Основные фигуры SVG – графики
Группы элементов в Silverlight
Графика XAML содержит средства для объединения нескольких элементов в одну фигуру, для которой можно задавать единые атрибуты, название, стили и т.д. Рассмотрим следующий код:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="180" Height="80" Canvas.Left="10" Canvas.Top="10" Fill="skyblue" Stroke="blue" StrokeThickness="2"/> <Ellipse Width="50" Height="50" Canvas.Left="75" Canvas.Top="25" Fill="skyblue" Stroke="blue" StrokeThickness="2" /> </Canvas>
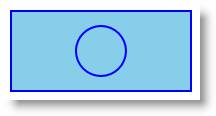
В браузере отображается эллипс, наложенный на прямоугольник (рис. 2.17):
Прямоугольник и эллипс представляют собой совершенно независимые фигуры – для каждой из которых нужно задавать атрибуты Fill, Stroke и StrokeThickness. Для формирования фигуры используется следующий код:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Path Fill="skyblue" Stroke="blue"
StrokeThickness="2">
<Path.Data>
<GeometryGroup FillRule="NonZero">
<EllipseGeometry Center="100,50"
RadiusX="25" RadiusY="25" />
<RectangleGeometry Rect="10,10 180 80" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>Все содержимое располагается внутри тега Path. Изучением элемента Path мы будем заниматься в следующей лекции. Пока его можно рассматривать как некоторый контейнер, внутри которого располагается код других элементов. Заметим, что свойства контейнера применяются для всех объектов. В браузере фигуры выглядят точно также. Теги элементов Ellipse и Rectangle трансформировались в EllipseGeometry и RectangleGeometry.
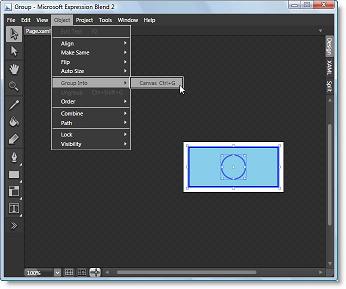
Пакет Microsoft Expression Blend позволяет увидеть еще один способ группировки элементов. В визуальном режиме выделяем исходные элементы, в главном меню выбираем пункт "Object \ Group Into \ Canvas" (рис. 2.18):
В результате выполнения этого действия элементы помещаются внутри дополнительного тега Canvas:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Canvas Width="180" Height="80"
Canvas.Left="10" Canvas.Top="10">
<Rectangle Width="180" Height="80"
Fill="skyblue" Stroke="blue"
StrokeThickness="2"/>
<Ellipse Width="50" Height="50"
Fill="skyblue" Stroke="blue"
StrokeThickness="2" Canvas.Left="65"
Canvas.Top="15" />
</Canvas>
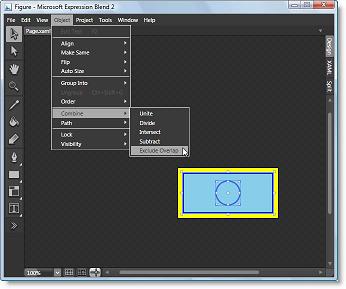
</Canvas>Еще один способ объединения фигур, предлагаемый пакетом Microsoft Expression Blend, содержит средства формирования новых фигур. Например, выделим исходные элементы и выберем пункт меню "Object \ Combine \ Exclude Overlap" (рис. 2.19):
В результате выполнения этого действия мы получаем прямоугольник с "дыркой" (рис. 2.20):
Среда преобразовала исходные элементы в объект Path, содержащий множество координат:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="Yellow" x:Name="Page"> <Path Width="180" Height="80" Fill="skyblue" Stretch="Fill" Stroke="blue" StrokeThickness="2" Canvas.Left="10" Canvas.Top="10" Data="M90,16.000001 C76.745166,16.000001 66,26.745167 66,40.000001 66,53.254834 76.745166,64.000001 90,64.000001 C103.25483,64.000001 114,53.254834 114,40.000001 C114,26.745167 103.25483,16.000001 90,16.000001 z M1,1 L179,1 179,79.000001 1,79.000001 1,1 z"/> </Canvas>
Подобный код трудно понимать без визуальных средств.