Роль дизайна при разработке приложений
Цель лекции: изучить Metro-дизайн, научиться создавать грамотное расположение элементов в приложении. Понять все аспекты создания интерфейса в приложениях.
Есть мнение, что пользователи не обращают внимание на мелочи интерфейса типа анимации, шрифта, удобства чтения и пр. Поэтому эти мелочи не так важны и ими можно пренебречь ради каких-то более важных задач и целей. Например, если у приложения очень интересная и нужная функциональность.
Тем не менее, опыт создания интерфейсов показывает, что все мелочи чрезвычайно важны. Так или иначе, все они влияют на то целостное впечатление, которое в результате складывается у пользователя, и которым он руководствуется в дальнейшем, принимая решение о продолжении работы именно с этим интерфейсом.
Конечно, пользователь может не отдавать себе отчета, что ему не нравится именно плохо читаемый шрифт или неудобная организация меню. Но подсознательно он обязательно отметит неудобства, и это недовольство окажет серьезное влияние на его пользовательское впечатление от интерфейса. Поэтому при разработке интерфейса надо уделять внимание всем мелочам.
Впрочем, начинать нужно не с них, а с важных вещей.
Создавая приложение для Windows Phone, работу стоит разбивать на четыре этапа. Каждый из них имеет свои задачи и средства их достижения. Итак, эти этапы:
- В чем суть интерфейса?
- Понимание сущности стиля Metro
- Создание визуального образа
- Создание работоспособной модели
Создать хорошее приложение можно, лишь успешно пройдя все четыре этапа.
В мире нет недостатка в абстрактных хороших идеях. Основные сложности начинаются тогда, когда вы начинаете приводить эту идею к практической реализации. Для того, чтобы сделать успешный продукт, вам сначала нужно понять, что вы строите, потом - определиться, как вы будете это строить, и лишь потом можно начинать процесс строительства.
Также важно понять, что в вашем продукте интересного и уникального, что позволит ему выделиться из толпы.
В современном мире есть два общепринятых пути к успеху. Во-первых, можно делать дешевый массовый продукт, который (если понравится пользователям), будет успешен засчет своей массовости, а массовым - за счет низкой цены.
Второй путь, намного более интересный, но требующий гораздо больше усилий: выделиться из толпы, быть уникальным, и тем привлекать внимание.
При создании интерфейса Metro и операционной системы Windows Phone разработчики решили пойти по второму пути. Так что на первом этапе разработки создателям нового стиля интерфейса Metro надо было определиться, в чем будет состоять уникальность их продукта, за счет чего он будет выделяться среди других устройств и при этом будет интересным пользователям.
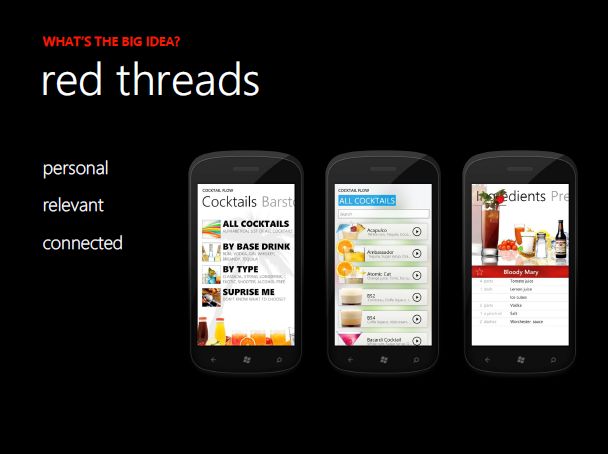
В результате было выработано три основных приоритета, которые выделяли бы интерфейс Metro и позволили бы ему стать успешным. Должен сказать, что адекватный перевод с пояснениями менее, чем на пять строчек - уже нетривиальная задача. Поэтому основной перевод сделан в том же стиле, что и оригинальные определения:
- "Все на благо человека"
- "По делу"
- "На связи"
Суть этих принципов в следующем:
- Интерфейс должен отражать личные предпочтения пользователя., давать ему максимально удобные средства работы со своим контентом
- Интерфейс должен быть сосредоточен на предоставлении нужной информации, без ненужных и излишних деталей
- Интерфейс не должен существовать сам по себе, а давать доступ к более широкой экосистеме
Подробнее о них мы поговорим ниже.
