Шрифт и текст. Фильтры в Photoshop CS5
Форматы шрифтовых файлов
Компьютерные шрифты делятся на два основных типа по способу построения символов: растровые и векторные. Разница та же, что и между точечными и векторными изображениями.
Растровый шрифт представляет собой набор точек, образующих символы (т.е. литеры описываются как совокупности точек). В связи с этим не существует эффективного способа изменять размеры шрифта и приходится для каждого кегля хранить отдельные наборы символов. Попытка масштабирования такого шрифта при ощутимом коэффициенте увеличения приводит к появлению так называемого лестничного (ступенчатого) эффекта, когда символы кажутся созданными из крупных блоков без сглаживания стыков.
В векторном шрифте каждый символ состоит из набора точек, соединенных линиями таким образом, что они образуют контур символа. Поэтому такие шрифты иногда называют контурные (масштабируемые) и описывают их с помощью каких-либо математических средств (векторов, дуг, сплайнов и т.п.).
Векторные шрифты могут легко масштабироваться путем изменения пропорций между точками, которые в свою очередь, изменяют длину линий, соединяющих эти точки. При увеличении размера векторные шрифты не теряют плавность линий.
Наиболее популярны векторные шрифты корпорации Adobe Systems, разработавшей стандарт Adobe Type 1 (или Post Script), и Microsoft Corp., создавшей формат Microsoft Тruе Туре. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию.
Шрифт Microsoft True Type состоит из одного файла *.ttf. В Windows шрифты True Type размещаются в папке Windows\Fonts. Установить, удалить, просмотреть такой шрифт без особого труда сможет любой пользователь ОС Windows.
Шрифт Adobe Type 1 (Post Script) состоит из двух компонентов: растрового *.pfm (экранного) и векторного *.pfb (принтерного) файлов (либо из файлов *.pfb, *.afm и *.inf). С такими шрифтами обычно работают только профессионалы, а управлять ими удобнее при помощи специальной программы - Adobe Type Manager Delux (АТМ).
Использование кривых более высокого порядка и обуславливает основные преимущества PostScript шрифтов перед TrueType. Иначе говоря, символы PostScript шрифта являются более гладкими, чем TrueType. Из сказанного выше следует, что для полиграфических работ шрифты Adobe Type 1 (или Post Script) - лучше. Для Internet - документов предпочтительнее использование Microsoft Тruе Type.
Операционная система Windows поддерживает два формата шрифтов - растровый (*.FON), и векторный TrueType (*.TTF). В Windows формату True Type отдается предпочтение.
Как уже говорилось выше, растровые шрифты (*.FON) - это точечные изображения, хорошо приспособленные для быстрого вывода на экран. Обычно это служебные шрифты, которые использует для своих нужд сам компьютер. В составе Windows, по умолчанию, поставляется пять базовых растровых шрифтов: MS Serif, MS Sans Serif, Courier, Small Fonts и Symbol. При желании их число можно увеличить путем установки дополнительных fon-шрифтов.
Векторные шрифты True Type (*.TTF) шрифты хранятся в виде математических линий (векторов), и эту информацию Windows может использовать для построения шрифта произвольного масштаба. Даже будучи увеличенными, во много раз, векторные шрифты не теряют своего внешнего вида и остаются гладкими.
В составе Windows по-умолчанию поставляется большое количество шрифтов True Type, включая такие популярные группы как Arial, Courier New, и Times New Roman, каждая из которых содержит несколько шрифтов различных стилей (обычный, курсив, полужирный и полужирный курсив).
Что касается источников появления шрифтов на вашем ПК, то шрифты, как и прочие программные продукты, продаются изготовителями. Основные производители шрифтов: Adobe, Bitstream, The International Typeface Corporation, Microsoft, Monotype, Letraset Online, Linotype, Type Market, ParaType. Часто большие коллекции шрифтов поставляются вместе с некоторыми графическими, издательскими или офисными программами.
Классификация шрифтов
Все компьютерные шрифты условно можно разделить на 4 группы:
- шрифты с засечками (антиква - serif),
- шрифты без засечек (гротески - sans serif),
- шрифты декоративные (decorative), в том числе и рукописные (script),
- шрифты символьные (symbol).
Российская классификация по ГОСТ 3489-71 и 72 разделяет шрифты на 6 групп, однако фактически все гарнитуры снова можно представить в 4 основные, уже упомянутые, группы.
