Основы XAML
Объект QuadraticBezierSegment
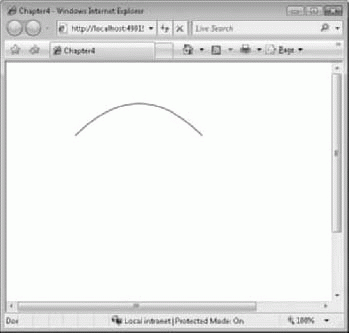
Квадратическая кривая Безье-это просто кривая Безье, построенная как обычная квадратическая кривая с использованием единственной опорной точки. QuadraticBezierSegment (Сегмент квадратическая кривая Безье) принимает два объекта Point. Если используется только один объект, он становится конечной точкой кривой. В этом случае контрольной точки нет, и кривая принимает форму прямой линии, соединяющей начальную и заданную конечную точки. Если задается две точки, вторая точка принимается за конечную точку кривой, а первая точка становится квадратической опортной точкой. Вот пример:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="100,100">
<QuadraticBezierSegment Point1 = "200,0"
Point2="300,100" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Кривая, формируемая данным XAML, представлена на рис. 4.22.
Объект PolyQuadraticBezierSegment
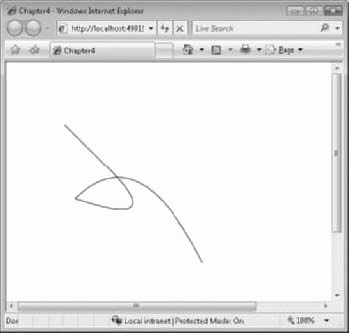
Как следует из его имени, PolyQuadraticBezierSegment (Сегмент поликвадратическая кривая Безье) является коллекцией соединенных квадратических кривых Безье, определенных и построенных соответственно списку опорных точек аналогично тому, как это описывалось ранее для объекта PolyBezierSegment. Далее представлен пример PolyQuadraticBezierSegment в действии:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint=" 100,100">
<PolyQuadraticBezierSegment
Points="50,50,150,150,250,250, 100,200,200,100,300,300" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Визуальное представление данного XAML-фрагмента показано на рис. 4.23.
Данный код обеспечивает построение ряда квадратических кривых Безье. Первая строится между начальной точкой, (100,100), и точкой (150,150) с использованием точки (50,50) в качестве опорной, что в результате дает прямую линию, оканчивающуюся в точке (150,150). Вторая кривая начинается в точке (150,150) и заканчивается в точке (100,200) с опорной точкой (250,250). Это сегмент, в котором кривая разворачивается влево. Третья кривая начинается в точке (100,200) и заканчивается в точке (300,300) с опорной точкой (200,100). На рис. 4.23 это длинная сглаженная кривая, идущая слева направо.
Составные сегменты контура
Каждый из рассмотренных типов сегментов может входить в состав сегмента PathFigure. Кроме того, сегменты PathFigure могут собираться в коллекции в рамках PathGeometry для создания сложного набора сегментов.
Далее приведен пример PathGeometry, в состав которого входят два объекта PathFigure. Первый объект содержит LineSegment, PolyQuadraticBezierSegment и еще один LineSegment. Второй объект включает только один LineSegment.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="100,100">
<LineSegment Point="200,200" />
<PolyQuadraticBezierSegment
Points="50,50,150,150,250,250,100,200,200,100,300,300" />
<LineSegment Point="0,0" />
</PathFigure>
<PathFigure>
<LineSegment Point="10,400" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>Использование объекта GeometryGroup
В предыдущих разделах были представлены всевозможные геометрические элементы, начиная от самых простых, таких как EllipseGeometry, LineGeometry и RectangleGeometry, до сложных, образованных множеством объектов PathSegment в рамках PathGeometry. Объект GeometryGroup (Группа геометрических элементов) позволяет комбинировать все эти объекты.
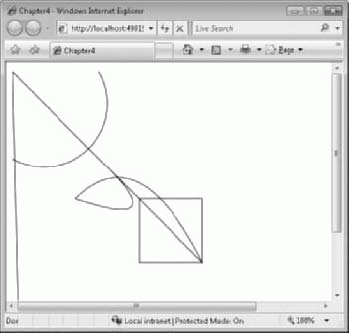
Вы просто описываете геометрические элементы, которые хотите включить как коллекцию в этот объект. Далее представлен объект GeometryGroup, содержащий EllipseGeometry, RectangleGeometry, и затем тот же сложный PathGeometry, который использовался в предыдущем разделе:
<Path Stroke="Black">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100" RadiusY="100" Center="50,50" />
<RectangleGeometry Rect="200,200,100,100" />
<PathGeometry>
<PathFigure StartPoint="100,100">
<LineSegment Point="200,200" />
<PolyQuadraticBezierSegment
Points="50,50,150,150,250,250,100,200,200,100,300,300" />
<LineSegment Point="0,0" />
</PathFigure>
<PathFigure>
<LineSegment Point="10,400" />
</PathFigure>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>Рис. 4-24 представляет, как это будет выглядеть.
Язык описания контуров
Объект Path имеет свойство Data (Данные), в котором может использоваться язык описания контуров для определения сложных контуров. В этом языке используется следующий синтаксис: буква команды, за ней через пробел следует список разделенных запятыми чисел, за которым через пробел идет следующая буква команды. Вот пример:
<Path Stroke="Black" Data="M 100,100 L 200,200" />
В этом экземпляре контур отрисовывается с помощью команды M, обозначающей Move (Перейти), для перехода в точку (100,100) и команды L, обозначающей Line, для построения прямой линии до точки (200,200). Эти команды могут быть заданы либо прописными буквами (например, M ), что свидетельствует о применении абсолютных координат, или строчными буквами (например, m ), что определяет относительные координаты. Команда M помещает перо в заданную точку без отрисовки линии между точкой, в которой он находится в настоящий момент, и заданной точкой; т.е. перо перемещается в начальную точку. Затем будет проведена линия из точки (100,100) в точку (200,200), при условии отсутствия позиционирования родительского холста. Если родительский холст позиционирован, Silverlight отрисует линию относительно его положения.
Команда L (означающая Line) обеспечивает построение прямой линии от текущей точки в заданную.
Команда H принимает в качестве параметра только одно число и отрисовывает горизонтальную прямую между текущей точкой и заданным значением по оси х.
Команда V принимает в качестве параметра только одно число и отрисовывает вертикальную прямую между текущей точкой и заданным значением по оси у.
Команда C принимает в качестве параметров три точки. Она обеспечивает построение кубической кривой Безье между текущей точкой и третьей из заданных точек. Две первые точки используются как опорные.
Команда Q принимает в качестве параметров две точки и отрисовывает квадратическую кривую Безье между текущей точкой и второй из заданных точек. Первая заданная точка используется как опорная.
Команда S принимает в качестве параметров две точки и отрисовывает сглаженную кубическую кривую Безье между текущей точкой и второй из заданных точек. Для формирования сглаженной кривой используется две опорные точки: текущая точка и первый из двух параметров.
Команда T действует аналогично команде S, за исключением того что она обеспечивает построение сглаженной квадратической кривой Безье.
Команда A принимает пять параметров: размер, угол поворота, isLargeArc, sweepDirection и конечную точку. Эти параметры используются для построения эллиптической дуги.
Команда Z завершает текущий контур, проводя прямую линию между текущей точкой и начальной точкой контура и образуя замкнутую фигуру,.