Основы XAML
Задание радиуса RadialGradientBrush
Для задания необходимого радиуса градиентной заливки используются свойства RadiusX и RadiusY. Значение по умолчанию для этих свойств - 0,5. Если задать меньшее значение, будет закрашено больше одного круга с учетом поведения прорисовки, которое определяется методом SpreadMethod. Если задать значение, больше 0,5, градиент будет "растянут".
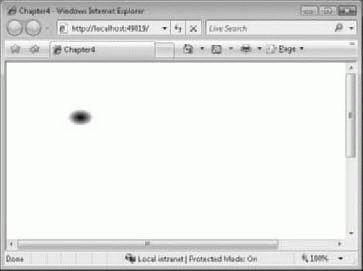
Например, следующий фрагмент XAML-кода определяет RadialGradientBrush, для свойств RadiusX v\RadiusY которой задано значение 0,1, и свойство SpreadMethod не задано (т.е. по умолчанию оно принимает значение Pad ).
<Rectangle Width="200" Height="128"
Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<RadialGradientBrush RadiusX="0.1" RadiusY="0.1">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>Этот код обеспечит формирование визуального представления прямоугольника, заливка которого выполняется с помощью RadialGradientBrush с радиусом 0,1, поэтому она в пять раз меньше объектов, которые были представлены ранее. Это можно увидеть на рис. 4.11.
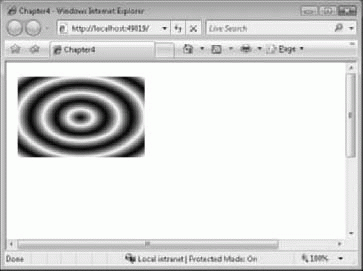
В сочетании с методом SpreadMethod можно получить некоторые интересные эффекты. Пример задания значения Reflect для SpreadMethod представлен на рис. 4.12.
Использование ImageBrush
Для заполнения области изображением используется ImageBrush (Кисть-изображение). Согласно поведению, по умолчанию кисть меняет размер соответственно размеру изображения, обеспечивая сохранение его пропорций. Следующий XAML-код обеспечивает заполнение содержимого прямоугольника ImageBrush (Результаты представлены на рис. 4.13):
<Rectangle Width="200" Height="128"
Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<ImageBrush ImageSource="smily.jpg" />
</Rectangle.Fill>
</Rectangle>Растягивание изображения
С помощью свойства Stretch (Растяжение) можно определить то, как изображение заполняет закрашиваемую область. Это можно задать с помощью ряда различных режимов растяжения: None (Нет), Uniform (Равномерное), UniformToFill (Равномерное заполнение) и Fill (Заполнение).
Режим None формирует визуальное представление изображения без изменений, в данном случае растяжение не применяется. Значение Uniform обусловливает изменение размеров изображения так, чтобы оно заполняло прямоугольник, но при этом не меняет его пропорции. UniformToFill изменяет размер изображения так, чтобы оно максимально заполняло область вывода, но при этом не меняет его пропорции (обрезая изображение в случае необходимости). Значение Fill обеспечит заполнение изображением всей области вывода с использование независимого масштабирования по осям х и у. Таким образом, изображение будет искажено, но полностью заполнит доступную область.
Все эти варианты в действии можно увидеть на рис. 4.14, на котором представлено четыре прямоугольника, заливка которых выполнена одним и тем же изображением, но с разными режимами растяжения.
Выравнивание изображения
Выравнивание изображения по осям х и у определяется с помощью свойств AlignmentX и AlignmentY. Изображение может быть выровнено вдоль оси х по левому краю, по правому краю, по центру и вдоль оси у по верху, центру или низу. Обратите внимание, что если изображение растягивается для
заполнения области, задание выравнивания не будет иметь никакого эффекта; оно имеет смысл, только когда свойству Stretch задано значение None. Далее представлен пример выравнивания изображения по правому краю и низу:
<Rectangle Stroke="Black" Width="200" Height="128"
x:Name="r1">
<Rectangle.Fill>
<ImageBrush ImageSource="smily.jpg" Stretch="None"
AlignmentX="Right" AlignmentY="Bottom" />
</Rectangle.Fill>
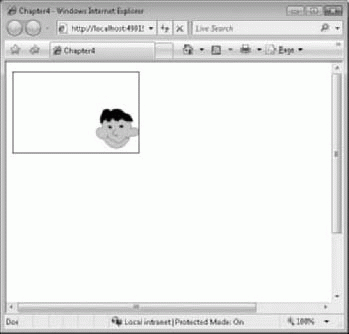
</Rectangle>Как это выглядит, можно увидеть на рис. 4.15.
VideoBrush
VideoBrush (Видео-кисть) позволяет заполнять область видео-потоком. Более подробно эта кисть будет обсуждаться в "Мультимедиа, рукописный ввод и Deep Zoom" , "Мультимедиа, рукописный ввод и Deep Zoom", в которой также более полно будет описан элемент управления MediaElement.