| Россия, Звенигород |
Статическое содержимое
3.2. Содержательные теги XUL
В этой лекции рассматривается только статическое отображение информации, то есть статические текст, изображения и эффекты стилей. Работа с кнопками описывается в "Первые элементы управления и темы" , "Первые элементы управления и темы".
3.2.1. Текст и строки
Тег <description> - самый простой способ отобразить на экране текст. Существуют и другие способы. Полный список полезных тегов для отображения текста таков:
<description> <text> <label> <stringbundle> <stringbundleset> <caption>
Так как XUL - это XML, всегда имеется возможность использовать обычную функциональность XML. Для текста это сущности и ссылки на них. Некоторые из таких вариантов позволяют строкам храниться в отдельных файлах, так что подобные механизмы также рассматриваются.
Обратите внимание, что XUL-тег <description> и RDF-тег <Description> совершенно различны по значению и никак друг с другом не связаны.
3.2.1.1. Теги <description>, <text> и <label>
Тег <description> - рабочая лошадка для отображения обычного текста без всякой разметки и т.д. Тег <label> не отличается от <description> ничем, кроме того, что он поддерживает атрибут control. Этот атрибут связывает текст метки (label - метка) с элементом формы. Чтобы понять, как это работает, следует прочитать "События" , "События". <label>, в общем, - более изящный вариант <description>. Тег <text> использует более простой механизм отображения текста, чем предыдущие два тега.
<description> и <label> - единственные теги в XUL, в которых содержимое может переноситься по строкам, если оно слишком объемное. При переносе для отображения текста используется несколько строк. Перенос осуществляется на разрывном пробельном символе (например, на пробеле или табуляции). XUL не поддерживает , ссылку на сущность неразрывного пробела, в случае необходимости нужно пользоваться его эквивалентом,  . Если текст нельзя перенести до достижения максимальной длины строки (не встретилось ни одного разрывного символа), пространство, отведенное под тег строки, будет переполнено. Строка будет обрезана на границе следующего блока с фиксированной шириной (обычно это край окна). То же может произойти и при изменении размеров окна.
<description> и <label> могут включать содержимое любого типа, а не только текст; это могут быть и <box>, и другие XUL-теги. Содержимое этих тегов также будет переноситься по строкам. Перенос производится и в том случае, если закрывающий и открывающий теги встречаются внутри содержимого <description> или <label>. Короче говоря, эти два тега ведут себя как HTML-тег <P>. <description> также поддерживает один особый атрибут:
value
<label> поддерживает два особых атрибута:
value crop
У них обоих содержимое может заключаться или между открывающим и закрывающим тегами, или как строковое значение атрибута value.
Значениями атрибута crop могут быть start, center или end. По умолчанию не используется ни одно из них. Если же задано одно из этих трех значений, перенос строк содержимого <label> больше не будет осуществляться. При превышении ширины внешнего блока оно будет обрезаться. При этом будет также освобождаться место для многоточий ( "..." ). Если crop="start", многоточие появится в начале содержимого метки. Если crop="end", многоточие появится в конце, а если crop="center", оно может появиться и там, и там. Многоточия сообщают пользователю о том, что дальше есть еще текст, который можно прочитать.
На эти теги накладываются некоторые ограничения. Во-первых, XUL- документы состоят из символов 8-битной кодировки, обычно это UTF-8, поэтому символы, не входящие в таблицу ASCII, и символы Unicode, требующие для хранения нескольких байт, должны представляться ссылками на сущности. Это обычная ситуация для всех XML-документов. Во-вторых, если используется атрибут value, нужно иметь в виду, что не все стили CSS 2 для текста могут быть применены к этому содержимому. Значением данного атрибута также не может быть XML- или XUL-разметка, это может быть только обычный текст. Для наиболее эффективной работы следует заключать нужное содержимое между открывающим и закрывающим тегами.
Тег <text> очень похож на два описанных выше тега, но его содержимое никогда по строкам не переносится. При переполнении оно может быть обрезано с использованием атрибута flex. В этом случае он будет вести себя как тег <label crop="end">. Поэтому данный тег более всего важен в меню и панелях инструментов, где временное сжатие окна может спрятать часть короткой текстовой строки.
<description>, <text> и <label> - настоящие XUL-теги в том смысле, что они реализованы в C/C++. Они не происходят из дизайнерской практики, как, например, пользовательский тег <spacer>.
3.2.1.2. Текст с DTD
В XUL-приложениях Mozilla декларации типов документов используются для замены зависимого от языка текста на более общие сущности.
Синтаксис для DTD определяет стандарт XML 1.0. В основном DTD используются для указания того, какие термины доступны XML-документу. В более сложном случае DTD определяет весь набор тегов XML-документа, например, все XUL-теги. Обычно встречается более простой случай, когда небольшой фрагмент DTD добавляет новые термины, если это удобно автору документа.
