Анимация в XAML-графике
Линейные опорные кадры
Элемент LinearDoubleKeyFrame позволяет "встраиваться" в линейную анимацию, задавая промежуточные значения свойств:
<Rectangle Canvas.Top="40" Width="20"
Height="20" Fill="red"
x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames RepeatBehavior=
"Forever"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="(Canvas.Left)" >
<LinearDoubleKeyFrame KeyTime="0:0:1"
Value="100" />
<LinearDoubleKeyFrame KeyTime="0:0:9"
Value="200" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>В этом примере прямоугольник сначала за одну секунду достигнет точки 100, а затем из нее будет в течение восьми секунд двигаться в точку 200. Здесь получаются три опорных точки – начальная, конечная и промежуточная. Заметим, однако, что перемещение прямоугольника между этими опорными точками по-прежнему осуществляется линейным образом. Корневой элемент анимации DoubleAnimation заменился элементом DoubleAnimationUsingKeyFrames. Для анимации с помощью элементов ColorAnimation, PointAnimation используется вставка элементов LinearColorKeyFrame и LinearPointKeyFrame. В табл.7.6 приводятся примеры с использованием линейных опорных кадров.
| № | Код | Вид в браузере |
|---|---|---|
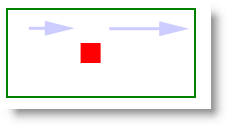
| 7.6.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2" Fill="Transparent" />
<Rectangle Canvas.Top="40"
Width="20" Height="20"
Fill="red" x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.
Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
RepeatBehavior="Forever"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="(Canvas.Left)" >
<LinearDoubleKeyFrame KeyTime=
"0:0:1" Value="100" />
<LinearDoubleKeyFrame KeyTime="
0:0:9" Value="200" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Изменение абсциссы прямоугольника. Начальное время для всех элементов LinearDoubleKeyFrame одинаковое. Это означает, что перемещение из точки 100 в точку 200 будет осуществляться не в течении 9 секунд, а 8 | ||
| № | Код | Вид в браузере |
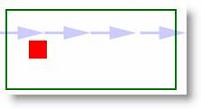
| 7.6.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2" Fill="Transparent" />
<Rectangle Canvas.Top="40"
Width="20" Height="20"
Fill="red" x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
RepeatBehavior="Forever"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="(Canvas.Left)" >
<LinearDoubleKeyFrame Key
Time="0:0:3" Value="50" />
<LinearDoubleKeyFrame KeyTime="
0:0:4" Value="100" />
<LinearDoubleKeyFrame
KeyTime="0:0:7" Value="150" />
<LinearDoubleKeyFrame KeyTime="
0:0:8" Value="200" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Перемещение прямоугольника в четыре этапа. В течение первых трех секунд (KeyTime="0:0:3") происходит движение в точку 50. Затем за одну секунду (KeyTime="0:0:4") происходит рывок в точку 100. Затем снова три секунды медленного движения в точку 150 (KeyTime="0:0:7"). Завершает анимацию снова секундный рывок в точку 200 (KeyTime="0:0:8"). | ||
| № | Код | Вид в браузере |
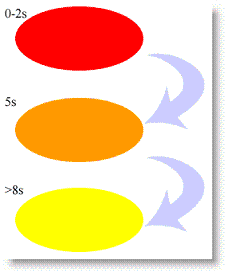
| 7.6.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Ellipse Canvas.Left="20" Canvas.Top="10"
Width="160" Height="80" Fill="red"
x:Name="myEllipse">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.
TargetName="myEllipse"
Storyboard.TargetProperty=
"(Shape.Fill).(SolidColorBrush.Color)"
BeginTime="0:0:2"
FillBehavior="HoldEnd">
<LinearColorKeyFrame KeyTime="0:0:5"
Value="Orange" />
<LinearColorKeyFrame KeyTime="0:0:8"
Value="Yellow" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Элемент ColorAnimation заменяется на ColorAnimationUsingKeyFrames. Здесь, в отличие от соответствующего примера без опорных кадров, мы однозначно указываем граничные цвета анимации | ||
| № | Код | Вид в браузере |
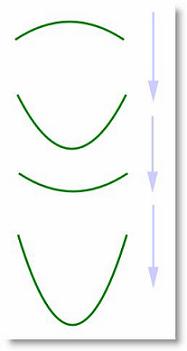
| 7.6.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="250" Height="200"
Background="White"
x:Name="Page">
<!--Исходный объект Path
<Path Stretch="Fill"
Stroke="green" StrokeThickness="3"
Canvas.Left="25" Canvas.Top="25"
Data="M25,75 Q100,25 175,75" />-->
<Path Stroke="green"
StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="25,75">
<QuadraticBezierSegment
x:Name="mySegment"
Point1="100,25"
Point2="175,75" />
</PathFigure>
</PathGeometry>
</Path.Data>
<Path.Triggers>
<EventTrigger RoutedEvent="
Path.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimationUsingKeyFrames
Storyboard.TargetName="mySegment"
Storyboard.TargetProperty="Point1">
<LinearPointKeyFrame KeyTime="0:0:3"
Value="100,225" />
<LinearPointKeyFrame KeyTime="0:0:6"
Value="100,125" />
<LinearPointKeyFrame KeyTime="0:0:9"
Value="100,325" />
</PointAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Path.Triggers>
</Path>
</Canvas> |
||
| Описание | ||
| Элемент PointAnimation заменяется на PointAnimationUsingKeyFrames. Серия изменений кооринат точки Point1 сопровождается изменением формы всей фигуры | ||
Дискретные опорные кадры
В рассмотренных выше случаях использования линейных опорных кадров, также как и в линейной анимации, изменения свойств между промежуточными значениями осуществляется плавно. В случае использования дискретных опорных кадров переход между значениями осуществляется скачком. Здесь мы действительно имеем дело с отдельными кадрами, которым могут меняться совершенно независимо друг от друга. В табл. 7.7приводятся примеры подобных роликов.