Группа 1. Шрифты с засечками (serif)
Засечки, или серифы - горизонтальные элементы окончания основных (иногда соединительных) штрихов имеют самую разнообразную форму: прямоугольную, изогнутую, клювообразную и т.п. Эти шрифты воспринимаются глазом наиболее быстро, и поэтому часто используются для набора большого, объемного текста. Характерный шрифт из этой группы - Times. Шрифты с засечками также называют антиквенными, то есть античными.
Группа 2. Шрифты без засечек (sans serif - гротески, рубленые или брусковые)
В шрифтах без засечек (sans-serif) отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans - без. Типичный представитель этой группы шрифтов - шрифт Arial. Рубленые заголовочные шрифты обычно имеют более толстые, чем серифы, штрихи и хорошо смотрятся в крупном кегле. Шрифты без засечек, читаются медленнее антиквенных, однако заголовки, набранные этими шрифтами смотрятся более эффектно, кроме того, на устройствах с низкой разрешающей способностью (например - на мониторах) такой шрифт читается легче.
Группа 3. Шрифты декоративные или свободного стиля (Decorative)
К этому классу относятся все остальные шрифты. К ним можно отнести рукописные, специальные, рекламные, художественные и прочие шрифты, которые нельзя отнести к первым двум группам. Декоративные шрифты имеют произвольный рисунок символов и применяются в основном как элементы дизайна. Чаще всего декоративные шрифты используют в заголовках. Использование подобных шрифтов в качестве основного текста является дизайнерской ошибкой, так как они неудобочитаемы.
Группа 4. Символьные шрифты (Symbol)
Особое место занимают так называемые символьные шрифты, которые вместо букв содержат различные знаки, рисунки и т. д. и применяются, конечно, не для набора текста, а для создания графических объектов или формул.
Атрибуты шрифта и текста
При рассмотрении не отдельных букв, а их совокупности (образующей текст), появляются новые термины.
Текст (от лат. textus ткань, соединение) - любая записанная посредством шрифта речь (литературное произведение, сочинение, документ).
Стиль текста - совокупность всех параметров оформления текста, присущих данному его отрезку.
Атрибуты стиля текста включают следующие понятия, как: гарнитура шрифта, начертание, кегль, интерлиньяж, межбуквенный просвет, междусловный пробел, выключка, отступ первой строки, втяжка (отступы справа и слева), межабзацные отбивки, другие приемы оформления ( рис. 5.1).
Кегль и интерлиньяж оценивают в пунктах. 1 пункт равен 1/72 дюйма, то есть 0,352 мм.
Гарнитура и начертание шрифта
Гарнитура шрифта (Type family) - совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов. Это как бы семья шрифтов, т.е. совокупность вариантов шрифта с общими стилевыми особенностями знаков, имеющее собственное наименование и отличающиеся различной насыщенностью, пропорциями, наклоном и стилем. Шрифты одной гарнитуры могут иметь различные начертания.
Начертание (Type face) - комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта в пределах одной гарнитуры, но отличные насыщенностью, пропорциями, контрастностью и наклоном знаков. Для каждого конкретного шрифта существует несколько вариантов начертания: светлое (light), суперсветлое (extra light), полужирное (demi bold), супержирное (extra bold), сжатое (compressed или condensed) и так далее. Наиболее распространенные начертания - Normal (обычный), Bold (полужирный), Italic (курсив или наклонный).
При наборе математических, химических и других формул часто используются индексы. Индекс - это атрибут символа и он может быть задан, как и прочие атрибуты текста. Кнопки Superscript (верхний индекс) и Subscript (нижний индекс) изменяют кегль символа и перемещают его в положение соответствующего индекса.
При работе с текстом важную роль играет понятие абзац - часть текста, связанная смысловым единством и выделенная отступом первой строчки. От больших блоков, не расчлененных на абзацы, читательское восприятие притупляется. Выделяя значимые части текста, абзац выполняет роль своеобразного акцента, активно воздействующего на внимание человека. Обычно новый абзац текста начинается отступом первой строки, при котором перед первой буквой строки вставляется пробел определенной величины. Отступ первой строки (абзацный отступ) может быть положительным (в этом случае первая строка сдвигается вправо относительно всех остальных строк абзаца) или отрицательным (первая строка выходит влево за край основного текста, то есть все строки абзаца, начиная со второй, смещаются относительно первой строки вправо на некое фиксированное расстояние). Кроме того, абзац может вовсе не иметь абзацного отступа.
