| Россия, Звенигород |
Основные концепции
В этой лекции дается обзор архитектуры Mozilla и используемых в ней концепций. Кода здесь почти нет. Те читатели, которые лишь недавно начали работу с Mozilla, после прочтения первой лекции получат основную информацию об этой платформе, а также смогут примерно представить, на что им предстоит тратить время и усилия. В этой лекции речь пойдет о том, что собой представляет платформа, как в Mozilla используются технологии XML и как она реализует принципы быстрой разработки приложений. Те, кто уже знаком со структурой платформы, могут перейти к "Верстка с XUL" , "Проектирование с XUL".
В разделе "Практика" этой лекции приведено несколько простых примеров программ. Они помогут заглянуть внутрь существующего приложения на основе Mozilla, написать свою первую программу и начать разработку проекта NoteTaker ("блокнот"), которым мы будем заниматься на протяжении всей книги.
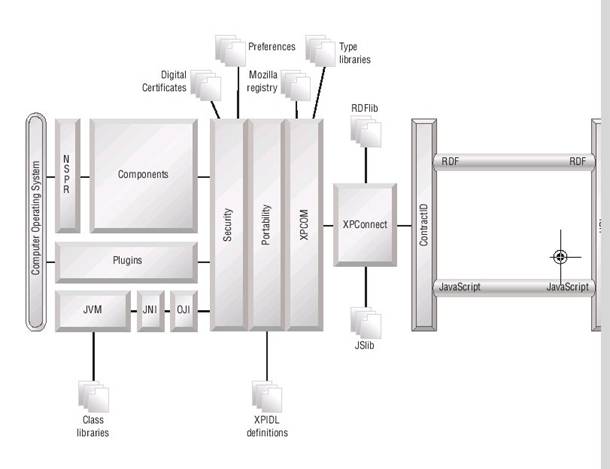
Иллюстрация к этой лекции - структурная схема платформы Mozilla. Каждый прямоугольник представляет собой сложную подсистему, которая является частью технологии, и соответствует одному или нескольким стандартам программного обеспечения (ПО). Объекты, представленные этими прямоугольниками, встроены в программу, образующую платформу Mozilla, и не могут рассматриваться по отдельности. Пиктограммы стопок бумаги изображают файлы в файловой системе компьютера, с которыми при необходимости взаимодействует платформа.
Даже при первом взгляде на диаграмму видно, что платформа разделятся на две основные части. Справа (внешний интерфейс) находятся ориентированные на пользователей технологии: события, стили CSS (Cascading Style Sheet, каскадные таблицы стилей), DOM (Document Object Model, объектная модель документа). URL (Uniform Resource Locators, унифицированные указатели ресурса) - основа WWW - предоставляют доступ к этим технологиям. Слева же (внутренняя реализация) находятся системные, объектные технологии, например компоненты. Точкой доступа к этим технологиям являются идентификаторы контрактов (одна из концепций Mozilla). Обе части платформы объединяются языком программирования JavaScript и форматом обмена данными RDF (Resource Description Framework, схема описания ресурсов). JavaScript хорошо подходит для связи компонентов внутри платформы Mozilla.
Наблюдать эти две части платформы воочию очень легко: достаточно открыть окно любой программы на основе Mozilla, например, браузер или почтовый клиент Netscape 7.0 - все, что появится в этом окне, будет создано на основе XML. Простейший пример использования объектов, связанных с внутренней реализацией платформы - небольшой текст кода на JavaScript, отправляющий данные из HTML-формы на web-сервер.
Сложность схемы не означает, что метод работы с соответствующей ей системой программирования должен быть хитроумным или радикально новым. Программирование с использованием Mozilla как платформы почти ничем не отличается от программирования в любой другой среде разработки - нужно просто вводить строки кода в файл. При этом можно пользоваться широким спектром сервисов, что недоступно, например, при разработке web-страниц.