Создание простого Silverlight приложения, используя один из компонентов Expression Studio.
1.Запустим Expression Blend 4. И создадим новый проект:
2.Выберем из списка "Silvelight Application + WebSite":
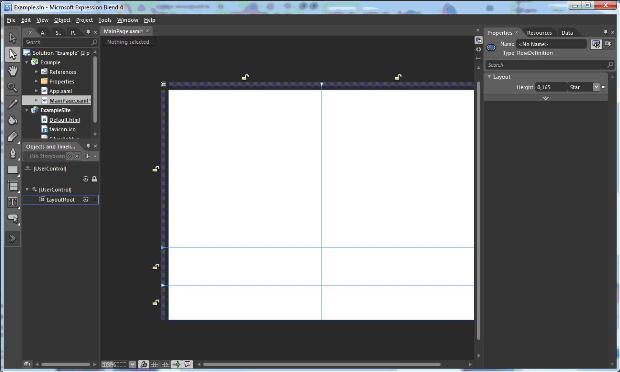
Откроется окно проекта:
3.Для начала необходимо осуществить разметку проекта. Разметить области проекта можно с помощью мыши (синии полоски по вертикали или горизонтали) или вручную с помощью XAML кода. Выполним начальную разметку проекта:
Добавим атрибут ShowGridLines="True" в XAML-код, после чего пунктиром выделятся границы разметки:
<Grid x:Name="LayoutRoot" Background="White" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.492*"/>
<ColumnDefinition Width="0.508*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.673*"/>
<RowDefinition Height="0.177*"/>
<RowDefinition Height="0.15*"/>
</Grid.RowDefinitions>
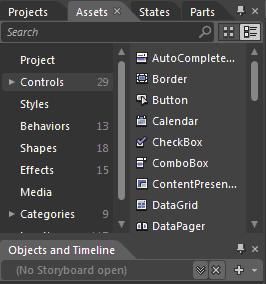
</Grid>4.Добавим элементы управления в проект. Для этого перейдем во вкладку "Assests":
Из списка выберем "Button" и перенесем на рабочую область проекта:
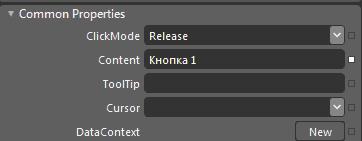
Далее с помощью инструмента выбора "Selection" , выберем добавленную кнопку. После чего станет активна закладка свойств кнопки ( Properties ):
, выберем добавленную кнопку. После чего станет активна закладка свойств кнопки ( Properties ):
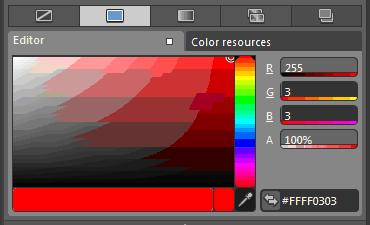
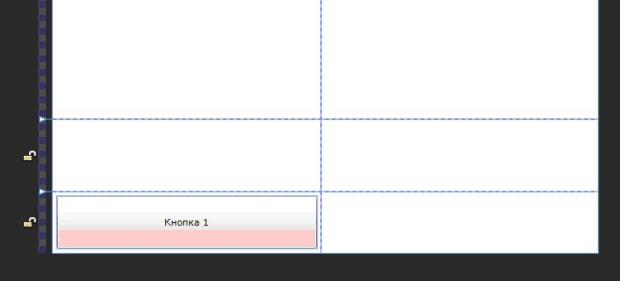
Изменим заливку кнопки на красный:
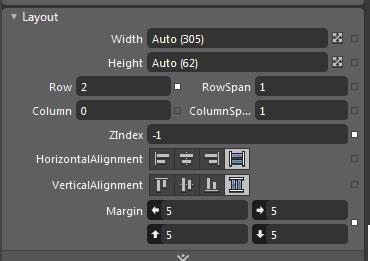
Высоте, ширине и отступам поставим следующие значения - Width = 305, Height = 62, Margin =5:
Изменим имя кнопки "Button" на "Кнопка 1":
В итоге на рабочей области - элемент управления отобразится следующим образом:
5.Аналогичным образом разместим другие элементы управления. Элементы управления 2 Button, 2 TextBox, 1 Label, 1 Star (Раздел "Shapes" ):