| Россия, Звенигород |
Статическое содержимое
3.5. Практика: наброски Notetaker
В разделе "Практика" мы заполним текстом ту структуру диалога, которую создали в прошлый раз. Мы также выясним, как применять различные локализации, хотя они и не используются в NoteTaker.
Разметка - это тоже содержимое, но оно невидимо для пользователя. Настоящее содержимое, информация для пользователя, видимо. Стандартный текст, штамп - текст на панели окна, который никогда не меняется. Слово "штамп" пришло из истории печати и также будет использоваться нами в проектировании форм. Нашей стратегией будет включить достаточно текста для внятного снимка окна. Нам придется сделать что-то очень быстро - то, что мы потом бросим на растерзание пользователям, аналитикам и специалистам по пользовательским интерфейсам. Им наверняка почти все не понравится, и многое придется выкинуть. Предоставляя ранний черновик интерфейса, мы теряем только часы, а не недели работы. В идеале все это должно случиться до стадии написания спецификации проекта - к тому времени все части окна уже должны быть определены и закреплены на своих местах.
3.5.1. Добавление текста
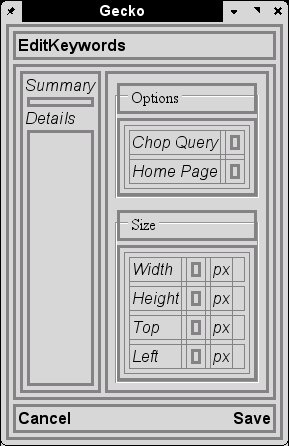
Так как мы еще не знаем ни одного элемента управления, содержательная часть этого диалога будет довольно-таки простой. Всюду, где должен быть элемент управления, у нас будет вместо заглушки пустой блок с видимой границей. В листинге 3.4 показан фрагмент содержимого, добавляемого к разметке.
<text value="Edit"/> <text value="Keywords"/> <description>Summary</description> <box/> <description>Details</description> <box flex="1"/> <caption label="Options"/> <description>Chop Query</description> <description>Home Page</description> <caption label="Size"/> <description>Width</description> <description>Height</description> <description>Top</description> <description>Left</description> <box/> <box/> <box/> <box/> <description>px</description> <description>px</description> <description>px</description> <description>px</description> <text value="Cancel"/> <spacer flex="1"/> <text value="Save"/>Листинг 3.4. XUL-содержимое диалога NoteTaker
Как видите, все это достаточно тривиально. Обратите внимание, что для текста, заменяющего команды используется тег <text>, а для текста, заменяющего инструкции, используется <description>. Внимательно прочитав текст для вставки в черновик, мы нашли и исправили ошибку: Bottom нужно заменить на Left, так как содержательные элементы позиционируются с помощью атрибутов стиля top и left.
Результат добавления текста показан на рисунке 3.5.
Остается только подправить стили так, чтобы исчезли ненужные границы блоков. Хотя мы уже можем гордиться своими достижениями, результат все равно еще несколько примитивен. Для его улучшения нужны настоящие элементы управления, а также не помешал бы стиль для красивого оформления окна. В следующей лекции мы добавим в NoteTaker кнопки и тему.
Еще мы могли бы сделать NoteTaker доступным для локализации, чтобы его интерфейс можно было перевести на разные языки. Для этого мы будем использовать DTD-файл (с расширением .dtd) и настроим систему локализации Mozilla. К сожалению, в этом случае будет сложнее воспринимать примеры книги, так что в дальнейшем возможности локализации мы использовать не будем.
