Основные фигуры SVG – графики
Стили в SVG – графике
В SVG – графике существуют несколько способов определения внешнего вида фигуры:
- Применение атрибутов внутри определения элемента.
- Применение каскадных таблиц стилей (CSS, Cascading Style Sheets) внутри определения элемента.
- Применение каскадных таблиц стилей внутри SVG документа.
- Применение внешних каскадных таблиц стилей.
Рассмотрим по отдельности каждый из этих способов
-
Применение атрибутов внутри определения элемента.
Это самый простой способ, с которым мы уже неоднократно сталкивались:
<rect x="50" y="40" width="100" height="30" fill="skyblue" stroke="red" stroke-width="2"/> (Пример rect6.svg)
Цвет прямоугольника, его контур, толщина контура задаются в виде набора XML – атрибутов. Для изменения внешнего вида элемента приходится редактировать значения его атрибутов.
-
Применение каскадных таблиц стилей (CSS, Cascading Style Sheets) внутри определения элемента.
Можно записывать оформление документа более компактным образом, используя атрибут style:
<rect x="50" y="40" width="100" height="30" style="fill:skyblue; stroke:red; stroke-width:2;"/> (Пример StyleElement.svg)
Внутри атрибута style = " " располагаются пары "свойство : значение" разделяемые точкой с запятой. Допускается запись с опусканием пробелов.
-
Применение каскадных таблиц стилей внутри SVG документа.
<svg width="200" height="100" > <defs> <style type="text/css"> <![CDATA[ rect { fill: skyblue; stroke: red; stroke-width: 2 } ]]></style> </defs> <rect x="50" y="40" width="100" height="30"/> </svg>(Пример StyleDocument.svg)
Внутри раздела CDATA 1Описание раздела CDATA смотрите здесь: http://www.intuit.ru/department/internet/xml/4/xml_4.html помещается описание элемента rect. Теперь это описание будет применяться ко всем создаваемым элементам типа rect. Для задания произвольного идентификатора стиля можно создавать пользовательские классы:
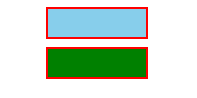
<svg width="200" height="100" > <defs> <style type="text/css"> <![CDATA[ 1.myFirstStyle { fill: skyblue; stroke: red; stroke-width: 2 } 2.mySecondStyle { fill: green; stroke: red; stroke-width: 2 } ]]></style> </defs> <rect x="50" y="10" width="100" height="30" class="myFirstStyle"/> <rect x="50" y="50" width="100" height="30" class="mySecondStyle"/> </svg>(Пример SomeStyleDocument.svg)
Теперь два элемента rect будут принимать различный вид в зависимости от указываемого стиля (рис. 2.8)
-
Применение внешних каскадных таблиц стилей.
Этот способ отличается от предыдущего тем, что CSS описание располагается в отдельном файле от SVG – документа:
rect { fill: skyblue; stroke: red; stroke-width: 2 }(Файл myStyle.css)
В самом SVG – документе добавляется ссылка на этот внешний файл:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <?xml-stylesheet href="myStyle.css" type="text/css"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="200" height="100" > <rect x="50" y="40" width="100" height="30"/> </svg>(Пример ExternStyle.svg)
В этом случае также допускается применение произвольных идентификаторов.
Группы элементов
В больших SVG – документах несколько элементов (например, формирующих один объект изображения) объединяются в группы, которые обладают следующими свойствами:
- Для всех элементов, входящих в группу устанавливаются одинаковые свойства.
- Для группы может быть определена новая система координат и применены преобразования как для единого целого.
- Группа может стать источником для ссылки.
Тег <g> содержит элементы, объединяемые в группу. Например, для этой группы устанавливается оформление элементов при помощи атрибута style:
...
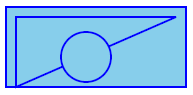
<g style="fill:skyblue; stroke: blue; stroke-width: 2">
<rect x="10" y="10" width="180" height="80" />
<polygon points="20,20 180,20 20,90" />
<circle cx="90" cy="60" r="25" />
</g>
</svg>В результате все элементы выглядят одинаково (рис. 2.9):
Внутри определения может быть добавлен заголовок <title> и описание <desc> группы:
...
<g style="fill:skyblue; stroke: blue; stroke-width: 2">
<title>Работа с группой элементов</title>
<desc> Группа из прямоугольника, окружности и полигона</desc>
<rect x="10" y="10" width="180" height="80" />
<polygon points="20,20 180,20 20,90" />
<circle cx="90" cy="60" r="25" />
</g>
</svg>Для использования группы в качестве элемента ей следует задать id и поместить внутри тега <defs>:
...
<defs>
<g id="myGroup" style="fill:skyblue; stroke: blue; stroke-width: 2">
<rect x="10" y="10" width="180" height="80" />
<polygon points="20,20 180,20 20,90" />
<circle cx="90" cy="60" r="25" />
</g>
</defs>
<!--Использование группы-->
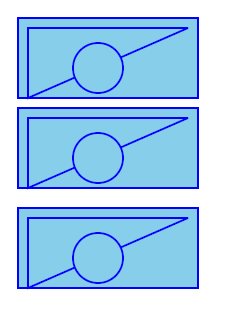
<use x="10" y="10" width="180" height="80" xlink:href="#myGroup" />
<use x="10" y="100" width="180" height="80" xlink:href="#myGroup" />
<use x="10" y="200" width="180" height="80" xlink:href="#myGroup" />
</svg>Элемент <defs> предназначен для помещения в него служебной разметки. Внутри тега <use> атрибуты x, y, width, height определяют положение клонируемого элемента, а атрибут xlink:href указывает id группы. Графически получаем серию одинаковых объектов (рис. 2.10):
Элемент <g> допускает множественное вложение:
<g>
<g>
<g>
<g>
<!--Описание элементов-->
</g>
</g>
</g>
<g>В этом случае нужно лишь соблюдать порядок вложенных тегов.