Атрибуты x, y фильтра fePointLight определяют расположение источника света в горизонтальной плоскости (в плоскости XY ). Атрибут z определяет расположение источника относительно направления, перпендикулярного плоскости рисунка (в плоскости YZ ). Рассмотрим вначале примеры с различными значениями этих атрибутов (табл. 10.5).
Таблица
10.5.
Фильтр fePointLight.
| № |
Код |
Вид в браузере |
| 10.5.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример fePointLight1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="100" y="100" z="10"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="0" width="200" height="200"
style="filter: url(#myFilter)"/>
</svg>
Листинг
10.5.1.
Пример fePointLight1.svg
|
 |
| Описание |
|---|
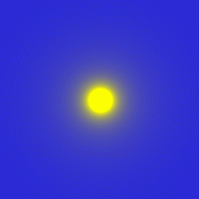
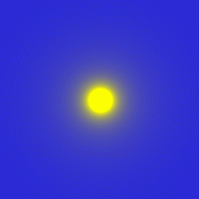
| В качестве объекта, на фоне которого располагается источник света, выбран элемент прямоугольник, имитирующий небо. Атрибуты x="100" y="100" фильтра fePointLight задают расположение источника в центре документа. |
| № |
Код |
Вид в браузере |
| 10.5.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример fePointLight2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="100" y="100" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="0" y="200" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="100" y="300" z="20"/>
</feSpecularLighting>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="0" y="400" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="100" y="500" z="30"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="0" width="200" height="200"
style="filter: url(#myFilter1)"/>
<rect x="0" y="200" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="200" width="200" height="200"
style="filter: url(#myFilter2)"/>
<rect x="0" y="400" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="400" width="200" height="200"
style="filter: url(#myFilter3)"/>
</svg>
Листинг
10.5.2.
Пример fePointLight2.svg
|
 |
| Описание |
|---|
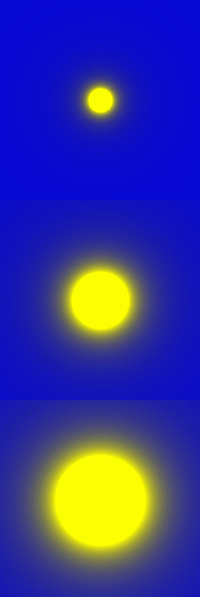
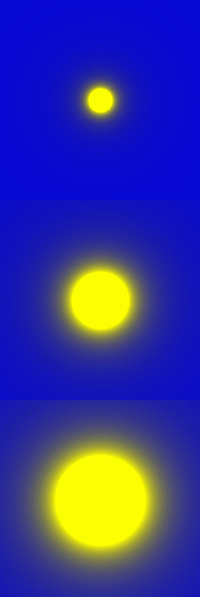
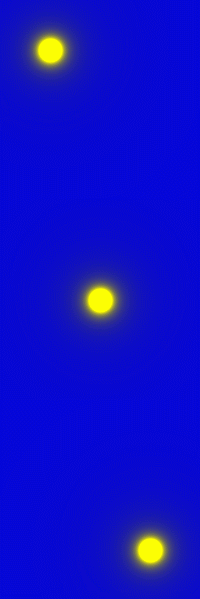
| Различные значения атрибуты z фильтра fePointLight отображают источник света с различной глубиной по отношению к рисунку. Ближайшей позиции соответствует наибольший размер. |
| № |
Код |
Вид в браузере |
| 10.5.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример fePointLight3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="50" y="50" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="0" y="200" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="100" y="300" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="0" y="400" width="200" height="200">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="150" y="550" z="10"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="0" width="200" height="200"
style="filter: url(#myFilter1)"/>
<rect x="0" y="200" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="200" width="200" height="200"
style="filter: url(#myFilter2)"/>
<rect x="0" y="400" width="200" height="200"
style="fill: blue"/>
<rect x="0" y="400" width="200" height="200"
style="filter: url(#myFilter3)"/>
</svg>
Листинг
10.5.3.