Как пример можно рассмотреть часть DTD, которая создает мнемоническую сущность вроде (символ неразрывного пробела в HTML), доступную автору документа. В XUL не определена сущность , так что автору приходится запоминать более непонятную комбинацию  .
Мнемонические сущности могут заменять целые строки (ссылки на сущности) и отдельные символы (ссылки на символы). Чтобы вспомнить, о чем идет речь, следует просмотреть еще раз раздел 4.2.2, "Внешние сущности" ("External Entities") стандарта XML 1.0. В общем, такое объявление DOCTYPE
<!DOCTYPE html [ ... ]>
позволяет объявлять дополнительные сущности (или любое другое разрешенное содержимое DTD). Следующая часть XUL-кода, приведенная в листинге 3.1, напоминает (отдаленно) директивы #include в C/C++ или require в Perl:
<!DOCTYPE html [ <!ENTITY % textDTD SYSTEM "text.dtd"> %textDTD; ] >Листинг 3.1. Использование объявления DOCTYPE для включения XML-сущностей из файла
Файл text.dtd удобен для восприятия и содержит одну или более строк вроде такой:
<!ENTITY text.welcome "Приветствую вас в своем приложении!">
Использовать такую сущность и в XUL, и в XML можно так:
<description>&text.welcome;</description>
или так:
<description value="&text.welcome;"/>
Следовательно, с помощью сущностей приложение может быть полностью переведено на эсперанто, клингонский (Язык героев Star Trek) или любой другой язык. При этом нужно менять только DTD-файлы. Сам XUL-документ при этом редактировать не требуется. Много таких .dtd-файлов можно найти в chrome Mozilla.
Так как эти сущности появляются как значения XML-атрибутов, в них можно хранить и информацию о стилях. Эта возможность используется реже, когда какая-то локализованная версия должна выглядеть не так, как все остальные. Возможно, меню на кантонском диалекте китайского должно быть красным, а приглашение на свадьбу на Западе - белым.
Самое важное в DTD то, что они доступны только для чтения. Этого достаточно для 90% приложений, но все-таки не для всех.
3.2.1.3. <stringbundle>, <string> и файлы .properties
DTD не поможет, если отображаемая строка текста должна меняться во время работы приложения. Mozilla предоставляет отдельный механизм для хранения строк, доступных для чтения и разных манипуляций. Такие строки необходимы для сообщений об ошибках, для реализации обратной связи с пользователем и всех остальных случаев, когда в строке должно содержаться какое-то вычисляемое значение. В Mozilla объединения таких строк называются наборами строк.
Mozilla хранит их в файлах .properties, похожих на файлы .properties в Java. Ближайший их аналог в технологиях Microsoft Windows - это файлы .ini. Ближайший аналог в UNIX, возможно, strfile(1).
Как уже было сказано, расширение таких файлов со строками - .properties, а их содержимое - строки, удобные для восприятия человеком. Вот пример такой строки:
instruct-last=Для продолжения нажмите "Далее".
Здесь instruct-last - имя строки, а 'Для продолжения нажмите "Далее".' - ее значение. Несколько таких строк в одном файле образуют набор строк - маленькую базу данных, - с которым может работать приложение Mozilla.
Файлы .properties должны храниться в подкаталоге файлов локализации расширения chrome. Следовательно, полный URL для набора строк будет примерно таким:
chrome://packagename/local/filename.properties
С точки зрения чистого XUL наборы строк скучны. В листинге 2.3 показано все, что можно с ними делать.
<stringbundleset> <stringbundle id="menus" src="menus.properties"/> <stringbundle id="tips" src="tips.properties"/> <stringbundle id="status" src="status.properties"/> </stringbundleset>Листинг 3.2. Объявления наборов строк в XUL
Ни в одном из этих тегов нет видимого содержимого. Вся их работа - сделать указанные наборы строк доступными для JavaScript-скриптов. Тег <stringbundleset> - даже не настоящий тег, а пользовательский контейнер, который может содержать теги <stringbundle>. Для обоих тегов используются стили, чтобы сделать их невидимыми.
Такой вариант использования XUL демонстрирует нам одну важную особенность языка. Использование тегов-контейнеров, чьи имена обычно заканчиваются на set, общеупотребительно. И хотя теги вроде <stringbundleset> ничего не делают, их использование для группирования однотипных инструкций (тегов <stringbundle> ) - хорошая привычка в написании кода. Созданный таким образом код выглядит аккуратно, и его очень легко читать. Рекомендуется всегда объединять похожим образом наборы невидимых тегов и помещать их в начало XUL-документа.
