Основы XAML
Изменение направления распространения градиента
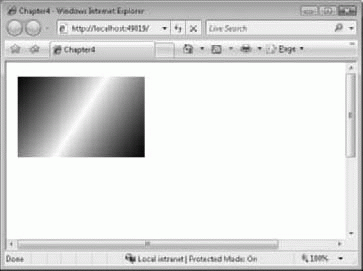
Задавая свойства StartPoint (Начальная точка) и EndPoint (Конечная точка) LinearGradientBrush, можно изменять направление распространения градиента. Чтобы направить градиентную заливку из нижнего левого в верхний правый угол, этим свойствам необходимо задать значения (0,1) и (1,0), соответственно:
<Rectangle Width="200" Height="128"
Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,0">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>На рис. 4.4 показано, как этот прямоугольник будет выглядеть на экране.
Добавление точек градиента
В предыдущем примере показано минимально возможное количество точек градиента, которое равно двум. Для управления градиентом можно задавать дополнительные точки градиента и цвета для них. Например, если требуется получить градиентную заливку с изменением цвета от черного к белому и назад к черному, можно определить три точки следующим образом:
<Rectangle Width="200" Height="128"
Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="0.5"/>
<GradientStop Color="#FF000000" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>Первая точка, в позиции 0, черная; вторая, на полпути вдоль линии градиента (в позиции 0,5), белая; и третья точка, в конце градиента в позиции 1, снова черная. Если сформировать визуальное представление этого, можно будет увидеть примерно такой прямоугольник, как представлен на рис. 4.5.
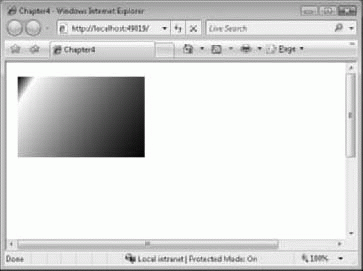
Позиционирование точек градиента выполняется с помощью параметра Offset (Смещение), поэтому чтобы передвинуть белую секцию данного градиента ближе к верхнему левому углу, необходимо просто изменить значение его свойства Offset так, чтобы оно было ближе к нулю, как показано в данном фрагменте XAML:
<Rectangle Width="200" Height="128" Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="0.1"/>
<GradientStop Color="#FF000000" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>To, как это меняет вид прямоугольника, можно увидеть на рис. 4.6.
Экспериментируя с позиционированием и направлениями градиента, можно добиться некоторых интересных эффектов. Эти свойства могут использоваться для заполнения фигур или определения контуров, как будет показано далее в данной лекции.
RadialGradientBrush
RadialGradientBrush (Радиальная градиентная кисть) аналогична LinearGradientBrush с точки зрения определения, но она задает круговой градиент, где точка 0 обозначает центр круга, и 1 обозначает внешний край. Проще показать это на примере, рассмотрев такой XAML:
<Rectangle Width = "200" Height="128" Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
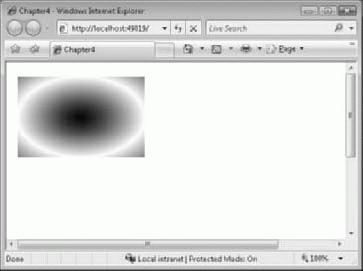
</Rectangle>Этот код обеспечивает заполнение фигуры градиентной заливкой, начиная от черного цвета в центре и заканчивая белым по краям, как показано на рис. 4.7. Обратите внимание, что вы видите эллипс, так как внешний край прямоугольника белый, и фоновый цвет прямоугольника аналогичен цвету внешней точки градиента.
Точки градиента для RadialGradientBrush определяются теми же методами, что и для LinearGradientBrush.
Задание фокуса
При выполнении заливки с использованием RadialGradientBrush, установив свойство GradientOrigin (Центр градиента), можно задавать фокус заливки. Это свойство используется для задания точки начала градиента, которая обычно располагается в центре круга. Несмотря на радиальную природу RadialGradientBrush, фокус задается в прямоугольном нормированном пространстве. Поэтому, если необходимо расположить фокус в верхнем левом углу, задайте GradientOrigin значение (0,0); если желаете расположить его в нижнем правом углу, задайте GradientOrigin значение (1,1). Следующий пример показывает градиентную заливку, фокусная точка которой располагается в нижнем правом углу объекта с координатами (0.7,0.7):
<Rectangle Width = "200" Height="128"
Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.7, 0.7">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>На рис. 4.8 представлено, как это выглядит.
Изменение SpreadMethod
С помощью свойства SpreadMethod (Метод распространения) можно определять характер повторения градиента. Существует три возможных значения SpreadMethod: Pad (Заполнение), Reflect (Отражение) и Repeat (Повтор). Pad заполняет круг градиентной заливкой соответственно заданным параметрам и является значением по умолчанию. На рис. 4.7 и 4-8 показана прорисовка базовой RadialGradientBrush, для которой задан метод распространения Pad.
Ниже представлен XAML, описывающий прямоугольник, заполненный градиентной заливкой, для свойства SpreadMethod которой задано значение Reflect. Результаты можно увидеть на рис. 4.9.
<Rectangle Width = "200" Height="128"
Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<RadialGradientBrush Spread="" Method ="Reflect" >
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>Это приводит к отражению градиента, как видно на рис. 4.9. Для данного градиента определено, что он должен изменяться от черного к белому, но он возвращается опять к черному, как будто отражается. Аналогично, можно использовать метод Repeat для повторения градиента от черного к белому. На рис. 4.10 показан результат этого. Шаблон градиента повторяется с того места, где при обычных условиях он был бы завершен, повторяя переход от черного к белому вплоть до внешних краев прямоугольника.