Выключка (Justified) или выравнивание отражает расположение текста относительно вертикальных границ листа. Наиболее часто используется выключка по левому краю, по правому краю, по центру или по ширине. Отметим, что выравнивание не имеет смысла для отдельных символов, так как это атрибут абзаца. Выравнивание может быть задано для каждого абзаца отдельно. Для того чтобы придать абзацу нужное выравнивание, текст нужно предварительно выделить.
Советы по работе со шрифтами
Эмпирически установлено, что при работе с текстом и шрифтами рекомендуется придерживаться следующих правил:
- в цветных публикациях назначайте фону и тексту контрастные цвета: темные буквы на темном фоне, равно как и светлые буквы, на светлом фоне читаются с трудом;
- проверяйте контрастность текста и фона, переключаясь в градации серого;
- стиль шрифта должен соответствовать содержанию шрифтового документа. Так, глупо использовать в наборе детских книг старославянские шрифты;
- избегайте раздражающего сочетания ярких цветов в деловых документах. Например, сочетание желтого с красным очень эффектно для продукции с ярлыком "New!", но такое цветовое решение для оформления повседневных надписей неуместно;
- общепринятым стандартом является применение гарнитур с засечками для основного текста и рубленых или декоративных - для заголовков;
- избегайте одинаковых гарнитур для заголовков и основного текста: для выделения заголовков и подзаголовков применяйте более жирное начертание;
- длинные строки имеет смысл верстать в две или более колонок. Для удобочитаемости текста, оформленного кеглем 10, оптимальная длина строки примерно 85 мм;
- для удобочитаемости текста важную роль играют поля. Например, в классическом книгопечатанье поля занимают около 50% площади страницы.
Инструменты для работы с текстом в Photoshop
Для ввода текста используется специальный инструмент Text (Текст), активизируемый нажатием соответствующей кнопки в панели инструментов или путем нажатия клавиши T. Однако в большинстве случаев работа с надписями состоит не только из их непосредственного ввода, а также из задания параметров (атрибутов) вводимого вами текста. Для этих целей используется панель свойств инструмента Text (Текст), отображаемая сразу же после выбора этого инструмента - рис. 5.2.
Ниже приведены пояснения к названиям элементов управления этой панели.
Выбор установок инструментов позволяет задавать следующие параметры:
| Horizontally Orient Text (Горизонтальный текст) | Для создания слоя обычного текста, направленного по горизонтали. Данный режим установлен по умолчанию. Пишем тем цветом, который установлен в качестве основного (цвета переднего плана); |
| Vertically Orient Text (Вертикальный текст). | Позволяет создавать обычный текст, написанный сверху вниз; |
| Create a horizontally mask or selection (Горизонтальный текст-маска). | Применяется для создания выделений из литер текста, написанного по горизонтали; |
| Create a vertically mask or selection (Вертикальный текст-маска). | Инструмент создает выделенный текст, направленный по вертикали. |
Список Set the font family (Установить гарнитуру шрифта) содержит набор всех доступных шрифтов. Чтобы изменить гарнитуру шрифта, выделите текстовый объект, а затем выберите из списка другую гарнитуру.
Список Set the font style (Установить начертание) предназначен для выбора стиля написания текста (полужирный, курсив, подчеркнутый или другой).
Список Set the font size (Установить размер) служит для установки кегля (размера) шрифта выбором из набора значений или путем непосредственного ввода в числовое поле. В том случае, если имеющиеся размеры вам не подходят, то можно воспользоваться командой Edit (Редактирование) | Free Transform (Свободная трансформация) и изменить как размер, так и отражение шрифта - рис. 5.3.
Список Set the anti-aliasing mode (Установить сглаживание) используется для улучшение качества отображения литер мелкого текста. Иначе говоря, здесь вы указываете способ избавления от ступенчатости шрифтов. По умолчанию, предлагается вариант Smooth (Плавное), что вполне приемлемо.
Выключка текста предлагается в трех вариантах:
| Left align text (Выравнивание по левому краю). | Выравнивает выделенный абзац текста или отдельную строку текста по левому краю; |
| Center text (Выравнивание текста по центру). | Выравнивает выделенный абзац текста или отдельную строку текста по центру; |
| Right align text (Выравнивание текста по правому краю). | Выравнивает выделенный абзац текста или отдельную строку текста по правому краю. |
Поле с образцом цвета Set the text color (Установить цвет текста) необходимо для выбора цвета текста. По умолчанию используется тот цвет, который у вас определен основным цветом или цветом переднего плана (Foreground color).
