Adobe Photoshop CS5 для дизайнера и фотографа
Основные понятия компьютерной графики
Для того, чтобы работать с Adobe Photoshop не механически, а с пониманием своих действий, пользователь должен иметь некоторые общие (базовые) представления о характеристиках цифровых изображений. Настоящая глава посвящена характеристикам растровых изображений, определяющим его качество. Дело в том, что любое цифровое изображение на компьютере характеризуются набором его таких параметров, как размер, разрешение, формат и тип цветовой модели. Перечисленные параметры и определяют качество растрового изображения, а также размер (вес) графического файла.
Разрешение изображения
Растровые изображения формируются из совокупности крошечных элементов, называемых пикселями. Пиксель является основным кирпичиком растровых изображений и это единица принята в компьютерной графике, подобно тому, как метр, килограмм и литр приняты для измерений в повседневной жизни.
Количество пикселей в изображении определяет его разрешение. Пиксели часто называют точками, тогда разрешение измеряется в dpi (dot per inch), то есть в количестве точек на дюйм.
В компьютерной литературе существует путаница в терминах и некоторые из авторов разрешение мониторов измеряют в dpi (dot per inch), сканеров в ppi (pixel per inch) - пиксель на дюйм, а принтеров в lpi (line per inch) - линий на дюйм. Другие же авторы книг разрешение любого изображения, не зависимо от способа его получения измеряют только в dpi.
Если вдуматься, то становится очевидным, что чем выше разрешение, тем большее количество пикселей содержит изображение и тем большим количеством деталей (то есть - качеством) такое изображение характеризуется. С другой стороны, более высокое разрешение изображения прямо связано с большим размером файла такого изображения. Поэтому установка величины разрешения зависит от целей и задач компьютерного художника и для конкретной работы будет разной. Например, веб-дизайнеры обычно работают с изображениями 72-96 dpi, в то время как полиграфисты предпочитают разрешения изображений от 300 dpi и выше ( рис. 1.1).
увеличить изображение
Рис. 1.1. Изображение высокого разрешения слева (файл 977 Кб) и низкого разрешения справа (файл 41 Кб)
Глубина цвета
В черно-белых изображениях уровни яркости представляются в виде оттенков серого цвета, а в цветных изображениях эти уровни проявляются в виде различных цветовых тонов. При этом очевидно, что черно-белая фотография воспринимается как менее качественная по сравнению с фотографией цветной. Иначе говоря, чем больше оттенков цвета в изображении, тем выше его яркостное (цветовое) разрешение, называемое глубиной цвета, и тем большее число уровней яркости (цветов) будет содержать файл такого изображения.
Глубина цвета характеризует число воспроизводимых градаций яркости пикселя в черно-белых изображениях и количество отображаемых цветов в цветном изображении.
Для примера на рис. 1.2 показано одно и то же изображение, но с разной глубиной цвета: в два цвета сверху, и в 256 оттенков серого снизу. Из этой иллюстрации наглядно видно, что чем выше число воспроизводимых градаций яркости пикселя в черно-белых изображениях (и количество отображаемых цветов в цветном изображении), тем качество растрового изображения выше.
С точки зрения цветовой глубины растровые изображения можно разбить на несколько типов:
Для монохромного черно-белого (Black and White) изображения используются только два типа ячеек: черные и белые. Поэтому для запоминания каждого пикселя требуется только 1 бит памяти компьютера. Такие изображения часто называются 1-битовыми изображениями. Соответственно, их цветовая разрешающая способность будет равна 1 бит/пиксель.
В другом типе растровых изображений, называемом оттенки серого (Grayscale), на каждый пиксель выделяется до 8 бит информации. Это позволяет оперировать с комбинацией из 256 градаций яркости, перекрывающей весь диапазон оттенков серого от черного до белого. Пример десятиступенчатой шкалы оттенков серого приведен на рис. 1.3.
Для работы с изображениями, описание которых требует большого цветового разрешения, используются цветовые модели RGB, Lab и CMYK. В случае RGB-формата цвет каждого пикселя определяется комбинацией из трех цветов: красного, зеленого и голубого. В зависимости от назначения изображение может иметь 16 битовое, 24 битовое или 32 битовое цветовое разрешение (глубину цвета).
В CMYK-формате цвет каждого пикселя формируется с помощью четырех цветовых каналов: голубого, пурпурного, желтого и черного. Из-за наличия дополнительного канала цветовая модель CMYK содержит примерно на 25 процентов больше информации по сравнению с RGB-изображением.