3.5.2. Настройка и использование языков
В своем проекте вам, возможно, захочется добавить поддержку локализации. Делается это так. Прежде всего, весь статический текст из XUL-файла должен быть заменен ссылками на сущности, как в обычном XML. Это значит, что тег вроде
<text value="Cancel"/>
будет заменен мнемонической ссылкой на сущность вроде такой:
<text value="&editDialog.cancel"/>
В этой лекции мы определили весь статический текст, поэтому изменения очевидны. Сущность editDialog.cancel должна быть объявлена и определена в DTD. Мы просто создадим файл с несколькими строками, похожими на эту:
<!ENTITY editDialog.cancel "Cancel">
Так что все просто. Только нужно помнить, что текст в DTD-файле должен быть в кодировке UTF-8. Так как слово "Cancel" английское, этот файл должен содержать строки локализации для английского языка, например, en-US или en-UK. Если это американский вариант английского, мы положим этот файл вот сюда:
chrome/notetaker/locale/en-US/edit.dtd
Если это русский файл, следует просто заменить en-US на ru-RU. Имя файла, edit.dtd, просто напоминает нам о том, что это файл для создаваемого нами диалога правки. Сам файл может использоваться и во всем приложении NoteTaker, и только в одной его части. Объявления DTD должны включаться в приложение, поэтому мы расширим объявление <!DOCTYPE> в editDialog.xul, используя стандартный синтаксис XML. То есть мы изменим строку
<!DOCTYPE window>
на
<!DOCTYPE window [ <!ENTITY % editDTD SYSTEM "chrome://notetaker/locale/edit.dtd"> %editDTD; ]>
Обратите внимание, что в этом URL chrome: нет кода языка. Он будет изменен Mozilla при запуске, так что код языка добавится автоматически. Если текущий язык интерфейса - en-US, URL будет изменен так, чтобы указывать на этот файл:
chrome://notetaker/locale/en-US/edit.dtd
Именно туда мы будем складывать все файлы с текстом интерфейса и вообще зависимые от языка файлы. Но на самом деле это еще не полностью измененный URL, он только показывает, как подставляется код текущего языка интерфейса. Полностью измененный URL будет таким:
resource://chrome/notetaker/locale/en-US/edit.dtd
Наконец, мы хотим, чтобы платформа "знала" о том, что эти зависимые от языка файлы доступны и что их можно использовать в NoteTaker. Иначе Mozilla просто не будет обращать на них внимания. Чтобы объявить наличие поддержки какого-то языка, в каталог этого языка нужно добавить файл contents.rdf и снова обновить файл installed-chrome.txt. Содержимое contents.rdf должно быть похожим на листинг 3.5.
<?xml version="1.0"?>
<RDF
xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:chrome="http://www.mozilla.org/rdf/chrome#">
<Seq about="urn:mozilla:locale:root">
<li resource="urn:mozilla:locale:en-US"/>
</Seq>
<Description about="urn:mozilla:locale:en-US">
<chrome:packages>
<Seq about="urn:mozilla:locale:en-US:packages">
<li resource="urn:mozilla:locale:en-US:notetaker"/>
</Seq>
</chrome:packages>
</Description>
</RDF>
Листинг
3.5.
contents.rdf для объявления поддержки языка
Этот файл можно использовать для любого языка, просто заменив en-US на код нужного языка, а notetaker - на имя соответствующего приложения. Пока примите его как данность и не вникайте в его структуру. Подробнее RDF будет рассматриваться далее, в "RDF" . Три атрибута chrome: тега <Description> можно опустить, если файлы языка уже объявлены где-то в chrome. В этом случае они могут быть опущены, так как классический браузер уже поддерживает интерфейс на американском английском. Этот файл просто сообщает, что поддержка языка en-US уже существует (три первые строки) и что у расширения notetaker тоже есть поддержка этого языка (семь последних строк).
После создания этого файла обновим файл installed-chrome.txt. В него нужно добавить строку
locale,install,url,resource:/chrome/notetaker/locale/en-US/
Так платформа узнает, что поддержка данного языка существует, а пересохранение файла предписывает платформе просмотреть содержимое chrome заново при следующем запуске. Если пользователь изменит настройки языка платформы, notetaker автоматически будет использовать соответствующие выбранному языку DTD-файлы для разрешения ссылок на сущности.
В этой системе поддержки языков также возможно отслеживание версий. Информация о версии локализации может находиться в файлах contents.rdf chrome. Более подробно о версиях рассказано в "XBL-связки" , "XBL-связки".