Когда дело касается наборов строк, в игру вступает JavaScript. Более подробно об этом рассказано в "Скрипты" , "Скрипты". Кроме того, можно получить прямой доступ к набору строк прямо из кода, не используя содержимое XUL вообще.
Стоит упомянуть, что, помимо всех перечисленных выше способов получения и отображения текста, скрипты JavaScript и RDF-документы могут предоставлять XUL-приложению текстовую информацию. Такой тип содержимого даже менее статичен, чем наборы строк.
3.2.2. Изображения и <image>
В HTML имеется тег <IMG>, в XUL имеется тег <image>. Они одинаковы. Вот фрагмент кода с использованием последнего:
<image src="myimage.jpg"/>
У изображений есть минимальная ширина и высота, совпадающие с размерами отображаемых изображений. Если к тегу <image> добавить атрибут flex, эти минимальные размеры теряются, и изображение может сжиматься очень сильно. Чтобы сохранить значения минимальных размеров, нужно добавить правила стиля для высоты и ширины или соответствующие им атрибуты.
Существует две очень полезные методики работы с изображениями. Обе они относятся к информации об украшениях окон, хранящейся в файлах оформления Mozilla. Хотя в XUL и есть тег <image>, изображения, использующиеся в темах, не должны объявляться таким образом; их следует указывать в таблице стилей. Стиль с URL изображения может быть применен к пустому тегу так:
<description class="placeholder"/>
Пример соответствующего стиля:
.placeholder { list-style-image: url("face.gif"); }Далее. Большое число изображений можно объединить в один файл. Для отображения одного изображения из такого файла можно использовать функции обрезания тегов в CSS:
#foo {-moz-image-region: rect(48px 16px 64px 0px); }и, похожим образом:
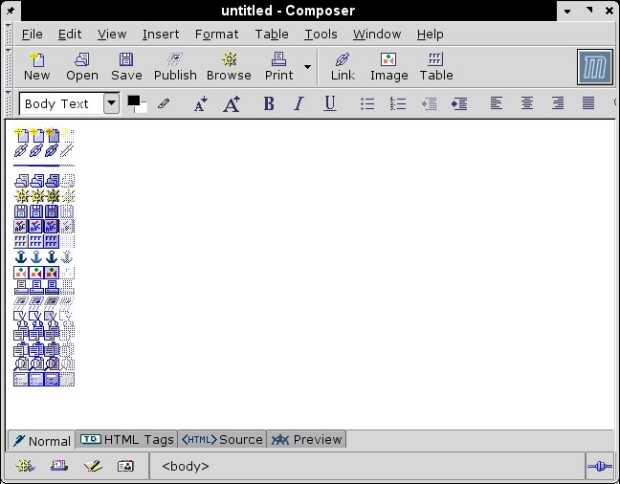
#foo:hover {-moz-image-region: rect(48px 32px 64px 16px); }С помощью этой методики можно создавать эффект анимации при наведении курсора мыши на изображение и другие CSS-эффекты. В таких случаях, когда одно изображение заменяется другим, раньше нужно было писать дополнительный код на JavaScript, но сейчас использование CSS 2 делает это необязательным. Собственно, такая методика широко используется в файлах оформления Mozilla. На рисунке 3.2 показаны классический Компоновщик с темой Classiс и файл chrome из архива classic.jar, в котором находятся многие пиктограммы.

Рис. 3.2. Окно Компоновщика с обрезанными изображениями на панели инструментов и оригинальное изображение.
С недавних пор в Mozilla поддерживается и формат изображений .bmp, использующийся в Microsoft Windows.
3.2.3. Оформление границ
В Mozilla поддерживается широкий диапазон оформлений границ объектов на базе CSS 2, плюс несколько расширений. Они описываются в разделе "Альтернатива: таблицы стилей" текущей лекции. Один полностью стандартный стиль CSS 2, заслуживающий особого внимания, - overflow:scroll.
Обычно он используется для того, чтобы создать область на экране, в которой можно прокручивать статический текст, например, текст лицензии на ПО. Для этого необходимы два пользовательских тега, один в другом, а сам текст нужно поместить во внутренний тег. В HTML в качестве внешнего тега обычно используется <SPAN>, а в XUL - <box>.
Обратите внимание, что сами эти полосы прокрутки недоступны из скриптов, что не совсем удобно. Такой способ работы со стилями рекомендуется использовать только в том случае, когда состояние полос прокрутки не играет особой роли. По умолчанию в XUL полосы прокрутки CSS 2 видимы всегда.
В XUL есть и лучшие методы работы с полосами прокрутки, в том числе довольно общий тег <scrollbox>. Более подробно полосы прокрутки рассматриваются в "Навигация" , "Навигация".