Изменение разрешения путем интерполяции изображения
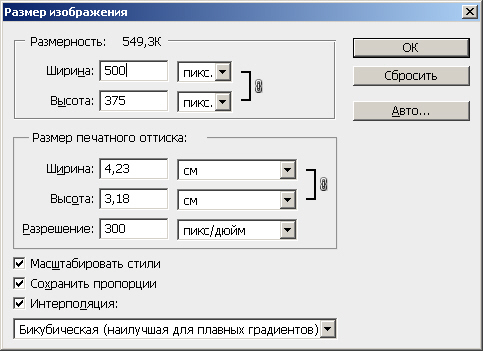
Если разрешение цифрового изображения, полученного посредством матрицы сканера (или цифровой фотокамеры) совпадает с числом светочувствительных элементов сканера (или камеры), то говорят о фактическом (аппаратном или физическом) разрешении. Однако как в аппаратуре оцифровки изображений, так и в графических программах предусмотрена возможность использования операции интерполяции (Resampling), то есть изменения разрешения, которая может быть реализована разными способами. Например, в программе Adobe Photoshop ( рис. 1.4) реализованы три способа интерполяции - по соседним, билинейная и бикубическая.
При интерполяции по соседним (Nearest Neighbor) для добавляемого программой пикселя берется значение пикселя соседнего с ним. То есть, если соседний пиксель красный, то и программа увеличивает разрешение изображения добавлением красного пикселя.
В случае билинейной (Bilinear) интерполяции графический редактор берет среднее цветовое значение пикселов с каждой стороны от вновь создаваемого. Например, между красным и белым цветом появится розовый.
Бикубическая (Bicubic) интерполяция усредняет значение группы не только непосредственно граничащих, но и всех соседних пикселов. Какой диапазон пикселов выбирается для усреднения и по какому алгоритму это усреднение происходит - этим отличаются способы бикубической интерполяции. На иллюстрации выше мы видим варианты бикубической интерполяции в Adobe Photoshop.
Разрешение изображения, полученное с помощью программной интерполяции всегда хуже реального (физического) разрешения, так как искусственное добавление пикселей снижает качество изображения (происходит потеря мелких его деталей). Иначе говоря, чем сильнее трансформируется изображение, тем больше оно деградирует.
Форматы графических файлов
Способ организации информации в графическом файле носит название его формата. Наряду с разрешением, формат файла также имеет отношение к качеству цифрового изображения. Поэтому знание файловых форматов и их возможностей является одним из важных моментов работы с компьютерной графикой в любом из ее направлений.
Все множество форматов, используемых для записи изображений, можно условно разделить на две категории:
- хранящие изображение в растровом виде (BMP, TIFF, PSD, JPEG, PNG, GIF);
- хранящие изображение в векторном виде (WMF, EPS, CDR, AI и другие).
Какому формату отдать предпочтение? Все зависит от ваших целей и задач. Самая общая рекомендация заключается в том, что лучше сохранять результаты работы в формате, который является родным для используемой вами программы. Например, в Photoshop это *.PSD, а в CorelDRAW это *.CDR.
Растровые форматы
Растровый файл представляет собой таблицу (bitmap), в каждой клетке которой установлен пиксель. Как правило, растровые форматы, предназначены для вывода на экран (не на печать), что актуально, например, в веб-дизайне. Растровые форматы отличаются друг от друга способностью нести дополнительную информацию (цветовые модели, каналы, слои, анимацию) и имеют различные возможности их сжатия.
BMP
Формат BMP (от слова bitmap) - это родной формат для графического редактора MS Paint. Он поддерживается всеми графическими редакторами, работающими под управлением операционной системы Windows. Может хранить данные только в цветовой модели RGB, не сохраняет в заголовке данные о разрешении файла, поэтому невозможно задать геометрию изображения (как, например, в TIFF). Из-за этих ограничений неприменим в полиграфии, и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд. Предоставляет возможность применения сжатия информации по алгоритму RLE.
Метод сжатия RLE (run length encoding - кодирование с переменной длиной строки) является одним из простейших. В основе его принципа действия заложен механизм поиска одинаковых пикселов в одной строке.
