Основные фигуры SVG – графики
Эллипс (Ellipse).
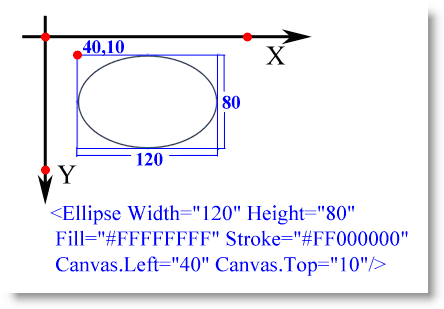
Для создания эллипсов используется одноименный элемент Ellipse (рис. 2.3):
Атрибуты Canvas.Left и Canvas.Top определяют координаты верхнего левого угла фигуры, образуемой пересечением касательных к эллипсу. Атрибуты Width и Height определяют длины горизонтальной и вертикальной осей соответственно. По умолчанию фигура заливается белым цветом.
Определение расположения фигуры, реализованное с привязкой к верхней левой точке, сопряжено с некоторыми сложностями. На практике чаще всего задача расположить эллипс с центром в заданной точке. Впрочем, определить координаты центра не составляет никакого труда, например, для рассматриваемого случая, с учетом размеров 200*100 пикселей элемента Canvas схема будет выглядеть так (рис. 2.4):
Координаты центра получаются прибавлением половины значений ширины и высоты к соответствующим значениям координат верхнего левого угла фигуры.
Для получения окружности в XAML-графике используется элемент Ellipse с одинаковыми значениями ширины и высоты.
В табл. 2.2приводятся различные примеры элемента ellipse.
| № | Код | Вид в браузере |
|---|---|---|
| 2.2.1 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Ellipse Width="120" Height="80" Fill="#FFFFFFFF" Stroke="#FF000000" Canvas.Left="40" Canvas.Top="10" /> </Canvas> |
||
| Описание | ||
| Эллипс с минимумом атрибутов. По умолчанию заливается белым цветом | ||
| № | Код | Вид в браузере |
| 2.2.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="Yellow" x:Name="Page"> <Ellipse Width="120" Height="80" Stroke="orange" Canvas.Left="40" Canvas.Top="10" StrokeThickness="4" /> </Canvas> |
||
| Описание | ||
| Эллипс с контуром и без заливки, т.е. с прозрачной внутренней областью | ||
| № | Код | Вид в браузере |
| 2.2.3 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Ellipse Width="120" Height="80" Canvas.Left="40" Canvas.Top="10" Fill="indigo" /> </Canvas> |
||
| Описание | ||
| Эллипс с заливкой и без контура | ||
| № | Код | Вид в браузере |
| 2.2.4 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Ellipse Width="120" Height="80" Canvas.Left="40" Canvas.Top="10" Fill="lightpink" Stroke="lightcoral" StrokeThickness="4" /> </Canvas> |
||
| Описание | ||
| Эллипс с контуром и заливкой | ||
| № | Код | Вид в браузере |
| 2.2.5 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Ellipse Width="80" Height="80" Canvas.Left="60" Canvas.Top="10" Fill="lightpink" Stroke="lightcoral" StrokeThickness="4" /> </Canvas> |
||
| Описание | ||
| Окружность, получаемая заданием одинаковых значений Width и Height | ||
Линия (Line).
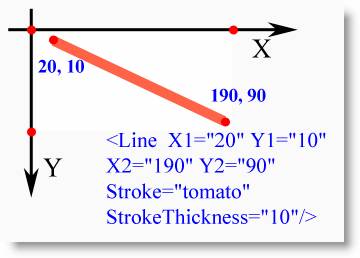
Один из самых простых элементов XAML – графики это линия, отрезок прямой, заключенной между двумя точками. Для ее создания задаются координаты начальной и конечной точек (рис. 2.5):
По умолчанию, без задания атрибута StrokeThickness, рисуется линия толщиной в 1 пиксель. В табл. 2.3. приводятся различные примеры элемента line.
| № | Код | Вид в браузере |
|---|---|---|
| 2.3.1 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Line X1="20" Y1="10" X2="190" Y2="90" Stroke="black"/> </Canvas> |
||
| Описание | ||
| Линия с минимумом атрибутов. По умолчанию черного цвета толщиной 1 пикс | ||
| № | Код | Вид в браузере |
| 2.3.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Line X1="20" Y1="10" X2="190" Y2="90" Stroke="black" StrokeThickness="1"/> </Canvas> |
||
| Описание | ||
| Линия с заданием цвета и толщины. Приведенное значение атрибута StrokeThickness совпадает с принятым по умолчанию | ||
| № | Код | Вид в браузере |
| 2.3.3 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Line X1="20" Y1="10" X2="190" Y2="90" Stroke="tomato" StrokeThickness=" 10"/> </Canvas> |
||
| Описание | ||
| Линия с заданием цвета и толщины | ||