В чем суть Metro? Наверное, многие уже так или иначе читали или слышали об этом. Его суть в том, чтобы пользователь мог быстро получить то, что ему нужно, минимально отвлекаясь от своих дел и мыслей. Именно так построены информационные материалы на всех транспортных системах. Кратким, емким стилем информационных табло и вдохновлялись создатели визуального стиля Metro. Откуда, собственно, он и получил свое название.
Кстати, это важнейший элемент не только интерфейса операционной системы, но и приложений.
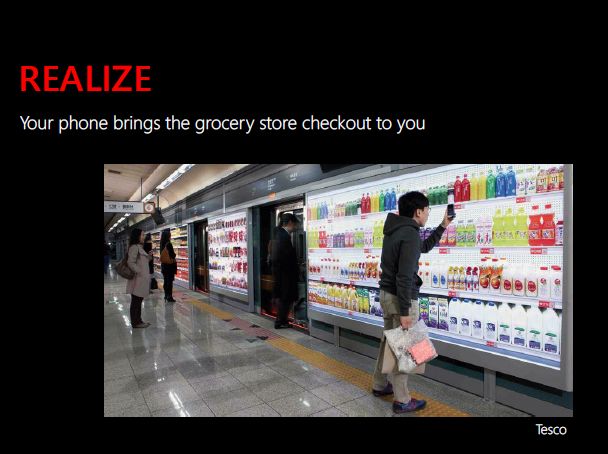
Можно сделать обычный интернет-магазин, выложить список товаров, кнопку купить и ждать покупателей. Это традиционный и привычный путь. Теоретически, он более удобен и экономит время по сравнению с обычной поездкой в магазин. Однако в современном мире даже он уже не является оптимальным, ибо сам процесс покупок все равно остался тем же. И на него точно так же приходится тратить немало времени.
Создатели необычного магазина учли, что даже электронный шоппинг отнимает много времени. Причем он требует не только времени - он требует отвлечься от других дел. Ситуация еще больше усугубляется, если речь идет о продуктах первой необходимости, которые нам нужны постоянно. В результате очень часто покупатели отказываются от процесса покупки, чтобы выделить время под другие дела.
В результате, они сумели поймать пользователя в тот момент, когда он ждет поезда, т.е. ничем не занят и не может быть занят. Поэтому они разместили на станции Metro виртуальную витрину, покупку с которой можно совершить, сфотографировав телефоном QR-код нужного товара. Это гораздо проще и интуитивнее, чем листать страницы магазина: увидел, сфотографировал... Далее сформированный заказ автоматически отправляется в службу доставки.
Примерно те же цели стоят перед интерфейсом Metro: очень сложный комплекс программных, аппаратных и организационных решений используется для того, чтобы сделать выполнение нужной задачи или получение нужной информации настолько простым, насколько это возможно.
Для того, чтобы приложение стало успешным на рынке, нужно решить три задачи:
- привлечь
- развлечь
- удержать
Во-первых, успешное приложение должно сразу привлекать к себе внимание: и функциональностью, и хорошим описанием, и красивым оформлением. Все вместе должно формировать выигрышное визуальное впечатление и привлекать внимание. Только в этом случае вы сможете привлечь к нему покупателей.
Во-вторых, он должен с первых секунд использования создавать приятные ощущения от использования. Он должен быть внятным, понятным, приятным. И сюда входит все: шрифты, цвета интерфейса, логичность меню, удобство и простота выполнения тех функций, ради которых он приобретался. Но и этого мало.
В-третьих, продукт должен быть интересен пользователю в течение длительного времени. В первую очередь, конечно, речь идет о функциональности продукта. Однако общее удобство использования играет огромную роль. Например, много где существует много приложений со схожей функциональностью, и там удобство и приятные впечатления от использования выходят на первый план.
Современная статистика использования мобильных приложений показывает, что подавляющее большинство из них скачивают, смотрят, но потом не используют. Потому что они не дают ничего такого, что позволит сохранить интерес пользователя в течение длительного времени. Лишь некоторые приложения используются долго, потому что сам контент интересует, но постепенно интерес и там усыхает.
В среднем, приложение запускается один раз. И лишь 1% приложений продолжают использоваться в долгосрочной перспективе. Можно посмотреть зависимость времени жизни приложения от его области применения:
Как видите, небольшие различия есть, но в целом картина схожа.
