas_object_show(btn); notify = create_notify_top_manual(ad); /* Button-2 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Top / Manual"); evas_object_size_hint_weight_set(btn, EVAS_HINT_EXPAND, 0.0); evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, 0.0); evas_object_smart_callback_add(btn, "clicked", btn_click_cb, notify); elm_box_pack_end(ad->box, btn); evas_object_show(btn); }
Этот код создает второй объект Notify и вторую кнопку. Добавьте две функции выше create_base_gui() .
static void
btn_hide_notify_cb(void *data, Evas_Object *obj, void *event_info)
{
Evas_Object *notify = data;
evas_object_hide(notify);
}
static Evas_Object*
create_notify_top_manual(appdata_s *ad)
{
Evas_Object *notify;
Evas_Object *box;
Evas_Object *label;
Evas_Object *btn;
const char *msg =
"<align=center>Click OK to hide this notification.</>";
/* Create notify (top-aligned / hide manually) */
notify = elm_notify_add(ad->frame);
elm_notify_align_set(notify, EVAS_HINT_FILL, 0.0);
elm_notify_timeout_set(notify, 0.0);
/* Create box for stacking notify message and button vertically */
box = elm_box_add(notify);
evas_object_show(box);
/* Create label for notify message */
label = elm_label_add(box);
evas_object_size_hint_weight_set(label, 1.0, 0.0);
evas_object_size_hint_align_set(label, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_label_line_wrap_set(label, ELM_WRAP_WORD);
elm_object_text_set(label, msg);
elm_box_pack_end(box, label);
evas_object_show(label);
/* Create button to hide notify */
btn = elm_button_add(box);
elm_object_text_set(btn, "OK");
evas_object_size_hint_weight_set(btn, 1.0, 0.0);
evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_box_pack_end(box, btn);
evas_object_show(btn);
evas_object_smart_callback_add(btn, "clicked", btn_hide_notify_cb, notify);
elm_object_content_set(notify, box);
/* We do NOT show the notify yet */
return notify;
}
Функция btn_hide_notify_cb() скрывает уведомление. Нажатие на кнопку, вызванную уведомлением, вызывает эту функцию.
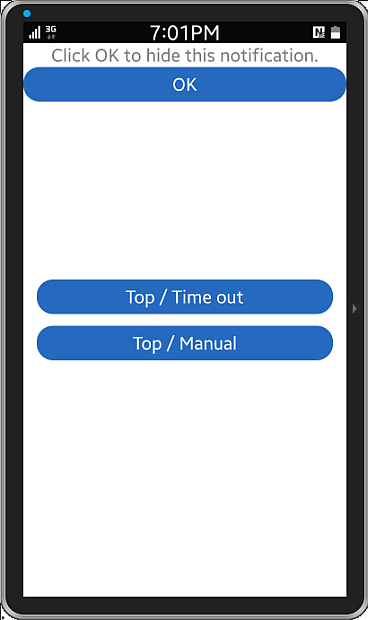
Функция create_notify_top_manual() создает второй объект Notify. Этот код создает контейнер Box в уведомлении, а также метку и кнопку в контейнере Box. Запустите пример снова и нажмите на вторую кнопку. Появится уведомление, и вы сможете увидеть, что метка и кнопка были добавлены. Нажатие на кнопку приведет к исчезновению уведомления.
Уведомление для блокирующих событий
Теперь мы реализуем возможность блокирования пользовательских событий при отображении уведомления. Добавьте код в функцию create_base_gui().
/* Button-2 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Top / Manual"); evas_object_size_hint_weight_set(btn, EVAS_HINT_EXPAND, 0.0); evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, 0.0); evas_object_smart_callback_add(btn, "clicked", btn_click_cb, notify); elm_box_pack_end(ad->box, btn); evas_object_show(btn); notify = create_notify_top_block(ad); /* Button-3 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Top / Block"); evas_object_size_hint_weight_set(btn, EVAS_HINT_EXPAND, 0.0); evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, 0.0); evas_object_smart_callback_add(btn, "clicked", btn_click_cb, notify); elm_box_pack_end(ad->box, btn); evas_object_show(btn); }
Этот код создает третье уведомление и третью кнопку. Создайте новую функцию выше create_base_gui() .
static Evas_Object*
create_notify_top_block(appdata_s *ad)
{
Evas_Object *notify;
Evas_Object *label;
const char *msg =
"<align=center>Events blocked when this notification is visible."
"<br/>This message will be dismissed after 3 seconds.</>";
/* Create notify (top-aligned / hide automatically / block outside events) */
notify = elm_notify_add(ad->frame);
elm_notify_align_set(notify, EVAS_HINT_FILL, 0.0);
elm_notify_timeout_set(notify, 3.0);
elm_notify_allow_events_set(notify, EINA_FALSE);
/* Create label for notify message */
label = elm_label_add(notify);
evas_object_size_hint_weight_set(label, 1.0, 0.0);
evas_object_size_hint_align_set(label, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_label_line_wrap_set(label, ELM_WRAP_WORD);
elm_object_text_set(label, msg);
elm_object_content_set(notify, label);
evas_object_show(label);
/* We do NOT show the notify yet */
return notify;
}
elm_notify_allow_events_set(Evas_Object *, Eina_Bool) — это функция, которая определяет позволит ли пользователь произойти событию при демонстрации уведомления. Использование в качестве второго параметра значения EINA_FALSE приводит к блокировке пользовательских событий. Запустите пример и нажмите на третью кнопку. Убедитесь, что уведомление появляется и исчезает через три секунды. При демонстрации уведомления кнопка не работает.
Изменение положения уведомления
Мы реализуем возможность демонстрации уведомления в нижней части экрана. Добавьте код в функции create_base_gui() function.
/* Button-3 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Top / Block"); evas_object_size_hint_weight_set(btn, EVAS_HINT_EXPAND, 0.0); evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, 0.0); evas_object_smart_callback_add(btn, "clicked", btn_click_cb, notify); elm_box_pack_end(ad->box, btn); evas_object_show(btn); notify = create_notify_bottom_timeout(ad); /* Button-4 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Bottom / Timeout"); evas_object_size_hint_weight_set(btn, EVAS_HINT_EXPAND, 0.0); evas_object_size_hint_align_set(btn, EVAS_HINT_FILL, 0.0); evas_object_smart_callback_add(btn, "clicked", btn_click_cb, notify); elm_box_pack_end(ad->box, btn); evas_object_show(btn); }
Этот код создает четвертое уведомление и четвертую кнопку. Добавьте функцию выше create_base_gui().
static Evas_Object*
create_notify_bottom_timeout(appdata_s *ad)
{
Evas_Object *notify;
Evas_Object *label;
const char *msg =
"<align=center>This notification shows at the bottom of the screen."
"<br/>This message will be dismissed after 3 seconds.</>";
/* Create notify (bottom-aligned / hide automatically) */
notify = elm_notify_add(ad->frame);
elm_notify_align_set(notify, EVAS_HINT_FILL, 1.0);
elm_notify_timeout_set(notify, 3.0);
/* Create label for notify message */
label = elm_label_add(notify);
evas_object_size_hint_weight_set(label, 1.0, 0.0);
evas_object_size_hint_align_set(label, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_label_line_wrap_set(label, ELM_WRAP_WORD);
elm_object_text_set(label, msg);
evas_object_show(label);
elm_object_content_set(notify, label);
/* We do NOT show the notify yet */
return notify;
}
elm_notify_align_set(Evas_Object *, double, double) - это API, который определяет положение и соотношение сторон уведомления. Запустите пример