Знакомство с Windows Phone 7
Установка и настройка Windows Phone SDK
Чтобы скачать Software Development Kit (инструменты разработки программ) зайдём по ссылке http://create.msdn.com/en-us/resources/downloads и скачаем последнюю версию. На момент написания курса это Windows Phone SDK 7.1.
Windows Phone SDK включает в себя следующие компоненты.
- Экспресс-выпуск Microsoft Visual Studio 2010 для Windows Phone
- Эмулятор Windows Phone
- Сборки пакета Windows Phone SDK 7.1
- Пакет SDK и DRT для Silverlight 4
- Расширения пакета Windows Phone SDK 7.1 для XNA Game Studio 4.0
- Пакет Microsoft Expression Blend SDK для Windows Phone
- Пакет Microsoft Expression Blend SDK для ОС Windows Phone 7.1
- Клиент служб данных WCF для Windows Phone
- Пакет Microsoft Advertising SDK для Windows Phone1.
Итак после установки и бесплатной регистрации запускаем Microsoft Visual Studio 2010 for Windows Phone
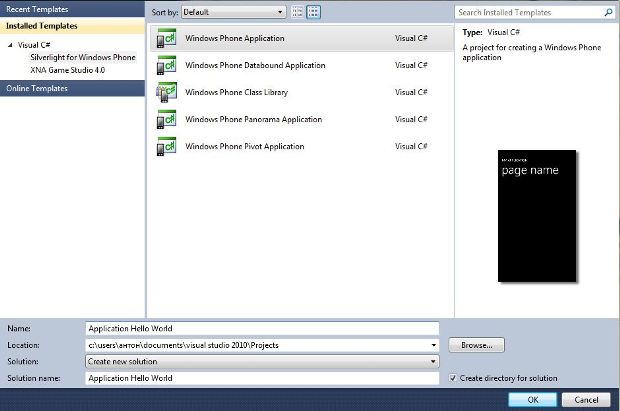
Выбираем Новый проект(New Project) далее в открытом окне, в списке слева выбираем Visual C# , Silverlight for Windows Phone и в правой части окна кликаем на Windows Phone Application. Здесь же внизу можем сразу задать имя программы, пусть это будет "Application Hello World" после всех действий нажимаем кнопку OK.
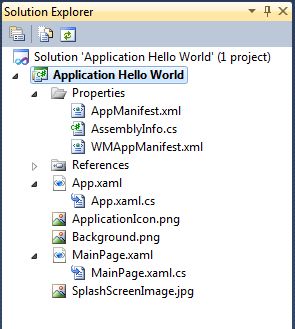
Студия создает для нас шаблон проекта с определенным набором файлов, вот их список:
Давайте пройдемся по всем файлам для лучшего понимания того, что же представляет из себя WP7 приложение:
Сразу бросаются в глаза 3 изображения:
ApplicationIcon.png
Background.png
SplashScreenImage.jpg
Каждая из этих картинок очень важна.
ApplicationIcon
Это та картинка, которую пользователи увидят в списке приложений напротив Вашего приложения
Background
А эта картинка появится в главном меню, когда вы сделаете "pin".
SplashScreenImage
Это то, что пользователь увидит, пока будет загружаться ваше приложение, например Рекламу.
App.xaml
Это больше похоже на ASP.NET web.config файл. Тут вы можете хранить универсальные данные и настройки всего вашего приложения.
App.xaml.cs
Здесь мы будем обрабатывать события и ошибки всего приложения.
AppManifest.xml
Файл необходимый для создания XAP пакета.
AssemblyInfo.cs
И вновь конфигурационный файл...
MainPage.xaml
Первая страница вашего приложения. Главное помните: вам почти всегда необходимо будет создавать не одну страницу. Тем более что существует вполне нормальная навигация между страницами, но об это позже.
MainPage.xaml.cs
Code-behind для MainPage.xaml. Практически всегда необходима интеграция кода, мы в примерах будем часто писать код в этих файлах.
WMAppManifest.xml
Файл метаданных, который содержит множество настроек приложения: заголовок, задание первой страницы, пути к иконкам, определение необходимых системных возможностей и.т.д.
Более подробно на содержании файлов мы остановимся в лекции, посвящённой программной платформе Microsoft Silverlight.
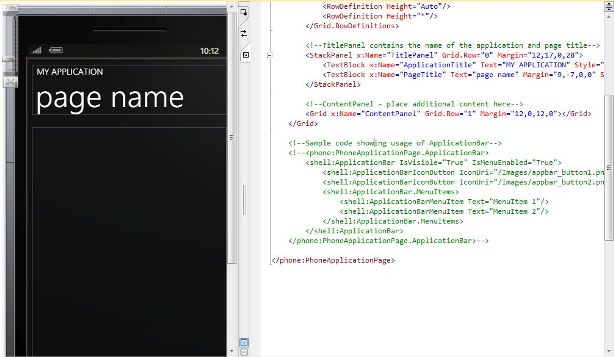
После создания проекта по умолчанию при редактировании страницы в левой части окна Visual Studio отображается полнофункциональный интерактивный дизайнер пользовательского интерфейса, а в правой XAML разметка.
XAML (англ. eXtensible Application Markup Language — расширяемый язык разметки приложений; произносится [гзэмл] или [ксамл]) — основанный на XML язык разметки для декларативного программирования приложений, разработанный Microsoft.
Нажав на специальные кнопки, можно перейти в режим отображения только дизайнера или только XAML разметки. Кроме того, если выделить какой-либо элемент управления, например надпись с текстом "page name", то в окне Properties можно задать свойства данного элемента.
Для того, чтобы вывести текст, нужно создать поле для него. Это поле называется TextBlock и у него есть определённые параметры, основные из них это:
Text – текст находящийся в данном блоке, HorizontalAlignment – горизонтальное выравнивание, VerticalAlignment – вертикальное выравнивание, Margin – отступы с каждой из сторон, Height – высота блока и соответственно Name- его имя.
Создать это поле можно или в левой части на содержимом, тогда курсор справа будет позиционироваться между
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> и </Grid>
Далее в меню справа наверху ищем Toolbox ,нажимаем на него и в появившемся списке выбираем TextBlock.
В результате у нас появится код следующего вида:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="30" HorizontalAlignment="Left" Margin="10,10,0,0" Name="textBlock1" Text="TextBlock" VerticalAlignment="Top" />
</Grid>Далее нам не составит труда поменять значение Text на "Привет МИР!!" и в левой части передвинуть элемент в центр, при этом отступы автоматически изменятся.
Также в TitlePanel, расположенной чуть выше можно поменять заголовок нашего приложения.
Запустим приложение, нажав F5. Загрузится эмулятор, в первый раз это занимает достаточно много времени, но потом всё будет существенно быстрее. Надо учесть только одно обстоятельство – между сеансами отладки приложения эмулятор должен быть открыт, закрывать его не следует, так как придётся выполнять запуск ещё раз. Вместо этого просто остановите отладку в Visual Studio, оставив эмулятор открытым.
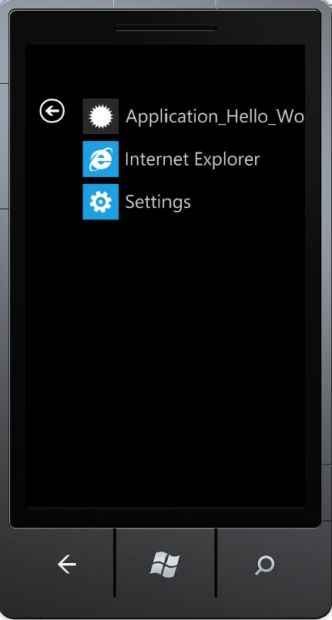
Чтобы запустить наше приложение кликните вправо, откроется список приложений, среди которых будет наше, нажмите на его значок и увидите результат выполнения нашей программы.
Нажав кнопку "Назад" на телефоне Вы можете вернуться на предыдущую страницу. Если Вы нажмёте кнопку "Назад" на первой странице приложения, Вы покинете его и вернётесь к интерфейсу телефона, который видели до запуска приложения.
Ключевые термины
Microsoft Silverlight — это программная платформа, включающая в себя плагин для браузера, который позволяет запускать приложения, содержащие анимацию, векторную графику и аудио-видео ролики, что характерно для RIA (Rich Internet application).
Microsoft XNA (англ. XNA's Not Acronymed) — набор инструментов с управляемой средой времени выполнения (.NET), созданный Microsoft, облегчающий разработку и управление компьютерными играми.
Windows Live SkyDrive (первоначально Windows Live Folders) — базирующийся на облачной организации интернет-сервис хранения файлов с функциями файлообмена.
Windows Phone — операционная система для мобильных устройств, разработанная фирмой Microsoft.
XAML (англ. eXtensible Application Markup Language — расширяемый язык разметки приложений; произносится [гзэмл] или [ксамл]) — основанный на XML язык разметки для декларативного программирования приложений, разработанный Microsoft.
Xbox Live — интегрированный в операционную систему консоли сетевой сервис, открывающий для пользователя широкие мультимедиа возможности.
Zune — полноценный проигрыватель и каталогизатор, а также представляет собой управление медиатекой подключённых устройств.
Краткие итоги
В данной лекции мы узнали, что:
- мобильная операционная система Windows Phone , является полностью новой разработкой Microsoft использующая новое "ядро";
- данная система имеет доступ к ПК через Zune;
- WP7 поддерживает Silverlight и XNA;
- разработка программ ведётся с помощью Windows Phone Software Development Kit
Набор для практики
Упражнения
Создайте программу, выводящую три текстовых блока, находящихся друг под другом, содержащих три различных текста. Поменяйте заголовки вашего приложения.