feMerge
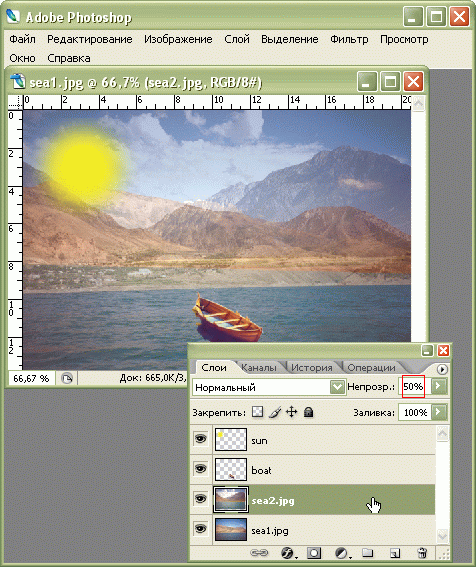
Пожалуй, самой интересной особенностью программы Adobe Photoshop является возможность совмещения нескольких изображений на отдельных слоях с различной прозрачностью (рис. 7.5):
Рис.
7.5.
Слои в Adobe Photoshop
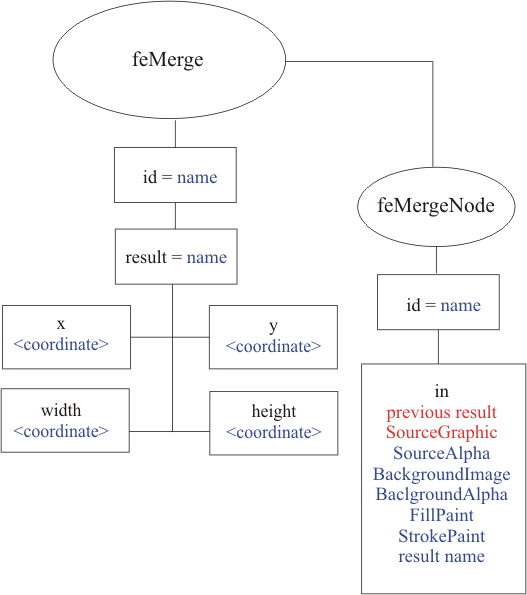
Для решения аналогичных задач в SVG – графике используется фильтр feMerge, структура которого имеет следующий вид (рис. 7.6):
Рис.
7.6.
Структура фильтра feMerge
Эквивалентом помещения изображения на отдельный слой здесь служит элемент (узел) feMergeNode, который входит в состав фильтра. Для каждого узла можно задавать свое изображение. В табл. 7.7 приводятся примеры использования этого фильтра.
Таблица
7.7.
Фильтр feMerge.
| № |
Код |
Вид в браузере |
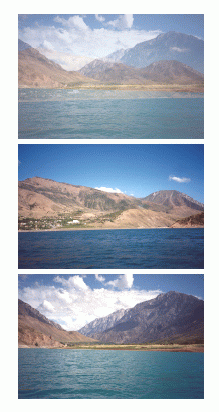
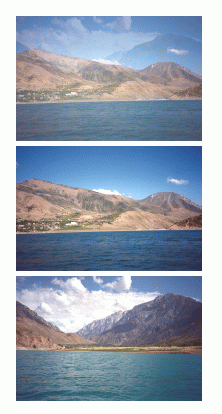
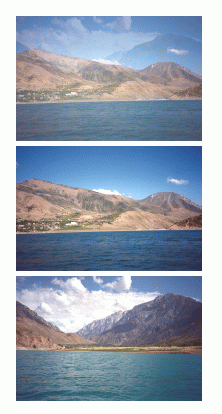
| 7.7.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="230" height="420"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feMerge1.svg
</desc>
<defs>
<filter id="merge">
<feImage xlink:href="#Picture1" result="myImage1"/>
<feImage xlink:href="#Picture2" result="myImage2"/>
<feMerge>
<feMergeNode in="myImage1"/>
<feMergeNode in="myImage2"/>
</feMerge>
</filter>
<image id="Picture1" xlink:href="sea1.jpg" x="20" y="20"
width="186" height="125" opacity="0.5"/>
<image id="Picture2" xlink:href="sea2.jpg" x="20" y="20"
width="186" height="125" opacity="0.5"/>
</defs>
<rect x="20" y="20" width="186" height="125"
style="filter: url(#merge)"/>
<!--Исходные изображения-->
<image xlink:href="sea1.jpg" width="186" height="125"
x="20" y="150"/>
<image xlink:href="sea2.jpg" width="186" height="125"
x="20" y="280"/>
</svg>
Листинг
7.7.1.
