| Россия, Звенигород |
Формы и меню
В этой лекции описывается большая часть XUL-тегов, использующихся для ввода данных. Также здесь будет рассказано, как отправлять содержимое форм в Internet. Об элементах управления и тегах, связанных с перемещением пользователя по документам, речь пойдет в "Навигация" , "Навигация".
Лучший способ помочь пользователям при вводе данных - давать им подсказки и обеспечивать обратную связь. Бумажные документы, оформленные для этого особым образом, называются формами. В "Первые элементы управления и темы" , "Первые элементы управления и темы", подробно рассматривались кнопки. В этой лекции будут описаны другие основные элементы управления для создания форм, необходимые наряду с кнопками: меню, флажки, текстовые поля и т.д. Каждый из этих элементов управления плюс элементы управления меню является совершенно новым элементом или новой их группой.
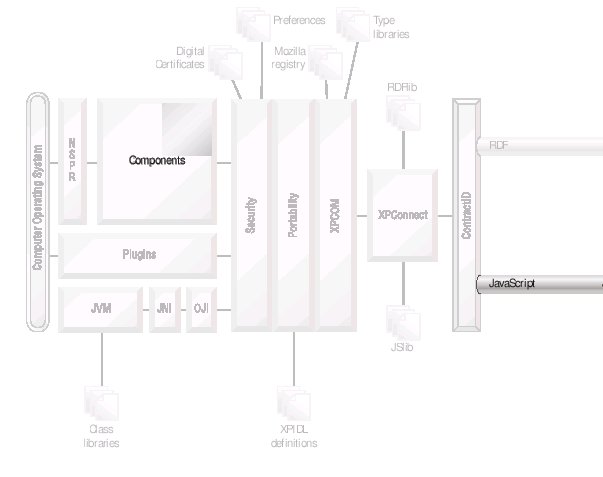
На иллюстрации к этой лекции показано, где в Mozilla реализуются меню и формы. Неудивительно, что XUL-теги форм и меню активно пользуются библиотекой графических элементов графической среды пользователя. Каждый элемент управления должен внести в XUL что-то свое, и эту новую функциональность легче всего найти среди функций, предоставляемых графической средой.
Формы и меню подчиняются тем же ограничениям, что и тег <button>: чтобы их признали как формы (или меню), они должны выглядеть похожими на формы (меню). Следовательно, информация о стиле играет важную роль для этих элементов управления. Иллюстрация в начале лекции также подчеркивает важность XBL-определений (связок). Теги форм и меню обычно активно используются в скриптах, и программисту нужны XBL- определения для этих тегов, чтобы знать, какие свойства и методы доступны.
Наконец, иллюстрация показывает, что в реализации форм участвуют некоторые XPCOM-компоненты. Отправка заполненной формы на сервер - классическое применение технологии Mozilla и первый пример использования платформы как клиентского программного обеспечения по отношению к какому-либо серверу.
HTML-теги форм широко распространены. XUL-формы похожи на HTML- формы, поэтому мы начнем с краткого сравнениях обоих вариантов. Затем мы рассмотрим все XUL-теги, из которых составляются формы.