Для того, чтобы создать успешное приложение, создатели должны ответить для себя на несколько вопросов:
- Полезно ли приложение?
- Легко ли его использование?
- Интересно ли оно покупателям?
При создании приложения нужно стремиться создать что-то, что решает нужную и важную задачу, и что способно быть полезным в течение длительного периода времени. На этом же кадре дан прекрасный афоризм: "Если вы можете это создать, то это еще не значит, что кто-то захочет этим пользоваться". Отличное изречение, его стоит применять не только к мобильным приложениям!
Для того, чтобы приложение стало успешным, надо изначально понять, кто ваш пользователь и что он будет делать с помощью вашего приложения. Т.е. очень важно составить портрет целевой аудитории и определить те задачи, которые будут решаться с помощью приложения.
При разработке, что операционной системы, что приложения очень важно сформировать для себя некоторые базовые принципы, которые будут лежать в основе процесса разработки. Необходимо знать и точно определить для себя, к чему вы стремитесь, что для вас главное. Эти принципы и приоритеты являются тем базовым стержнем, вокруг которого строится весь процесс создания. Кроме того, они являются тем базовым критерием, который играет существенную роль при принятии конкретных решений, касающихся разработки.
В идеале телефон должен быть:
- predictable (реакции телефона должны быть простыми и предсказуемыми для пользователя),
- understandable (пользователь должен легко понимать интерфейс, как с ним работать и как выполнять свои задачи)
- secure (ну, не стоит пояснять, почему телефон должен быть безопасным. От этого, кстати говоря, очень зависит доверие к нему, в т.ч. в уровне хранения информации).
- User in control (т.е. пользователь должен быстро и удобно делать то, что нужно ему, а не следовать логике работы телефона).
- Knows who I am - телефон знает предпочтения пользователя, т.е. собирает только нужную ему информацию, а не всю подряд.
- puts my mind at ease - для работы с телефоном не нужно долго разбираться с интерфейсом, обдуманно принимать решения, вспоминать, где что расположено. Доступ к нужным функциям должен быть быстрым и интуитивным, чтобы не отвлекаться от других дел
- just works - телефон должен работать, выполнять свои функции и не требовать участия пользователя, а наоборот - облегчать жизнь ему
Поговорим о Metro, который в Microsoft называют современным языком дизайна.
Для него выделено три основных принципа:
- современный и "чистый" внешний вид: ясный, четкий, без ненужных элементов и украшательств
- Быстрый и завязанный на движение элементов: Metro ориентирован на постоянно движение вперед. Это не статичная картинка, а живой, постоянно меняющийся интерфейс. Он все время предлагает и раскрывает новую информацию, новые возможности для выбора и действий. При этом важнейшей особенностью интерфейса должна стать его быстрая работа, создание у пользователя ощущения легкости и плавности перемещения. Паузы и задержки для него недопустимы.
- Ориентирован на контент и воспринимаемость текста. Главная задача интерфейса: обеспечить наиболее простое и удобное восприятие информации, доступ и работу с контентом пользователя.
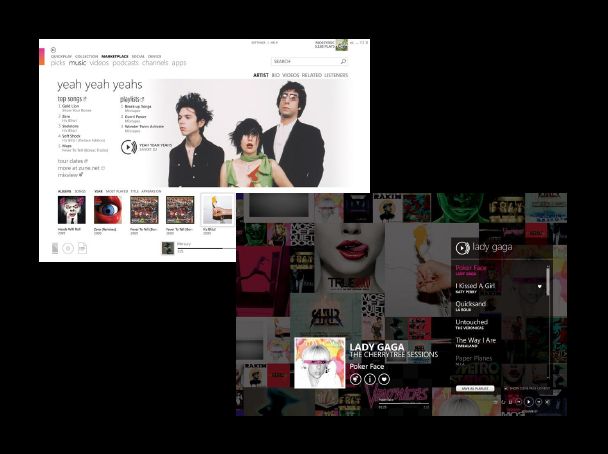
Конечно, суть дизайна Metro создавалась не с нуля. Хотя свое окончательное оформление концепция получила в Windows Phone 7 (хотя неправильно говорить "окончательное", ведь она продолжает активно развиваться). До нее такая организация интерфейса и визуальный стиль уже использовались в других продуктах и службах компании, таких как Xbox или Zune.