Пример feMerge1.svg
|
 |
| Описание |
|---|
| При помощи элементов image в документ были добавлены два изображения sea1.jpg и sea2.jpg с прозрачностью 50%. Для этих элементов заданы атрибуты id со значениями Picture1 и Picture2. Фильтры feImage обращаются по этим атрибутам к изображениям и включают их в состав filter, задавая им названия myImage1 и myImage2. Последние названия, наконец, используются атрибутами (узлами) feMergeNode для получения композиции.
При разборе этой сложной конструкции первое, что приходит в голову – а зачем вообще нужен здесь фильтр? Ведь можно было просто включить два изображения в SVG – документ, определив для них значение прозрачности в 50% (см. пример feMerge4.svg)! Ответ достаточно простой - фильтр позволяет многократно использовать композицию, а также включать ее в состав других фильтров. |
| № |
Код |
Вид в браузере |
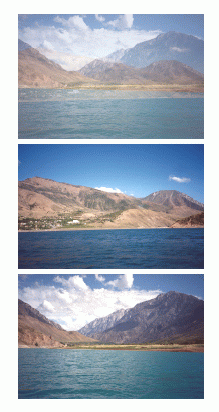
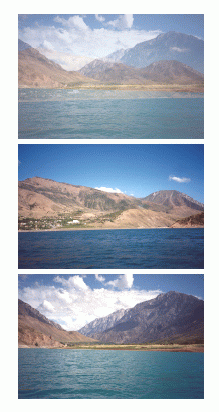
| 7.7.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="230" height="420"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feMerge2.svg
</desc>
<defs>
<filter id="merge">
<feImage xlink:href="#Picture1" result="myImage1"/>
<feImage xlink:href="#Picture2" result="myImage2"/>
<feMerge>
<feMergeNode in="myImage1"/>
<feMergeNode in="myImage2"/>
</feMerge>
</filter>
<image id="Picture1" xlink:href="sea1.jpg" x="20" y="20"
width="186" height="125" opacity="0.8"/>
<image id="Picture2" xlink:href="sea2.jpg" x="20" y="20"
width="186" height="125" opacity="0.2"/>
</defs>
<rect x="20" y="20" width="186" height="125"
style="filter: url(#merge)"/>
<!--Исходные изображения-->
<image xlink:href="sea1.jpg" width="186" height="125"
x="20" y="150"/>
<image xlink:href="sea2.jpg" width="186" height="125"
x="20" y="280"/>
</svg>
Листинг
7.7.2.
Пример feMerge2.svg
|
 |
| Описание |
|---|
| Для первого изображения задано значение прозрачности 0.8, для второго 0.2. |
| № |
Код |
Вид в браузере |
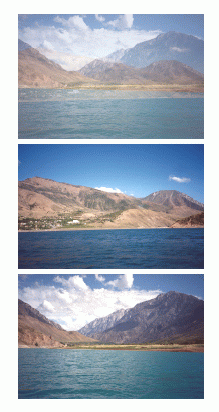
| 7.7.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="230" height="420"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feMerge3.svg
</desc>
<defs>
<filter id="merge">
<feImage xlink:href="#Picture1" result="myImage1"/>
<feImage xlink:href="#Picture2" result="myImage2"/>
<feMerge>
<feMergeNode in="myImage1"/>
<feMergeNode in="myImage2"/>
</feMerge>
</filter>
<image id="Picture2" xlink:href="sea1.jpg" x="20" y="20"
width="186" height="125" opacity="0.2"/>
<image id="Picture1" xlink:href="sea2.jpg" x="20" y="20"
width="186" height="125" opacity="0.8"/>
</defs>
<rect x="20" y="20" width="186" height="125"
style="filter: url(#merge)"/>
<!--Исходные изображения-->
<image xlink:href="sea1.jpg" width="186" height="125"
x="20" y="150"/>
<image xlink:href="sea2.jpg" width="186" height="125"
x="20" y="280"/>
</svg>
Листинг
7.7.3.