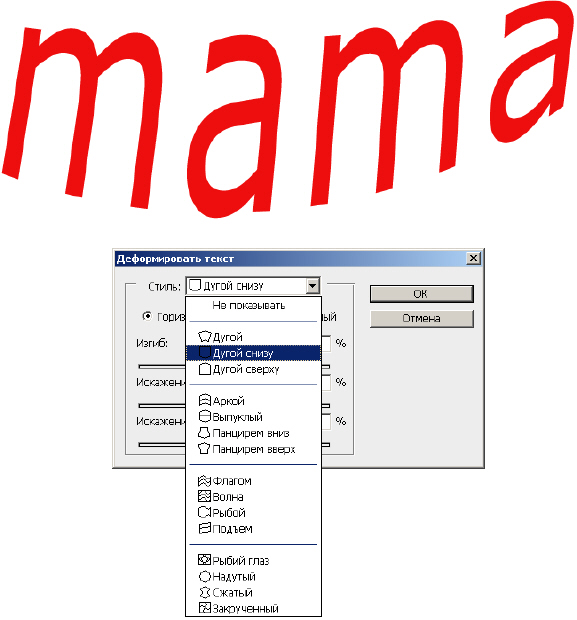
Кнопка Warp Text (Деформация текста) - инструмент искривления текста, предлагающий 15 вариантов его искажений ( рис. 5.4).
Пользоваться инструментом Warp Text (Деформация текста) достаточно просто: наберите текст, затем нажмите на кнопку для вызова окна диалога Warp Text (Деформация текста) и установите в нем атрибут Style (Стиль) - стиль искривления текста. Все стили деформации текста поддаются настройке с помощью трех ползунков:
| Bend (Изгиб) | настраивает степень закругления текста; |
| Horizontal Distortion (Горизонтальное искривление) | искажение текста в горизонтальном направлении; |
| Vertical Distort (Вертикальное искривление) | искажение текста в вертикальном направлении. |
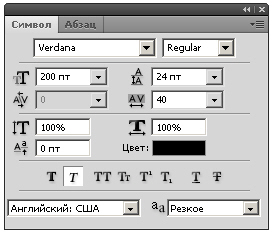
Если при наборе текста вы на Панели свойств нажмете на кнопку Show the Character and Paragraph Palettes (Включить палитры)  , то осуществляется вызов двух палитр - Character (Символ) и Paragraph (Абзац), предназначенных для форматирования текста (
рис.
5.5).
, то осуществляется вызов двух палитр - Character (Символ) и Paragraph (Абзац), предназначенных для форматирования текста (
рис.
5.5).
Точно такие палитры имеются во многих издательских пакетах (Page Maker, InDesign), поскольку они существенно расширяют возможности пользователя в работе с текстом, дополняя панель свойств новыми возможностями.
Примеры шрифтовых работ в программе Adobe Photoshop
Изучив теоретические представления о шрифте и тексте, давайте рассмотрим несколько примеров работы со шрифтом и текстом в программе Adobe Photoshop.
Пример 5.1. Создание текста с тенью
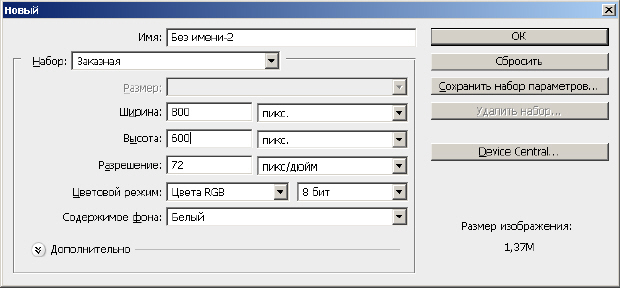
Выполните команду File (Файл) | New (Создать) и установите размер "холста" для работы 800 на 600 пикселей ( рис. 5.6). Остальные параметры этого окна оставьте без изменений (с настройками по умолчанию).
Активируйте на панели инструментов инструмент Horizontal Type Tool (Горизонтальный текст) и наберите любой текст, выбрав его параметры на панели свойств этого инструмента. Мы использовали гарнитуру Arial Black, кегль 72 pt, цвет шрифта - черный.
Выделите весь текст Волшебной палочкой, а затем нажмите на клавиатуре 5 раз клавишу "стрелка вверх" и 5 раз клавишу "стрелка вправо" - этим вы произведете перемещение текста на 5 пикселей влево и на 5 пикселей вверх ( рис. 5.7).
Выберите основной цвет - оранжевый и кистью произведите закрашивание выделения. Работу над примером завершите командой Select (Выделение) | Deselect (Отменить выделение) - рис. 5.8.