Основные фигуры SVG – графики
Стили в Silverlight
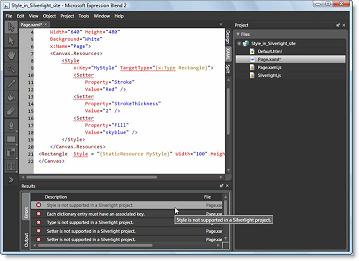
Определение стилей для Silverlight сайтов осуществляется несколько иначе. Для примера, попробуем использовать предыдущее описание в Silverlight-проекте (рис. 2.12):
Среда указывает, что тег Style не поддерживается в текущем приложении. Вообще, для создания стилей в данном случае лучше использовать Visual Studio 2008. Создаем новый проект "Silverlight Application", открываем шаблон "App.xaml" и помещаем в него описание стиля внутри тега Application.Resources:
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Style_in_Silverlight_site.App"
>
<Application.Resources>
<Style
x:Key="MyStyle" TargetType="Rectangle">
<Setter
Property="Stroke"
Value="Red" />
<Setter
Property="StrokeThickness"
Value="2" />
<Setter
Property="Fill"
Value="skyblue" />
</Style>
</Application.Resources>
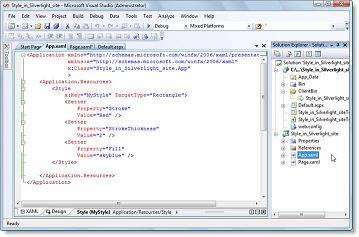
</Application>Можно заметить, что синтаксис очень похож на код WPF-приложения. Среда разработки в момент написания кода будет выглядеть так (рис. 2.13):
Для использования созданного стиля переходим к файлу "Page.xaml", добавляем внутри документа прямоугольник со ссылкой на стиль:
<UserControl x:Class="Style_in_Silverlight_site.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle Style = "{StaticResource MyStyle}"
Width="100"
Height="30" Canvas.Left="50"
Canvas.Top="40" />
</Grid>
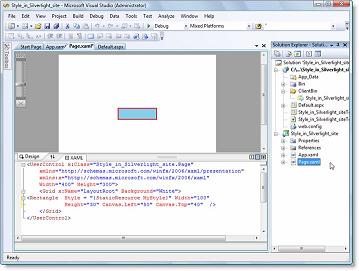
</UserControl>Компилируем приложение, используя сочетание клавиш "CTRL+SHIFT + B", переходим в режим "Horizontal Split" и видим, что стиль был применен к фигуре (рис. 2.14):
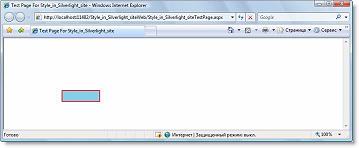
Запускаем приложение, нажимая клавишу F5 (рис. 2.15):
Подобно обычным CSS-стилям, поддерживается каскадное задание свойств. Переопределим цвет заливки прямоугольника:
<UserControl x:Class="Style_in_Silverlight_site.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle Style = "{StaticResource MyStyle}" Width="100"
Height="30" Canvas.Left="50"
Canvas.Top="40" Fill="Green" />
</Grid>
</UserControl>Теперь, несмотря на описание в файле "App.xaml", фигура заполняется зеленым цветом (рис. 2.16):