Отображение полигонов на холсте
Создание холста и рисование треугольника
Для рисования фигур на экране вы должны использовать холст (canvas). Evas - это canvas, предоставляемый EFL. Все фигуры, нарисованные в Evas, создаются в виде объектов. В этом примере мы поговорим об изображении полигонов на холсте (canvas).
Создайте новый проект 'DrawPolygonSampleM'. Откройте файл исходного кода и внесите следующие изменения в функцию create_base_gui().
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
/* Label*/
/*ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Working with Canvas</align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, ad->label);*/
{
/* Canvas */
Evas* canvas = evas_object_evas_get(ad->win);
/* Polygon - Triangle */
Evas_Object *polygon = evas_object_polygon_add(canvas);
evas_object_polygon_point_add(polygon, 20, 50);
evas_object_polygon_point_add(polygon, 170, 150);
evas_object_polygon_point_add(polygon, 20, 250);
evas_object_color_set(polygon, 255, 200, 0, 255);
evas_object_show(polygon);
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
evas_object_evas_get(Evas_Object *) - это API, который создает объект Evas.
evas_object_polygon_add(Evas *) - это API, который создает объект Polygon на холсте.
evas_object_polygon_point_add(Evas_Object *, Evas_Coord, Evas_Coord) — это API, который добавляет координаты точек к объекту. Полигон должен иметь по меньшей мере три точки.
evas_object_color_set(Evas_Object *, int, int, int, int) - это API, который задает цвет фигуры.
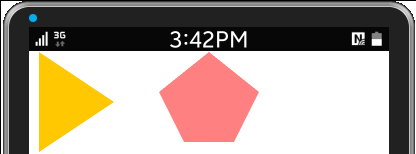
Запустите пример.
Отображение пентагона
Добавьте код к функции create_base_gui().
/* Polygon - Triangle */ Evas_Object *polygon = evas_object_polygon_add(canvas); evas_object_polygon_point_add(polygon, 20, 50); evas_object_polygon_point_add(polygon, 170, 150); evas_object_polygon_point_add(polygon, 20, 250); evas_object_color_set(polygon, 255, 200, 0, 255); evas_object_show(polygon); /* Polygon - Pentagon */ polygon = evas_object_polygon_add(canvas); evas_object_polygon_point_add(polygon, 360, 50); evas_object_polygon_point_add(polygon, 460, 130); evas_object_polygon_point_add(polygon, 410, 230); evas_object_polygon_point_add(polygon, 310, 230); evas_object_polygon_point_add(polygon, 260, 130); evas_object_color_set(polygon, 255, 128, 128, 255); evas_object_show(polygon); }
Запустите пример.
Изображение правильного полигона
Правильные полигоны — это фигуры, все углы которых одинаковы, а стороны имеют равную длину. Добавим математическую библиотеку.
#include "drawpolygonsample.h" #include <math.h>
Добавьте функцию выше create_base_gui().
static Evas_Object*
create_circle(Evas* canvas, int x, int y, int radius, int r, int g, int b, int a, int edge_count)
{
int x1, y1, x2, y2;
float angle=0.f;
Evas_Object *polygon = evas_object_polygon_add(canvas);
for(int i=0; i < edge_count; i++)
{
angle = (M_PI * 2) / (float)edge_count * i;
x1 = sin(angle) * radius + x;
y1 = cos(angle) * radius + y;
evas_object_polygon_point_add(polygon, x1, y1);
}
evas_object_color_set(polygon, r, g, b, a);
evas_object_show(polygon);
return polygon;
}
Внесите изменения в функцию create_base_gui().
/* Polygon - Pentagon */ polygon = evas_object_polygon_add(canvas); evas_object_polygon_point_add(polygon, 360, 50); evas_object_polygon_point_add(polygon, 460, 130); evas_object_polygon_point_add(polygon, 410, 230); evas_object_polygon_point_add(polygon, 310, 230); evas_object_polygon_point_add(polygon, 260, 130); evas_object_color_set(polygon, 255, 128, 128, 255); evas_object_show(polygon); /* Polygon - 10 */ create_circle(canvas, 180, 340, 100, 128, 128, 255, 255, 8); }
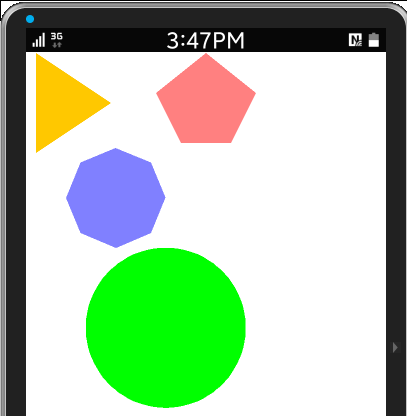
Запустите пример
Рисование круга
Добавьте код в конце функции create_base_gui().
/* Polygon - 10 */ crate_circle(canvas, 180, 340, 100, 128, 128, 255, 255, 8); /* Polygon - Circle */ crate_circle(canvas, 280, 600, 160, 0, 255, 0, 255, 90); }
Запустите пример.