| Россия, Звенигород |
Верстка с XUL
У большинства компьютерных программ есть графический интерфейс, и это неудивительно: для многих визуально воспринимать информацию легче. Для создания графического интерфейса приложения на основе Mozilla используют XUL-документы. XUL - один из самых эффективных способов создания графических интерфейсов пользователя.
XUL расшифровывается как XML User-interface Language, язык описания интерфейсов на основе XML. В этой лекции описываются основы этого языка. В частности, речь пойдет о его структурных аспектах, от которых зависят все прочие более интересные особенности языка. Без понимания основной структуры использование других, более заметных и подчас несколько сбивающих с толку, возможностей языка не может быть успешным. Поэтому мы и начнем с самого начала.
Основная структура XUL - система визуальной разметки документа, которая определяет геометрическое положение всех прочих данных в формате XUL. Это позиционирование в основном определяется тегом <box> и еще несколькими аналогичными.
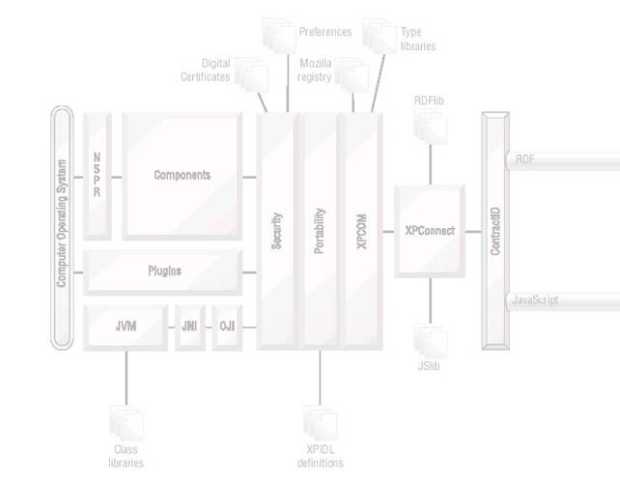
На схеме в начале лекции показана область действия этих основных функций XUL в Mozilla. Неудивительно, что на диаграмме все эти функции находятся на стороне графического интерфейса (правая часть диаграммы). Система визуализации определяет, где на мониторе появится содержимое XUL-документа, но для этого, в основном, используются всего две большие структуры в памяти: фреймы и DOM. Эти структуры отвечают за расположение элементов и данные XUL-документа. Многие фундаментальные W3C-стандарты влияют на эти функции. Для наглядности рассмотрим несколько маленьких файлов.
DOM не так интересен с точки зрения отображения; мы едва замечаем его вообще. Именно систему фреймов программисты используют ежедневно, чтобы создать множество XUL-тегов для нового интерфейса. Хотя работа с ней идет не напрямую, каждый тег содержит информацию, которая ею используется.
В листинге 2.1 еще раз приведен пример "hello, world" из "Основные концепции" , "Основные концепции".
<?xml version="1.0"?>
<!DOCTYPE window>
<window xmlns= "http://www.mozilla.org/keymaster/gatekeeper/
there.is.only.xul">
<box>
<description>hello, world</description>
</box>
</window>
Листинг
2.1.
"hello, world" еще раз
Внешний тег <window> - подсказка для нас; он означает, что документ должен появиться в отдельном окне, но это только подсказка. Его основная функция - быть корневым тегом документа, так как стандарт XML требует, чтобы у всех документов был корневой тег. А вот тег <box> уже говорит нам о том, как будет отображаться содержимое документа. По большому счету, изучение XUL – это изучение блочных контейнеров типа <box>. На самом деле корневой тег ( <window> ) - тоже в каком-то смысле действует как <box>, но обладает более скромными возможностями визуальной организации данных, по сравнению с <box>.
Чтобы эффективно работать с материалом этой лекции, требуется некоторое знание XML и CSS. Директивы <?xml?> и <!DOCTYPE>, а также атрибут xmlns вместе определяют, с документом какого типа мы имеем дело. Так что первые три строчки листинга 2.1 гарантируют, что содержимое документа будет размещено на экране в соответствии с системой визуальной разметки XUL, а не HTML. Правила визуализации можно замещать и менять в любом месте документа с помощью правил стилей CSS 2. Для правил CSS 2 используется простой синтаксис:
селектор { свойство : присваиваемое-выражение; }Селектором может быть тег, класс или уникальный для документа идентификатор. Правила стилей CSS 2 сами по себе не являются частью стандарта XML и поэтому должны храниться как XML-атрибуты или в отдельном файле с расширением .css. Чтобы загрузить таблицу стилей из внешнего файла в XML-документ, необходимо использовать директиву <?xml-stylesheet?>. Пример использования этой директивы:
<?xml-stylesheet href="rules.css" type="text/css"?>
Эта строчка должна помещаться после тега <?xml?>.
Примером правила, гарантирующего, что тег <window> будет отображаться с помощью системы визуализации XUL, будет такое:
window { display : -moz-box; }Смысл данной строчки подробно объясняется далее в этой лекции. Чтобы узнать о более традиционном применении CSS 2 (вместе с HTML), следует обратиться к стандартам на сайте http://www.w3c.org или исследовать любую web-страницу или окно Mozilla с помощью Инспектора DOM.