Пример fePointLight3.svg
|
 |
| Описание |
|---|
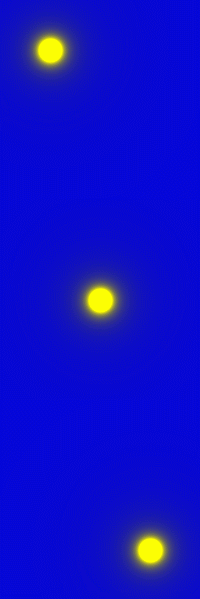
| Смещение источника при помощи атрибутов x и y. |
Итак, применять фильтр fePointLight достаточно просто. Теперь мы можем сосредоточить свое внимание на применении фильтра feSpecularLighting (табл. 10.6):
Таблица
10.6.
Фильтр feSpecularLighting.
| № |
Код |
Описание |
| 10.6.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример feSpecularLighting1.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="1"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="75" y="75" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="225" y="75" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="5"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="375" y="75" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="7"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="75" y="225" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="9"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="225" y="225" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="10"
specularConstant="4"
specularExponent="10" lighting-color="yellow">
<fePointLight x="375" y="225" z="10"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="450" height="300"
style="fill: blue"/>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size: 12px">
surfaceScale="1"</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
surfaceScale="3" </text>
<text x="304" y="15" style="fill: white; font-size: 12px">
surfaceScale="5" </text>
<text x="5" y="165" style="fill: white; font-size: 12px">
surfaceScale="7"</text>
<text x="160" y="165" style="fill: white; font-size: 12px">
surfaceScale="9" </text>
<text x="310" y="165" style="fill: white; font-size: 12px">
surfaceScale="10"</text>
</svg>
Листинг
10.6.1.
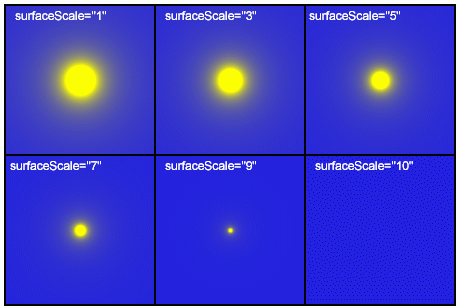
Пример feSpecularLighting1.svg
|
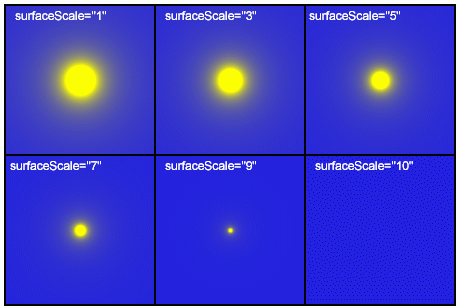
Атрибут surfaceScale отвечает за масшабирование, как единого целого, источника света. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 10.6.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример feSpecularLighting2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="1"
specularExponent="10" lighting-color="yellow">
<fePointLight x="75" y="75" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="3"
specularExponent="10" lighting-color="yellow">
<fePointLight x="225" y="75" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="5"
specularExponent="10" lighting-color="yellow">
<fePointLight x="375" y="75" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="7"
specularExponent="10" lighting-color="yellow">
<fePointLight x="75" y="225" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="9"
specularExponent="10" lighting-color="yellow">
<fePointLight x="225" y="225" z="10"/>
</feSpecularLighting>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="11"
specularExponent="10" lighting-color="yellow">
<fePointLight x="375" y="225" z="10"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="450" height="300"
style="fill: blue"/>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size: 12px">
surfaceScale="1"</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
surfaceScale="3" </text>
<text x="304" y="15" style="fill: white; font-size: 12px">
surfaceScale="5" </text>
<text x="5" y="165" style="fill: white; font-size: 12px">
surfaceScale="7"</text>
<text x="160" y="165" style="fill: white; font-size: 12px">
surfaceScale="9" </text>
<text x="310" y="165" style="fill: white; font-size: 12px">
surfaceScale="10"</text>
</svg>
Листинг
10.6.2.
