Internet Explorer 9. Создание ускорителей, веб - фрагментов. Визуальный поиск
Создание веб – фрагментов
Web Slice (веб-фрагмент) – это фрагмент веб-страницы или специально подготовленный (невидимый на странице) блок информации, с которым Internet Explorer 9 умеет работать "по-особенному", а именно:
- Можно просматривать этот фрагмент без открытия страницы
- За обновлением фрагмента может следить браузер, уведомляя, если блок обновился (например, изменился курс валют).
Отличия от RSS
RSS удобен для периодически, но не часто обновляющейся или не часто читаемой информации, при этом "порция" информации обычно велика, например, новые статьи на сайте или в блоге.
Если же информация меняется или нужна вам довольно часто, и "порция" информации мала (например: курсы валют, горячие темы форума, и т.п.), то лучше подходят веб - фрагменты.
Структура простейшего веб – фрагмента
С точки зрения разработчика веб - фрагмент представляет собой микроформат, который сообщает браузеру, что данная часть страницы представляет собой веб - фрагмент и на него можно подписаться и получать обновления.
<div class="hslice" id="1"> <p class="entry-title">Заголовок веб - фрагмента</p> <div class="entry-content"> </div>
Атрибуты элементов разметки:
- hslice говорит о том, что внутри находится веб - фрагмент
- entry - title - обязательное поле, определяющее заголовок веб - фрагмента
- entry-content - информация, которую будет видеть пользователь в "выпадающем" веб - фрагменте
На одной странице могут размещаться несколько веб - фрагментов, в этом случае нужно лишь указать разные идентификаторы.
Создание веб - фрагмента
В качестве инструмента создания веб - фрагмента воспользуемся Expression Studio Web 4.0
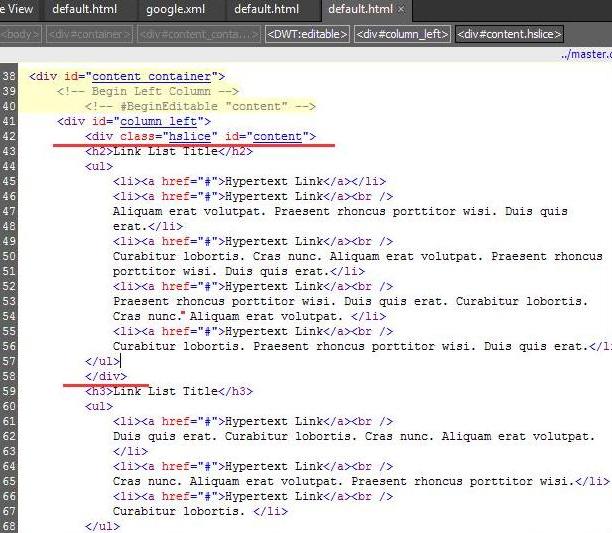
1.Откроем проект, созданный на предыдущем этапе. Перейдем в папку "links" и найдем следующий фрагмент кода:
2.Добавим к HTML-коду, контейнер веб-фрагмента - <div class="hslice" id="content"></div>:
В случае, если нужно указать css - класс для данного содержимого, это можно сделать через пробел следующим образом <div class="hslice style1" id="content">.
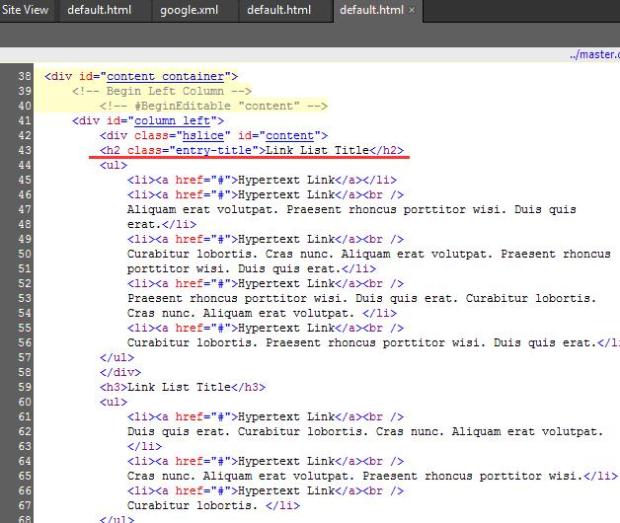
3.Заголовка для веб - фрагмента укажем Link List Title - <h2 class="entry-title"> Link List Title</h3>: