Программная платформа Microsoft Silverlight
Цель лекции: ознакомление с историей появления и развития Microsoft Silverlight, его архитектурой и основными возможностями. Написание более сложной программы при помощи этой технологии.
Ранее мы уже познакомились с технологией Silverlight и даже написали несколько программ, давайте теперь рассмотрим её более подробно.
Как мы уже знаем Microsoft Silverlight это платформа позволяющая запускать приложения, содержащие анимацию, векторную графику и аудио-видео ролики. Её используют для создания RIA (Rich Internet application).
Rich Internet application (RIA, "Насыщенное ("богатое") Интернет-приложение") — это приложение, доступное через Интернет, насыщенное функциональностью традиционных настольных приложений, которое предоставляется либо уникальной спецификой браузера, либо через плагин, либо путём "песочницы" (виртуальной машины).
Silverlight предоставляет графическую систему, схожую с Windows Presentation Foundation , и объединяет мультимедиа, графику, анимацию и интерактивность в одной программной платформе. Он был разработан, чтобы работать с XAML и с языками .NET. XAML используется для разметки страниц, использующих векторную графику и анимацию.
Windows Presentation Foundation (WPF, кодовое название — Avalon) — система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), имеющая прямое отношение к XAML.
Разработка Silverlight велась путем последовательного добавления функционала в каждой новой версии. Так, Silverlight 4 представлял собой надмножество над Silverlight 3, а та в свою очередь являлась надмножеством над Silverlight 2. Код для данной платформы не обладает полной совместимостью между версиями, главным образом из-за вынужденного применения программистами различных обходных путей при отсутствии какого-либо встроенного функционала.
Первая бета-версия Silverlight была выпущена в декабре 2006 года.
Давайте теперь создадим новое приложение Silverlight и подробнее рассмотрим каждый файл. Полный список мы рассмотрели во второй лекции, теперь же заглянем внутрь. Начнём с файлов App.xaml и MainPage.xaml – это файлы XAML, тогда как App.xaml.cs и MainPage.xaml.cs – это файлы C#. Такой своеобразный принцип именования файлов подразумевает, что два файла C#-кода являются файлами выделенного кода, связанными с двумя XAML-файлами. Они содержат код для поддержки разметки. Это основная концепция Silverlight.
Сделаем небольшой обзор этих четырех файлов. В файле App.xaml.cs можно найти описание пространства имен, которое совпадает с именем проекта, и класс App, производный от Silverlight-класса Application (Приложение)
Рассмотрим фрагмент этого файла, чтобы понять его общую структуру:
namespace WindowsPhoneApplication
{
public partial class App : Application
{
public App()
{
…
InitializeComponent();
…
}
}
} Во всех приложениях на Silverlight имеется класс App, производный от Application. Этот класс осуществляет все рутинные операции по общей инициализации приложения, запуску и завершению выполнения.
В проекте также есть файл App.xaml:
<Application
x:Class="WindowsPhoneApplication.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone">
…
</Application>Данный файл выглядит как XML, или, точнее, это XAML-файл, являющийся важной составляющей концепции Silverlight. В частности, разработчики часто используют файл App.xaml для хранения ресурсов, используемых приложением. Эти ресурсы могут включать цветовые схемы, градиентные кисти, стили и т.д.
Корневым элементом является Application – класс Silverlight, от которого наследуется класс App. Корневой элемент включает описания четырех пространств имен XML. Два из них являются общими для всех приложений Silverlight, два – используются только в приложениях для телефонов.
Первым объявляется пространство имен "xmlns", стандартное для Silverlight. Оно используется компилятором для определения местоположения и идентификации классов Silverlight, таких же как сам класс Application. Как и большинство описаний пространств имен XML, этот URI не указывает ни на что конкретное, это просто URI, принадлежащий Майкрософт и определенный для этой цели.
Второе пространство имен XML связано с самим XAML и позволяет ссылаться в файле на некоторые элементы и атрибуты, являющиеся, скорее, частью XAML, а не Silverlight. По общепринятым правилам это пространство имен ассоциируется с префиксом "х" (что означает "XAML").
К таким атрибутам, поддерживаемым XAML и обозначаемым префиксом "х", относится Class (Класс), который часто называют "x class". В этом конкретном XAML-файле x:Class присвоено имя WindowsPhoneApplication.App. Это означает, что класс App в пространстве имен .NET WindowsPhoneApplication наследуется от Silverlight-класса Application, корневого элемента. Это описание того же класса, что мы видели в файле App.xaml.cs, но с использованием совершенно другого синтаксиса.
Файлы App.xaml.cs и App.xaml описывают две части одного и того же класса App. Во время компиляции Visual Studio проводит синтаксический разбор App.xaml и формирует еще один файла кода App.g.cs. "g" означает "generated" или "автоматически сформированный". Этот файл можно найти в подпапке \obj\Debug проекта. App.g.cs также является частичным описанием класса App и включает метод InitializeComponent (Инициализировать компонент), который вызывается из конструктора в файле App.xaml.cs.
При запуске программы класс App создает объект типа PhoneApplicationFrame (Рамка приложения для телефона) и присваивает этот объект собственному свойству RootVisual. Это рамка шириной 480 пикселов и высотой 800 пикселов, которая занимает весь экран телефона. После этого объект PhoneApplicationFrame ведет себя подобно Веб-браузеру и переходит к объекту MainPage (Главная страница).
MainPage – второй основной класс любого приложения на Silverlight, он описывается во второй паре файлов: MainPage.xaml и MainPage.xaml.cs. В небольших приложениях на Silverlight больше всего внимания разработчики уделяют именно этим двум файлам.
Если не брать во внимание длинный список директив using, файл MainPage.xaml.cs очень прост:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace WindowsPhoneApplication
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
}
}
}Директивы using для пространств имен, начинающихся со слов System.Windows, предназначены для классов Silverlight; иногда их необходимо дополнить еще некоторыми директивами using. Пространство имен Microsoft.Phone.Controls включает расширения Silverlight для телефона, в том числе и класс PhoneApplicationPage (Страница приложения для телефона).
Опять же, перед нами еще одно частичное (partial) описание класса. В данном случае описывается класс MainPage, производный от Silverlight-класса PhoneApplicationPage. Этот класс определяет визуальные элементы, которые пользователь видит на экране при выполнении программы WindowsPhoneApplication.
Вторая половина класса MainPage описывается в файле MainPage.xaml. Давайте его рассмотрим :
<phone:PhoneApplicationPage
x:Class="WindowsPhoneApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name"
Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid>
</Grid>
</phone:PhoneApplicationPage>Первые четыре описания пространств имен XML аналогичны приведенным в файле App.xaml. Как и в файле App.xaml, атрибут x:Class также находится в корневом элементе. Здесь он показывает, что класс MainPage в пространстве имен WindowsPhoneApplication наследуется от Silverlight-класса PhoneApplicationPage. Этот класс PhoneApplicationPage требует собственного описания пространства имен XML, поскольку не является частью стандартного Silverlight.
Описания пространств имен, ассоциированные с префиксами "d" ("designer") и "mc" ("markup compatibility"), предназначены для программ визуального редактирования XAML, таких как Expression Blend и дизайнер в самой Visual Studio. Атрибуты DesignerWidth (Ширина дизайнера) и DesignerHeight (Высота дизайнера) игнорируются во время компиляции.
При компиляции программы автоматически формируется файл MainPage.g.cs (его можно найти в подпапке \obj\Debug), содержащий еще одну часть описания класса MainPage. Она включает метод InitializeComponent, который вызывается из конструктора в файле MainPage.xaml.cs.
В корневом элементе MainPage.xaml можно найти настройки FontFamily (Семейство шрифтов), FontSize (Размер шрифта) и Foreground (Цвет шрифта), применяемые к странице в целом.
Тело файла MainPage.xaml включает несколько вложенных элементов Grid (Сетка), StackPanel (Стек-панель) и TextBlock (Блок текста).
PhoneApplicationPage, Grid, StackPanel и TextBlock – все это классы Silverlight. В разметке они становятся элементами XML. Свойства этих классов становятся атрибутами XML.
Вложенные элементы в MainPage.xaml, как говорится, формируют дерево визуальных элементов. В Silverlight-приложении для Windows Phone 7 дерево визуальных элементов всегда начинается с объекта типа PhoneApplicationFrame, который занимает всю поверхность отображения телефона. В программе на Silverlight для Windows Phone 7 всегда есть только один единственный экземпляр PhoneApplicationFrame, в просторечии называемый рамкой.
И, в противоположность этому, в программе может быть множество экземпляров PhoneApplicationPage, которые обычно называют просто страницами. В любой отдельно взятый момент времени в рамке размещается всего одна страница, но имеется возможность перехода к другим страницам. По умолчанию страница не занимает всю поверхность отображения рамки, оставляя место для панели задач (которую также называют строкой состояния) вверху экрана телефона.
В нашем простом приложении всего одна страница, которая названа MainPage, соответственно. Эта MainPage включает Grid, в котором располагается StackPanel с парой элементов TextBlock, и еще один Grid. Все они образуют иерархическое дерево. Визуальное дерево, создаваемое Visual Studio для программы на Silverlight, выглядит следующим образом:
PhoneApplicationFrame PhoneApplicationPage Grid под названием "LayoutRoot" StackPanel под названием "TitlePanel" TextBlock под названием "ApplicationTitle" TextBlock под названием "PageTitle" Grid под названием "ContentPanel".
Давайте теперь попробуем написать свой мини браузер.
Создадим Silverlight проект под названием "My mini browser".
Поменяйте в заголовке текст, следующим образом:
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="My mini browser" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Мой браузер" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
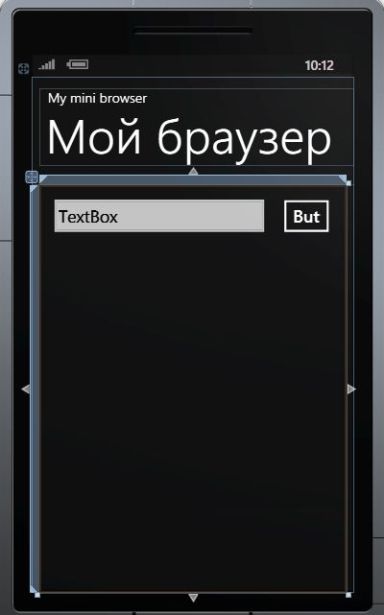
</StackPanel>Теперь при помощи инструментов, нажав на нужный элемент два раза, добавьте поле ввода (TextBox) и кнопку (Button). При помощи визуального редактора измените размеры и переместите эти элементы под заголовок следующим образом:
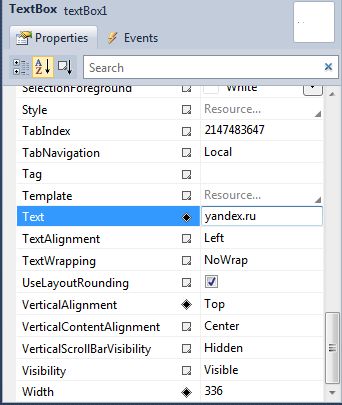
Кликните один раз на текстовом поле и справа внизу в меню Properties поменяйте значение Text на "http://www.yandex.ru". Результат сразу отобразится на нашей форме слева.
Аналогичным способом задайте нашей кнопке поле Content, изменив её значение на GO.
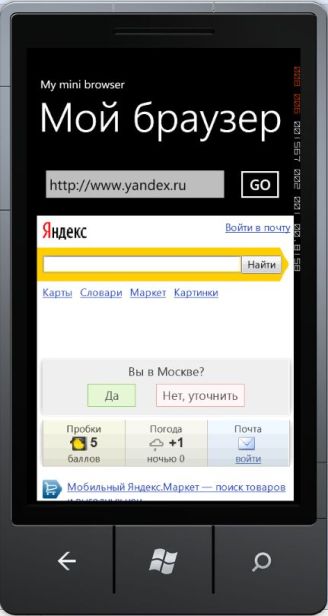
Теперь пришло время добавить сам браузер, элемент который называется WebBrowser, также есть в меню ToolBox . Измените его размеры, чтобы он занимал всю оставшуюся часть экрана. Пришло время добавить код. Дважды щёлкните на кнопке "GO" и перед вами откроется файл MainPage.xaml.cs. Добавьте туда две следующие строки:
private void button1_Click(object sender, RoutedEventArgs e)
{
string site = textBox1.Text;
webBrowser1.Navigate(new Uri(site, UriKind.Absolute));
}Тут мы объявляем новую переменную site типа string и присваиваем ей значение нашего текстового поля, затем передаём ей нашему браузеру как ссылку, которую нужно открыть. Всё это происходит при нажатии на кнопку. Давайте сохраним файл и запустим наше приложение. Нажав на кнопку "GO" мы перейдём на нужный нам сайт, попробуйте нажать на текстовое поле и вы увидите, что появляется экранная клавиатура.
Ключевые термины
Rich Internet application (RIA, "Насыщенное ("богатое") Интернет-приложение") — это приложение, доступное через Интернет, насыщенное функциональностью традиционных настольных приложений, которое предоставляется либо уникальной спецификой браузера, либо через плагин, либо путём "песочницы" (виртуальной машины).
Windows Presentation Foundation (WPF, кодовое название — Avalon) — система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), имеющая прямое отношение к XAML.
Краткие итоги
В данной лекции мы:
- более подробно изучили технологию Silverlight;
- разобрали основные файлы Silverlight программы на Windows Phone 7 и код, содержащийся в них;
- создали наш первый браузер.
Набор для практики
Упражнения
При помощи свойств "Height", "Width", "HorizontalAlignment", "VerticalAlignment" и значений для них "Auto", "Stretch", "Right", "Top" - измените нашу программу, чтобы в альбомном режиме строка и кнопка были сверху горизонтально, а браузер находился под ними.