Пример feMerge3.svg
|
 |
| Описание |
|---|
| Для первого изображения задано значение прозрачности 0.2, для второго 0.8. |
| № |
Код |
Вид в браузере |
| 7.7.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="230" height="420"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feMerge4.svg
</desc>
<!--Совмещенные изображения с прозрачностью-->
<image id="Picture1" xlink:href="sea1.jpg" x="20" y="20"
width="186" height="125" opacity="0.5"/>
<image id="Picture2" xlink:href="sea2.jpg" x="20" y="20"
width="186" height="125" opacity="0.5"/>
<!--Исходные изображения-->
<image xlink:href="sea1.jpg" width="186" height="125"
x="20" y="150"/>
<image xlink:href="sea2.jpg" width="186" height="125"
x="20" y="280"/>
</svg>
Листинг
7.7.4.
Пример feMerge4.svg
|
 |
| Описание |
|---|
| Совмещение полупрозрачных изображений без использования фильтра. |
| № |
Код |
Описание |
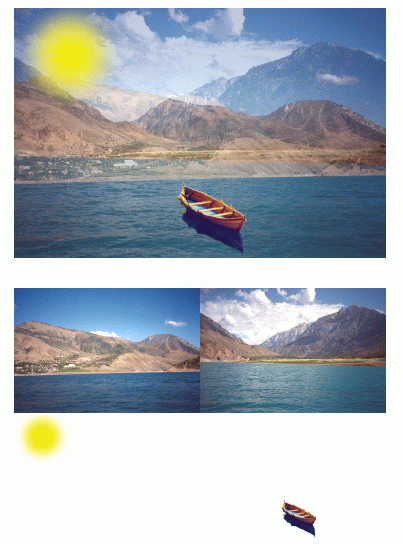
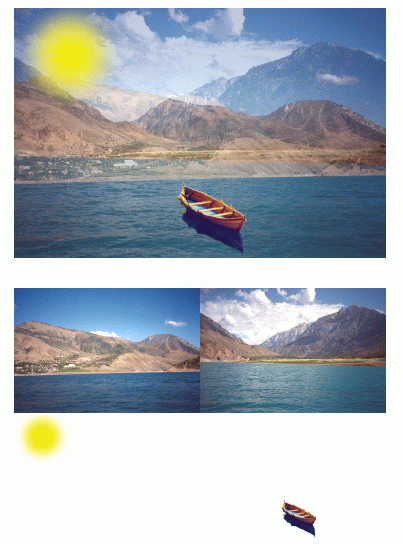
| 7.7.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="500" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feMerge5.svg
</desc>
<defs>
<filter id="merge">
<feImage xlink:href="#Picture1" result="myImage1"/>
<feImage xlink:href="#Picture2" result="myImage2"/>
<feImage xlink:href="#Picture3" result="myImage3"/>
<feImage xlink:href="#Picture4" result="myImage4"/>
<feMerge>
<feMergeNode in="myImage1"/>
<feMergeNode in="myImage2"/>
<feMergeNode in="myImage3"/>
<feMergeNode in="myImage4"/>
</feMerge>
</filter>
<image id="Picture1" xlink:href="sea1.jpg" x="20" y="20"
width="372" height="250" opacity="1.0"/>
<image id="Picture2" xlink:href="sea2.jpg" x="20" y="20"
width="372" height="250" opacity="0.5"/>
<image id="Picture3" xlink:href="sun.png" x="20" y="20"
width="372" height="250" opacity="1.0"/>
<image id="Picture4" xlink:href="boat.png" x="20" y="20"
width="372" height="250" opacity="1.0"/>
</defs>
<rect x="20" y="20" width="372" height="250"
style="filter: url(#merge)"/>
<!--Исходные изображения-->
<image xlink:href="sea1.jpg" width="186" height="125"
x="20" y="300"/>
<image xlink:href="sea2.jpg" width="186" height="125"
x="206" y="300"/>
<image xlink:href="sun.png" width="186" height="125"
x="20" y="425"/>
<image xlink:href="boat.png" width="186" height="125"
x="206" y="425"/>
</svg>
Листинг
7.7.5.
Пример feMerge5.svg
|
Коллаж, состоящий из нескольких изображений. Основой для солнца и лодки служат изображения в формате . png с прозрачным фоном |
| Вид в браузере |
|---|
 |