Опубликован: 15.06.2011 | Доступ: свободный | Студентов: 711 / 61 | Оценка: 4.25 / 4.00 | Длительность: 14:09:00
Специальности: Программист, Разработчик интернет-проектов
Самостоятельная работа 15:
Создание просто Silverlight - приложения для Windows Phone 7
3.По умолчанию, для размещения элементов управления используется контейнер "Grid":
<Grid x:Name=" ContentPanel" Grid.Row=" 1" Margin=" 12,0,12,0" > ... </Grid>
Мы будем использовать для размещения элементов управления контейнер "Canvas", т.к в нем более удобно определять расположения элементов управления, при смене ориентации (горизонтальный, вертикальный) экрана телефона:
<Canvas x:Name=" ContentPanel" Grid.Row=" 1" >
...
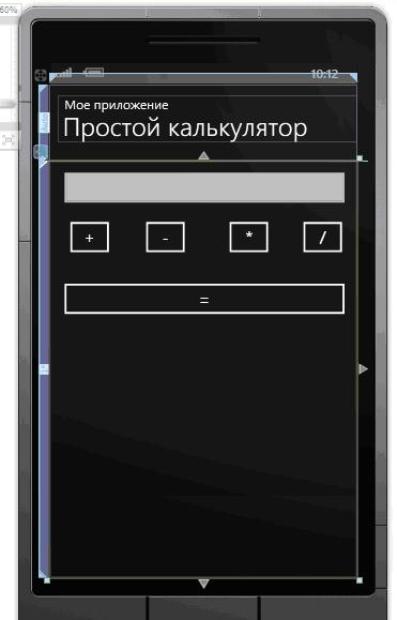
</Canvas>4.Добавим на форму проекта 6 элементов управления, 1 – TextBox, 5 – Button, и расположим их следующим образом:
XAML код размещенных на форму элементов управления:
<Canvas x:Name=" ContentPanel" Grid.Row=" 1" >
<TextBox Canvas.Left=" 12" Canvas.Top=" 6" Height=" 71" Name=" textBox1"
Text=" TextBox" Width=" 460" />
<Button Canvas.Left=" 21" Canvas.Top=" 83" Content=" Button" Height=" 71"
Name=" button1" Width=" 84" />
<Button Canvas.Left=" 269" Canvas.Top=" 83" Content=" Button" Height=" 71"
Name=" button2" Width=" 84" />
<Button Canvas.Left=" 384" Canvas.Top=" 83" Content=" Button" Height=" 71"
Name=" button3" Width=" 84" />
<Button Canvas.Left=" 139" Canvas.Top=" 83" Content=" Button" Height=" 71"
Name=" button4" Width=" 84" />
<Button Canvas.Left=" 12" Canvas.Top=" 179" Content=" Button" Height=" 71"
Name=" button5" Width=" 460" /> </Canvas>Изменим элементы управления следующим образом:
XAML код после изменения:
<Canvas x:Name=" ContentPanel" Grid.Row=" 1" >
<TextBox Canvas.Left=" 12" Canvas.Top=" 6" Height=" 71"
Name="ResultTextBox" Text=" " Width=" 460" />
<Button Canvas.Left=" 21" Canvas.Top=" 83" Content=" +"
Height=" 71" Name=" PlusButton" Width=" 84" />
<Button Canvas.Left=" 269" Canvas.Top=" 83" Content=" *"
Height=" 71" Name=" MultiplicationButton" Width=" 84" />
<Button Canvas.Left=" 384" Canvas.Top=" 83" Content=" /"
Height=" 71" Name=" DivideButton" Width=" 84" />
<Button Canvas.Left=" 139" Canvas.Top=" 83" Content=" -"
Height=" 71" Name=" MinusButton" Width=" 84"/>
<Button Canvas.Left=" 12" Canvas.Top=" 179" Content=" ="
Height=" 71" Name=" button5" Width=" 460" />
</Canvas>5.Добавим событие "Click" на каждую из кнопок, через вкладку "Events" окно "Properties":