Опубликован: 23.01.2009 | Доступ: свободный | Студентов: 1545 / 153 | Оценка: 4.33 / 4.22 | Длительность: 13:08:00
Специальности: Программист
Лекция 7:
Анимация в XAML-графике
| № | Код | Вид в браузере |
|---|---|---|
| 7.3.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2" Fill="
Transparent" />
<Rectangle Canvas.Top="40"
Width="20" Height="20"
Fill="red" x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle
.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior=
"Forever"
Storyboard.TargetName="my
Rectangle"
Storyboard.TargetProperty="
(Canvas.Left)"
From="0" To="200"
Duration="0:0:01"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
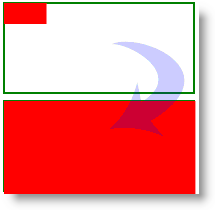
| Изменение абсциссы прямоугольника. Значение "Canvas.Left" атрибута Storyboard.TargetProperty было взято в скобки, поскольку оно состоит из двух слов. Анимация будет воспроизводиться бесконечно ( RepeatBehavior="Forever" ), а прямоугольник будет курсировать от одной точки к другой и обратно ( AutoReverse="True" ). | ||
| № | Код | Вид в браузере |
| 7.3.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2"
Fill="Transparent" />
<Rectangle Canvas.Top="40"
Width="20" Height="20"
Fill="red" x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="
Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior="3x"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="
(Canvas.Left)"
From="0" To="200"
Duration="0:0:01"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Трехкратное повторение анимации за счет свойства RepeatBehavior="3x". | ||
| № | Код | Вид в браузере |
| 7.3.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2"
Fill="Transparent" />
<Rectangle Canvas.Left ="90"
Canvas.Top="40" Width="20"
Height="20" Fill="red"
x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="
Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior=
"Forever"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="
(Canvas.Top)"
From="0" To="100"
Duration="0:0:05"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Изменение ординаты прямоугольника | ||
| № | Код | Вид в браузере |
| 7.3.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2"
Fill="Transparent" />
<Rectangle Canvas.Left ="0"
Canvas.Top="40" Width="20"
Height="20" Fill="red"
x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent=
"Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior=
"Forever"
Storyboard.TargetName="
myRectangle"
Storyboard.TargetProperty="
(Canvas.Top)"
From="0" To="100"
Duration="0:0:05"
AutoReverse="True" />
<DoubleAnimation
RepeatBehavior="3x"
Storyboard.TargetName=
"myRectangle"
Storyboard.TargetProperty=
"(Canvas.Left)"
From="0" To="200"
Duration="0:0:05"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Одновременное увеличение абсциссы и ординаты, в результате чего прямоугольник будет двигаться по диагонали | ||
| № | Код | Вид в браузере |
| 7.3.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2"
Fill="Transparent" />
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="20"
Height="20" Fill="red"
x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="
Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
RepeatBehavior="Forever"
Storyboard.TargetName=
"myRectangle"
Storyboard.TargetProperty=
"(Width)"
From="0" To="195"
Duration="0:0:05"
AutoReverse="True" />
<DoubleAnimation RepeatBehavior=
"3x"
Storyboard.TargetName=
"myRectangle"
Storyboard.TargetProperty=
"(Height)"
From="0"
To="95"
Duration="0:0:05"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Одновременное увеличение ширины и высоты прямоугольника | ||
| № | Код | Вид в браузере |
| 7.3.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left ="5"
Canvas.Top="5" Width="190"
Height="90" Stroke="green"
StrokeThickness="2"
Fill="Transparent" />
<Rectangle Canvas.Left ="10"
Canvas.Top="10" Width="180"
Height="80" Fill="red"
x:Name="myRectangle">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.
Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior=
"Forever"
Storyboard.TargetName=
"myRectangle"
Storyboard.TargetProperty=
"(Rectangle.Opacity)"
From="1" To="0"
Duration="0:0:5"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
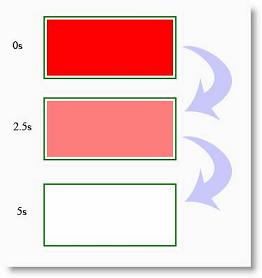
| Изменение прозрачности фигуры | ||
| № | Код | Вид в браузере |
| 7.3.7 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Rectangle Width="150"
Height="150"
x:Name="myRectangle">
<Rectangle.Fill>
<LinearGradientBrush
StartPoint="0,0"
EndPoint="0,1" x:Name="myLinear
GradientBrush">
<GradientStop Color="red"
Offset="-1" x:Name=
"myGradientStop" />
<GradientStop Color=
"yellow"
Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.
Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior=
"Forever"
Storyboard.TargetName=
"myGradientStop"
Storyboard.TargetProperty=
"Offset"
From="-1" To="1"
Duration="0:0:5"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Изменение границы распространения линейного градиента | ||
| № | Код | Вид в браузере |
| 7.3.8 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width="150"
Height="150" >
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0" x:Name=
"myGradientStop" />
<GradientStop Color="Yellow"
Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
<Ellipse.Triggers>
<EventTrigger RoutedEvent="Rectangle.
Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior="
Forever"
Storyboard.TargetName="
myGradientStop"
Storyboard.TargetProperty="Offset"
From="-1" To="1"
Duration="0:0:5" AutoReverse=
"True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</Canvas> |
||
| Описание | ||
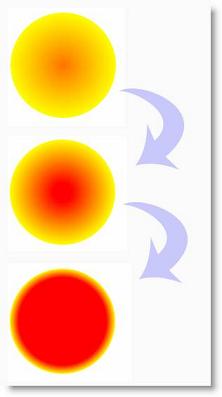
| Изменение границы распространения радиального градиента | ||
| № | Код | Вид в браузере |
| 7.3.9 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="150" Height="150"
Background="White"
x:Name="Page">
<Ellipse Width = "140"
Height="140"
Canvas.Left = "5"
Canvas.Top="5" Stroke="Red"
StrokeThickness="5"
x:Name="myEllipse" >
<Ellipse.Triggers>
<EventTrigger RoutedEvent="Rectangle.
Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior="
Forever"
Storyboard.TargetName="myEllipse"
Storyboard.TargetProperty=
"StrokeThickness"
From="5" To="50"
Duration="0:0:5"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</Canvas> |
||
| Описание | ||
| Изменение ширины контура фигуры | ||
| № | Код | Описание |
| 7.3.10 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="400" Height="70"
Background="White"
x:Name="Page">
<TextBlock
x:Name="myText"
FontFamily="Verdana"
FontSize="32"
FontWeight="Bold"
Foreground="Red">
XAML-графика
<TextBlock.Triggers>
<EventTrigger RoutedEvent="Rectangle.
Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior=
"Forever"
Storyboard.TargetName=
"myText"
Storyboard.TargetProperty=
"FontSize"
To="50" Duration=
"0:0:5"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</TextBlock.Triggers>
</TextBlock>
</Canvas> |
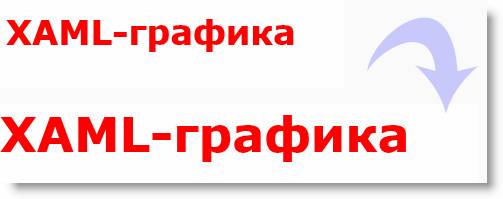
Изменение размера шрифта текста | |
| Вид в браузере | ||