Использование элемента управления Label
Текст, выравненный по цетру
С помощью меток можно отображать текст и изменять его свойства, например, цвет и размер шрифта с помощью тэгов HTML.
В данном упражнении мы поработаем над изменением атрибутов текста, выводимого в метке. Итак, создаем новый проект [File ? New ? Tizen Native Project], назовите его 'labelsample'. Выберите шаблон [Template ? MOBILE-2.4 ? Basic UI Application].
Откройте файл labelsample.c, найдите функцию create_base_gui(), внесите следующие изменения:
/* Conformant */ ad->conform = elm_conformant_add(ad->win); elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW); elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE); evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(ad->win, ad->conform); evas_object_show(ad->conform); /* Label-1 */ ad->label = elm_label_add(ad->conform); //elm_object_text_set(ad->label, "<align=center>Hello EFL</align>"); elm_object_text_set(ad->label, "<align=center>Via est vita </align>"); //evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); //elm_object_content_set(ad->conform, ad->label); evas_object_move(ad->label, 120, 80); evas_object_resize(ad->label, 240, 80); evas_object_show(ad->label);
elm_object_text_set() - это API, который определяет надпись на элемент управления.
Введите HTML тэг, соответствующий вашим желаемым свойствам для второго параметра для применения свойств текста <align=center> выравнивание текста по центру.
evas_object_move() - это API, который определяет левый верхний угол элемента управления. В качестве второго параметра введите X-координату, третий параметр — Y-координата.
evas_object_resize() это API, который определяет размер элемента управления. Второй параметр — ширина. Запустите проект.
Изменение размера шрифта
Для изменения размера шрифта текста, выводимого в метку введите новый код в конец функции create_base_gui(). Этот код создаст вторую метку.
/* Label-1 */
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Via est vita</align>");
//evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
//elm_object_content_set(ad->conform, ad->label);
evas_object_move(ad->label, 120, 80);
evas_object_resize(ad->label, 240, 80);
evas_object_show(ad->label);
/* Label-2 */
Evas_Object *label = elm_label_add(ad->conform);
elm_object_text_set(label, _("<font_size=16><align=center>fontsize is set to 16</align></font_size>"));
evas_object_move(label, 120, 160);
evas_object_resize(label, 240, 80);
evas_object_show(label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
Evas_Object — это распространенная переменная для объектов, помещенных на экран, таких как элемент управленияы и контейнеры. Следовательно, не важно, объявляете ли вы Conformant или Label переменной такого же типа.
elm_object_text_set() - это функция, которая изменяет текст в элемент управления. Можно применять к кнопкам или полям ввода. Вставка HTML-тегов в функцию отображает текст также как в браузере.
<font_size=16> - это тег, который определяет размер шрифта в 16 пикселов.
<align=center> - это тег, который определяет выравнивание текста по горизонтали.
Изменение цвета текста
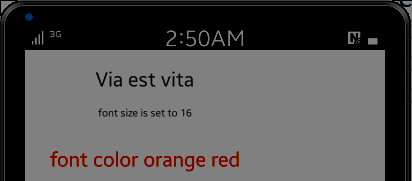
Цвет текста можно менять с помощью HTML-тегов по аналогии с размером. Добавьте новый код в конец функции create_base_gui() function
evas_object_show(label);
/* Label-3 */
label = elm_label_add(ad->conform);
elm_object_text_set(label, _("<color=#FF4500FF><align=right>font color orange red</align></color>"));
evas_object_move(label, 50, 240);
evas_object_resize(label, 380, 80);
evas_object_show(label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
Тег <color=#FF4500FF>, добавленный в функцию elm_object_text_set(), определяет цвет.
Непрозрачность максимальна. Запустите проект.
Эллипсы
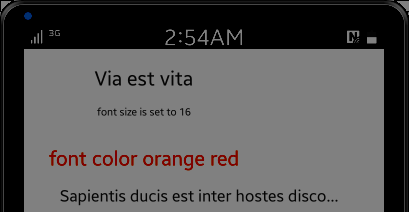
Здесь мы поговорим о том, как отображать эллипсы, когда заданный текст слишком длинный не умещается в метке. Добавьте код в функцию create_base_gui() function.
evas_object_show(label);
/* Label-4 */
label = elm_label_add(ad->conform);
elm_object_text_set(label, _("<font_size=24>Sapientis ducis est inter hostes discordias serere</font_size>"));
evas_object_move(label, 72, 320);
evas_object_resize(label, 560, 80);
elm_label_ellipsis_set(label, EINA_TRUE);
evas_object_show(label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
elm_label_ellipsis_set() - это API, который применяет эллипсы к меткам. Его первый параметр — это метка, чьи свойства мы хотим изменять. Второй параметр может принимать значения true или false.
Запустите проект.
Многострочный текст
Длинный текст, отображаемый в метке, можно разбивать на строки с помощью тэгов <br/>. Добавьте новый код в конце функции create_base_gui() function.
evas_object_show(label);
/* Label-5 */
label = elm_label_add(ad->conform);
elm_label_line_wrap_set(label, EINA_TRUE);
elm_object_text_set(label, _("<font_size=20><align=left>Cum recte vivis, <br>ne cures verba malorum</align></font_size>"));
evas_object_move(label, 120, 400);
evas_object_resize(label, 240, 160);
evas_object_show(label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
elm_label_line_wrap_set() - это API, который автоматически размещает текст в метке. Использование EINA_TRUE в качестве второго параметра запускает автоматическое выравнивание строк. Запустите проект, убедитесь в том, что текст разместился в метке.