Основы XAML
Вырезание и геометрические элементы в XAML
Элементы XAML могут быть вырезаны по правилу, определяемому типом геометрической формы. Как было показано в предыдущем разделе, эти типы могут быть простыми ( EllipseGeometry, LineGeometry или RectangleGeometry ), сложными (использующими геометрическую форму, определенную объектом PathGeometry ) или группой из этих объектов в составе GeometryCollection.
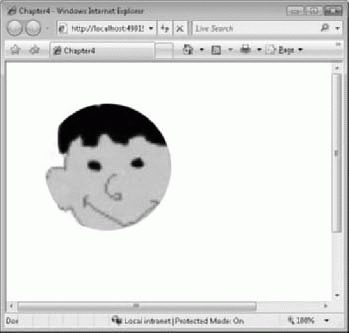
Чтобы определить метод вырезания объекта, его присоединенному свойству Clip просто задается тип геометрической формы. Следующий пример представляет изображение, вырезанное EllipseGeometry:
<Image Source="smily.jpg" Width="300" Height="300"> <Image.Clip> <EllipseGeometry Center="150,150" RadiusX="100" RadiusY="100" /> </Image.Clip> </Image>
Увидеть, как это выглядит, можно на рис. 4.25.
Элементы управления XAML в Silverlight
Разработчикам на Silverlight доступен ряд элементов управления XAML К ним относятся:
Canvas
Image
TextBlock
MediaElement
Ко всем этим элементам могут применяться все свойства и операции, обсуждаемые в данной лекции выше, такие как вырезание, кисти, компоновка и пр. Первые четыре элемента будут рассмотрены в следующих подразделах. Элемент управления MediaElement подробно рассматривается в "Мультимедиа, рукописный ввод и Deep Zoom" .
Элемент Canvas
Этот элемент определяет область страницы, в которую могут быть помещены дочерние элементы. Он может использоваться для визуальной группировки элементов, при этом их компоновка и позиционирование выполняются относительно него. Кроме того, объект Canvas может использоваться исключительно как контейнер для других объектов, обеспечивая возможность рассматривать их как единый объект при размещении и обработке событий.
Вот пример организации прямоугольников в группы с использованием элементов Canvas:
<Canvas Width="144" Height="128" Canvas.Left="24" Canvas.Top="8"> <Rectangle Fill="#FF000000" Stroke="#FF000000" Width = "144" Height="64" Canvas.Top="24"/> <Rectangle Fill="#FF000000" Stroke="#FF000000" Width = "56" Height="128" Canvas.Left="40"/> </Canvas> <Canvas Width="152" Height="144" Canvas.Left="24" Canvas.Top="184"> <Rectangle Fill="#FFFF0000" Stroke="#FF000000" Width = "152" Height="72" Canvas.Top="32"/> <Rectangle Fill="#FFFF0000" Stroke="#FF000000" Width = "64" Height="144" Canvas.Left="48"/> </Canvas>
Элемент Image
Элемент управления Image используется для определения графического объекта. Он задается Универсальным идентификатором ресурса (URI) изображения, которое может быть растровым в формате jpg или .png.
Далее представлен пример, в котором компоновка изображения задана свойствами Height, Width, Canvas.Left и Canvas.Top и в качестве Source (Источник) изображения задан "smily.jpg":
<Image Width="184" Height="128" Canvas.Left="56" Canvas.Top="32" Source="smily.jpg"/>
Элемент Glyphs
Элемент Glyphs используется для отображения текста с заданным шрифтом. Также он может применяться для представления символов, не связанных с конкретными клавишами, каковыми являются многие графические символы, используемые в шрифтах, включая текст Wingdings или Unicode.
При использовании Glyphs необходимо соблюдать правило: чтобы шрифт мог отображаться, он должен быть установлен на данном компьютере. Таким образом, с Glyphs можно использовать только те шрифты, правами на распространение которых вы обладаете.
Шрифт для элемента Glyphs задается с помощью свойства FontUri (Uri шрифта). Затем свойствами Indices (Индексы) или UnicodeString (Строка Unicode) задаются символы, прорисовку которых нужно создать. В свойстве Indices для описания символов используются их смещения в описании шрифта. Смещения задаются в виде элементов списка, разделенных точками с запятой.
Кроме того, необходимо задать размер шрифта. Для этого используется свойство FontRenderingEmSize (Размер буквы M формируемого шрифта). По желанию можно задать свойство StyleSimulations (Имитация стилей) для имитации стилей шрифтов. Это свойство принимает значения BoldSimulation (Имитация жирного шрифта), ItalicSimulation (Имитация курсива) или BoldItalicSimulation (Имитация жирного курсива), а также значение по умолчанию, None.
Далее приводится пример элемента Glyphs. В нем для отрисовки некоторых символов используется шрифт Webdings и смещения символов.
<Glyphs Canvas.Top="0" FontUri="webdings.ttf"
Indices="133;134;135" Fill=" Black"
FontRenderingEmSize="48"/>Как это будет представлено в Silverlight, показано на рис. 4.26.
Элемент TextBlock
Это облегченный объект, обеспечивающий отображение одной или множества строк текста, имеющий множество опций форматирования. Он существенно отличается от элемента Glyphs тем, что не требует задания шрифта. Таким образом, представление текста будет одинаковым независимо от используемой операционной системы или браузера.
