Анимация в XAML-графике
ColorAnimation
Элемент ColorAnimation применяется для последовательного изменения цвета заливки или контура фигуры:
<Ellipse Canvas.Left="20" Canvas.Top="10"
Width="160" Height="80" Fill="red" x:Name="myEllipse">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="myEllipse"
Storyboard.TargetProperty=
"(Shape.Fill).(SolidColorBrush.Color)"
To="Yellow" Duration="0:0:8" BeginTime="0:0:2"
FillBehavior="HoldEnd"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>Мы видим, что атрибуты внутри этого элемента в точности такие же, как и в случае использования элемента DoubleAnimation. В табл. 7.4 приводятся подобные примеры.
| № | Код | Вид в браузере |
|---|---|---|
| 7.4.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200"
Height="100"
Background="White"
x:Name="Page">
<Ellipse Canvas.Left="20"
Canvas.Top="10" Width="160"
Height="80" Fill="red"
x:Name="myEllipse">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="
Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.
TargetName="myEllipse"
Storyboard.TargetProperty=
"(Shape.Fill).(SolidColorBrush.Color)"
To="Yellow" Duration="0:0:8"
BeginTime="0:0:2"
FillBehavior="HoldEnd"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</Canvas> |
||
| Описание | ||
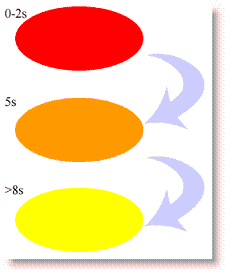
| Последовательный переход красного цвета заливки в желтый. Анимация начинается через две секунды после загрузки ролика ( BeginTime="0:0:2" ). После завершения фигура остается желтой ( FillBehavior="HoldEnd" ). | ||
| № | Код | Вид в браузере |
| 7.4.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Ellipse Canvas.Left="20"
Canvas.Top="10" Width="160"
Height="80" Fill="red"
x:Name="myEllipse">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="
Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.
TargetName="myEllipse"
Storyboard.TargetProperty=
"(Shape.Fill).(SolidColorBrush.Color)"
To="Yellow" Duration="0:0:8"
BeginTime="0:0:2"
FillBehavior="HoldEnd"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Изменение цвета контура | ||
PointAnimation
При изучении элемента Path мы узнали, что с его помощью можно описать практически любые кривые. Элемент PointAnimation предназначен для изменения положения опорных точек объекта Path с последовательным смещением всей кривой. В табл. 7.5 приводятся примеры анимации этого типа.
| № | Код | Вид в браузере |
|---|---|---|
| 7.5.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="250" Height="200"
Background="White"
x:Name="Page">
<!--Исходный объект Path
<Path Stretch="Fill"
Stroke="green"
StrokeThickness="3"
Canvas.Left="25"
Canvas.Top="25"
Data="M25,75 Q100,25 175,75" />-->
<Path Stroke="green"
StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="25,75">
<QuadraticBezierSegment
x:Name="mySegment"
Point1="100,25"
Point2="175,75" />
</PathFigure>
</PathGeometry>
</Path.Data>
<Path.Triggers>
<EventTrigger RoutedEvent="
Path.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation Storyboard.
TargetName="mySegment"
Storyboard.TargetProperty=
"Point1"
From="100,25"
To="100,225"
Duration="0:0:5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Path.Triggers>
</Path>
</Canvas> |
||
| Описание | ||
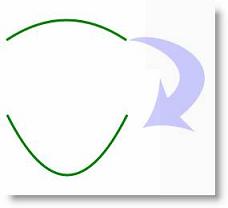
| Координаты исходного элемента Path задаются следующим образом: Data="M25,75 Q100,25 175,75". При анимации используется запись кривой в виде набора тегов. Точка Point1 становится атрибутом, который изменяется в ходе анимации | ||
| № | Код | Вид в браузере |
| 7.5.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="250" Height="200"
Background="White"
x:Name="Page">
<!--Исходный объект Path
<Path Stretch="Fill"
Stroke="green"
StrokeThickness="3"
Canvas.Left="25"
Canvas.Top="25"
Data="M25,75 Q100,25 175,75" />-->
<Path Stroke="green"
StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="25,75">
<QuadraticBezierSegment
x:Name="mySegment"
Point1="100,25"
Point2="175,75" />
</PathFigure>
</PathGeometry>
</Path.Data>
<Path.Triggers>
<EventTrigger RoutedEvent="
Path.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation Storyboard.
TargetName="mySegment"
Storyboard.TargetProperty="Point2"
From="175,75" To="
175,375" Duration="0:0:5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Path.Triggers>
</Path>
</Canvas> |
||
| Описание | ||
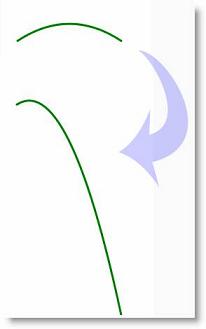
| Анимация атрибута Point2 | ||
Покадровая анимация
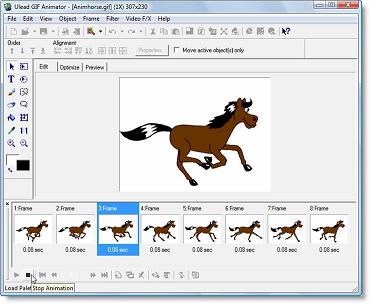
В классической мультипликации (http://ru.wikipedia.org/wiki/Мультипликация) иллюзия движения достигается за счет смены рисунков с определенной частотой (обычно 24 кадра в секунду). Графический формат GIF – это наследник мультипликации. Движущееся изображение состоит из отдельных рисунков, которые затем собираются в один файл (рис. 7.1):
Во всех рассматриваемых выше примерах мы использовали линейные изменения свойств. Фактически, мы задавали начальное и конечное значения, а все остальные вычисления среда брала на себя. Теперь мы приступим к рассмотрению средств XAML позволяющих использовать покадровую анимацию, аналогичную приведенному GIF-рисунку.