| Россия, Звенигород |
Верстка с XUL
2.4. Улучшение блока: теги <groupbox> и <caption>
В этой лекции была описана основная структура и теги, с которыми работают в XUL. Так о чем же пойдет речь в оставшейся части курса? Дело в том, что основная технология - <box> - усовершенствована огромным количеством способов. Простейший пример - теги <groupbox> и <caption>. Похожий на них тег <radiogroup> описывается в "Скрипты" , "Скрипты".
<groupbox> и <caption> в XUL - примерно то же, что и <fieldset> с <legend> в HTML. Они позволяют окружить одной границей набор некоторых непустых элементов. Это точно такая же граница, которую можно создать с помощью CSS 2, только в нее может быть встроен заголовок. Цель создания <groupbox> - оформлять элементы визуально. Организовав несколько связанных друг с другом объектов, мы создаем из них один больший объект и упрощаем их восприятие. Они также применяются для идентификации области окна, все элементы которой служат одной цели. Это тоже помогает восприятию. В листинге 2.9 показан пример использования <groupbox>.
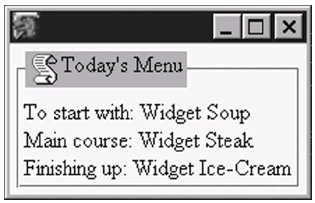
<groupbox> <caption image="menu.png" label="Меню на сегодня"/> <description>Первое блюдо: кнопочный суп</description> <description>Второе блюдо: стейк из кнопок</description> <description>Десерт: мороженое с кнопками</description> </groupbox>Листинг 2.9. Пример использования <groupbox>
Три элемента в этом меню можно было бы расположить лучше, если бы мы использовали больше блоков, например, справа у нас мог быть указан порядок блюд, а слева - их названия. Все содержимое такого типа можно поместить в тег <groupbox>. На рисунке 2.10 показаны результаты.
Существует несколько основных правил использования тега <caption>. Если он пуст, его содержимое должно указываться с помощью атрибутов label и/или image. Оба они необязательны. Содержимое, указанное с помощью label, не может быть разметкой XUL, это должен быть обычный текст. Изображение всегда появляется перед текстом, если, конечно, не указан атрибут dir="rtl". Если <caption> - непустой тег, в задаваемом им заголовке может быть любое содержимое. <caption> должен быть первым потомком <groupbox>.
<caption> можно использовать и отдельно от <groupbox>, хотя оснований для этого немного. Например, если требуется отдельный заголовок, который будет выглядеть так же (с такими же стилями), что и заголовки внутри <groupbox>. Можно также изменить вид заголовка, добавив стандартные атрибуты pack и align.
Помимо очевидных возможностей использования, <groupbox> вводит еще несколько новых принципов, появляющихся в XUL.
Во-первых, очевидно, что <groupbox> - уже что-то новое. Никакая очевидная комбинация упоминавшихся выше элементов не может воспроизвести его функциональность. Поэтому <groupbox> должен быть реализован в C/C++-коде. С другой стороны, его очень легко испортить: достаточно добавить атрибуты выравнивания блока (например, pack ). Такая хрупкость больше похожа на реализацию с помощью стилей. Истина, как всегда, находится посередине. Основная часть <groupbox> реализована на C/C++, но обработка особых атрибутов выполнена на XBL и содержится в удобном для чтения XML-документе. Многие XUL-теги реализованы похожим образом. XBL описывается в "XBL-связки" , "Связи XBL".
Во-вторых, требование особого порядка содержимого - тоже что-то новое. Первым тегом внутри <groupbox> должен быть <caption>. Это предписание очень часто используется в более сложных тегах XUL и также присутствует в XBL.
Наконец, на рисунке 2.10 мы видим изображение без темы. Оно не соответствует ни теме Classic, ни теме Modern. Можно не применять стили вообще, но это бессмысленно, так как при использовании тем у вас будет отличный результат с минимальными затратами. Чтобы не применять стили, достаточно просто не указывать одну или две важных таблицы стилей.
На этом мы закончим обсуждение основных тегов для структурирования данных в XUL. Все, что остается до "Статическое содержимое" , "Статическое содержимое", это прояснить некоторые туманные места и give XUL a spin (складно никак не выходит).
2.5. Общие атрибуты XUL
XUL - это приложение XML, похожее на HTML. Неудивительно, что некоторые атрибуты, знакомые нам по HTML, также используются и в XUL.
- id. XML поддерживает возможность использования идентификатора тегов. В HTML этот атрибут называется id. В XUL он также называется id.style. Встроенные стили в XUL можно указывать так же, как в HTML.
- class. Как и в HTML, синтаксис CSS позволяет легко применять правила стилей к элементам определенного класса (ко всем элементам одного и того же класса).
- Обработчики событий. В XUL поддерживается основная часть обработчиков событий DOM вроде onclick. Их очень много, и они описываются в "Команды" , "События".
В XUL предусмотрен собственный набор общих атрибутов, например, flex, debug, height и width, описанные выше. Единственный атрибут, который мы еще не рассмотрели, - persist.
Этот атрибут применяется в браузере Mozilla, чтобы сохранять информацию о данном XUL-документе. Самый очевидный пример использования атрибута persist - сохранение позиции окна по x и по y на экране: когда оно откроется в следующий раз, оно будет находиться там же, где и ранее. persist можно задействовать для сохранения значения любого атрибута XUL, и эта информация будет доступна и после перезапуска браузера. Она хранится на жестком диске в RDF-файле и загружается при каждом запуске браузера. Все это выполняется автоматически после указания атрибута.
На самом деле существует множество атрибутов с особым поведением вроде persist. Это, например, observes, command, key, uri и commandupdater. Каждый из них будет рассматриваться в этой книге позже, когда мы продолжим исследование особенностей XUL.