Пример feSpecularLighting2.svg
|
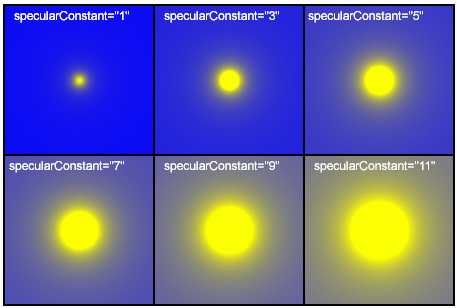
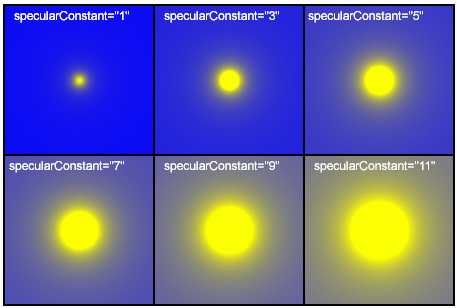
Атрибут specularConstant позволяет изменять величину источника вместе с областью рассеянного света. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 10.6.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 10. Фильтры. Часть IV </title>
<desc>
Пример feSpecularLighting3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="20" lighting-color="yellow">
<fePointLight x="75" y="75" z="50"/>
</feSpecularLighting>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="40" lighting-color="yellow">
<fePointLight x="225" y="75" z="50"/>
</feSpecularLighting>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="60" lighting-color="yellow">
<fePointLight x="375" y="75" z="50"/>
</feSpecularLighting>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="80" lighting-color="yellow">
<fePointLight x="75" y="225" z="50"/>
</feSpecularLighting>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="100" lighting-color="yellow">
<fePointLight x="225" y="225" z="50"/>
</feSpecularLighting>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feSpecularLighting in="SourceGraphic" surfaceScale="3"
specularConstant="4"
specularExponent="128" lighting-color="yellow">
<fePointLight x="375" y="225" z="50"/>
</feSpecularLighting>
</filter>
</defs>
<rect x="0" y="0" width="450" height="300"
style="fill: blue"/>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size: 12px">
specularExponent="20"</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
specularExponent="40"</text>
<text x="304" y="15" style="fill: white; font-size: 12px">
specularExponent="60"</text>
<text x="5" y="165" style="fill: white; font-size: 12px">
specularExponent="80"</text>
<text x="160" y="165" style="fill: white; font-size: 12px">
specularExponent="100"</text>
<text x="310" y="165" style="fill: white; font-size: 12px">
specularExponent="128"</text>
</svg>
Листинг
10.6.3.
Пример feSpecularLighting3.svg
|
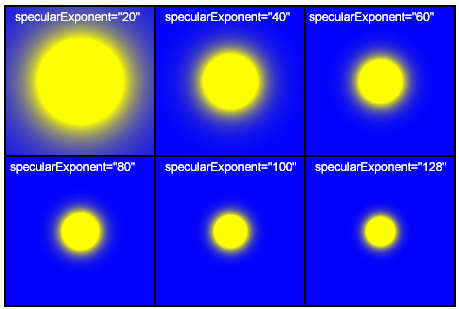
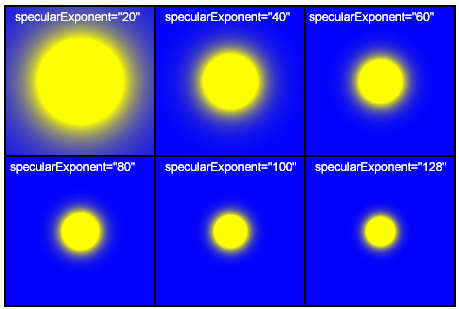
Атрибут specularExponent позволяет изменять величину источника |
| Вид в браузере |
|---|
 |