С помощью свойства FontFamily (Семейство шрифтов) задается семейство шрифтов, которое должно использоваться для формирования визуального представления текста. Silverlight 2, в отличие от Silverlight 1.0, поддерживает все шрифты, установленные в операционной системе, но следующие девять являются встроенными шрифтами:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Lucida Grande/Lucida Sans Unicode
- Times New Roman
- Trebuchet MS
- Verdana
Эти шрифты считаются "Веб-безопасными", т.е. в случае их применения результаты будут единообразными, независимо от браузера или операционной системы, используемой для отображения текста. Если вы используете шрифты, не входящие в этот набор и не встроенные в приложение, браузер проверит их наличие в системе, и если найдет их, будет их использовать. Если шрифт не будет найден, и он не встроен в приложение, по правилам замещения шрифтов из предлагаемых системных шрифтов будет выбран наиболее подходящий.
Свойство FontSize (Размер шрифта) используется для задания размер текста, который должен быть отображен, в пикселах. Свойство FontStyle (Стиль шрифта) используется для определения стиля отображаемого шрифта. Ему может быть задано значение Normal (Обычный) или Italic (Курсив).
Свойство FontWeight (Насыщенность шрифта) определяет насыщенность шрифта при его прорисовке. Возможными значениями данного свойства являются: Thin (Тонкий), ExtraLight (Очень светлый), Light (Светлый), Normal, Medium (Средний), SemiBold (Полужирный), Bold (Жирный), ExtraBold (Очень жирный), Black (Черный) или ExtraBlack (Очень черный).
Свойство TextDecorations (Декорирование шрифта) используется для определения того, будет ли текст в TextBlock отображаться с подчерком. Этому значению может быть задано значение Underline (Подчерк) или None.
Свойство TextWrapping (Перенос текста) используется для определения того, будет ли TextBlock выполнять перенос текста. Ему может быть задано значение NoWrap (Без переноса), таким образом, текст будет выведен в одну строку и обрезан по ширине TextBlock, или Wrap (С переносом), тогда текст будет переноситься на новую строку по достижении доступной ширины в горизонтальном направлении. Свойство переноса текста может влиять на размеры текстового поля за счет изменения ширины через ограничение текста и высоты через добавление дополнительных строк. В результате, стандартные свойства Width и Height могут возвращать несоответствующие значения. Поэтому TextBlock предлагает свойства ActualWidth (Фактическая ширина) и ActualHeight (Фактическая высота), которые возвращают реальные значения.
Участки и разрывы строк
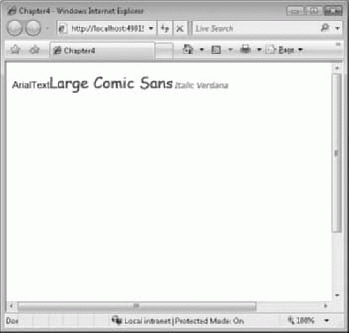
Элемент Run (Участок) используется для изменения форматирования или стилевого оформления текста в TextBlock. Если в текстовом поле необходимо задать три разных стиля текста или шрифта, для TextBlock задается первый стиль, и в качестве значения его свойства Text задается необходимый текст. Затем добавляется участок со вторым стилем и текстом, и еще один участок с третьим стилем и текстом. Рассмотрим пример:
<TextBlock FontFamily="Arial" Width="400" Text="ArialText"> <Run Foreground = "Blue" FontFamily="Comic Sans MS" FontSize="24">Large Comic Sans </Run> <Run Foreground = "Teal" FontFamily="Verdana" FontSize="12" FontStyle="Italic">Italic Verdana </Run> </TextBlock>
В TextBlock загружается текст "ArialTextLarge Comic SansItalic Verdana". Однако поскольку в Run задан текст "Large Comic Sans" с одним шрифтом и стилем, и в следующем Run задан текст "Italic Verdana" с третьими параметрами, на выводе будут представлены все заданные тексты в одну строку в разных форматах. Результаты можно увидеть на рис. 4.27.
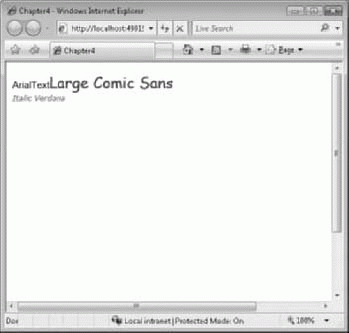
Разрывы в тексте TextBlock можно создать с помощью элемента LineBreak (Разрыв строки). Для создания разрыва строки этот элемент просто вставляется между элементами Run. Вот предыдущий пример с использованием разрыва строки:
<TextBlock FontFamily="Arial" Width="400" Text="Aria lText" > <Run Foreground = "Blue" FontFamily="Comic Sans MS" FontSize="24">Large Comic Sans </Run> <LineBreak /> <Run Foreground = "Teal" FontFamily="Verdana" FontSize="12" FontStyle="Italic">Italic Verdana </Run> </TextBlock>
Рис. 4.28 представляет, как это будет выглядеть на экране. Как видим, разрыв строки выполняется между словами "Sans" и "Italic".
Заключение
В данной лекции подробно рассмотрена настройка визуальных элементов с помощью XAML Представлены компоновка, позиционирование, заливка, обводки, прозрачность, контуры, геометрические элементы и вырезание - все те возможности, которые позволяют управлять тем, что вы видите в своем пользовательском интерфейсе. Кроме того, вы познакомились с универсальными элементами управления, являющимися контейнерами для других элементов управления, и также используемыми для отображения текста.
Следующая лекция будет посвящена использованию XAML для оживления пользовательского интерфейса через введение трансформаций и анимации!