TIFF
Формат TIFF (tagged image file format, TIF) является одним из самых распространенных среди известных в настоящее время форматов. Ему доступен весь диапазон цветовых моделей - от монохромной до RGB и CMYK. Он был разработан совместно фирмами Aldus Corporation и Microsoft как универсальный открытый формат, допускающий модификации. Поэтому файл TIF-формата, созданный на IBM PC или совместимом компьютере, поддерживается операционной системой Macintosh и большинством Unix-подобных платформ. Он также поддерживается практически всеми основными пакетами растровой и векторной графики, программами редактирования и верстки текста. На сегодняшний день формат TIF является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Формат TIF поддерживает ряд дополнительных функций:
- использование дополнительных каналов (хранение альфа-каналов или каналов масок);
- использование сжатия. Это свойство позволяет уменьшать размеры файла до 50% от исходного с помощью LZW алгоритма сжатия, выполняемого практически без потери информации;
- возможности выполнения предварительного цветоделения. Данная функция реализуется путем записи результатов цветоделения в отдельный файл в цветовой модели CMYK, что упрощает последующую процедуру размещения файла изображения на странице и выводе документа на печать.
Метод сжатия LZW (Lempel-Ziv-Welch) сжимает данные путем поиска одинаковых последовательностей во всем файле. Затем выявленные последовательности сохраняются в таблице, где им присваиваются более короткие маркеры (ключи).
PSD
PSD (Adobe Photoshop document) - это родной формат программы Adobe Photoshop. PSD позволяет сохранять изображение с массой дополнительных атрибутов, включающих все, что может сделать Photoshop. Хранит графическую информацию в самых различных форматах и цветовых моделях, сохраняет информацию о разрешении и габаритных размерах изображения, а также может хранить альфа каналы, маски и обтравочные контуры. Можно задавать произвольные цветовые модели (Duotone, Triotone, Quadrotone...). Хранит прозрачность и слои, а также векторные данные (Shape в новых версиях пакета). Структура данных в этом формате подразумевает безусловную компрессию по алгоритму, подобному LZW (без потерь качества). Поэтому сохранение и открытие файла в этом формате происходит несколько дольше, чем открытие несжатого аналога, и требует больше памяти. Формат файла считается одним из стандартных форматов и используется всеми продуктами линейки Adobe, но не является кросс-платформенным или полностью переносимым и универсальным.
GIF
GIF (Graphics Interchange Format) - использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения. Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры. Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь "дыры" в изображении. Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации. Для получения цветов, которые отсутствуют в палитре, возможно применение рассеивания (dithering), наложения периодической структуры (patttern) и домешивания шума (noise). GIF формат хранит изображения в цветовой модели RGB, заданные как индексированные цвета (Indexed color в Photoshop). При сохранении файла используется неухудшающая качество выходного изображения RLE или LZW-подобная компрессия.
JPEG
Joint Photographic Experts Group (*.JPEG, *.JPG) - формат для хранения растровых данных в цветовых моделях Grayscale, CMYK, RGB. Поддерживает сохранение информации о геометрических размерах изображения. Не поддерживает альфа-каналы. Также позволяет сохранять в изображении данные обтравочных контуров, которые используются для удаления нежелательного фона из изображения, при помещении его в верстку. Изображения в этом формате сжимаются по специальному алгоритму, который позволяет уменьшать размер выходного файла в 3, 5 и более раз. Однако, сжатие данных по этому алгоритму добавляет в изображение искажения, которые являются необратимыми и при многократном повторном сохранении данных в этом формате заметно ухудшают качество изображения. При сохранении данных существует компромисс между размером выходного файла и его качеством. Существует разновидность сжатия по алгоритму JPEG - Progressive JPEG, который сохраняет изображение в несколько этапов - в начале в самом низком разрешении, затем в более высоком и так до максимального. При сохранении файлов в формате JPEG всегда стоит выбирать максимальный уровень качества, и не хранить в этом виде рабочие или промежуточные файлы. Искажения, добавляемые компрессией JPEG, проявляются в виде кубической структуры или характерных "грязных" точек в местах контрастных переходов цветов. Особенно это заметно при поканальном просмотре изображения. Количество цветов в изображении - около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
PNG
PNG (portable network graphics) - данный формат был специально разработан для Сети. Предполагалось, что новый формат PNG сможет заменить GIF. В формате PNG реализовано: компрессия без потерь (в отличие от JPEG), чересстрочная загрузка interlacing и прозрачность фона - transparency, (как в GIF, правда, чересстрочность в PNG - 7-ми уровневая), передача цвета с глубиной цвета до 48 бит на пиксель плюс альфа-канал и гамма-индикатор. PNG реализует открытый, незапатентованный алгоритм сжатия данных, дающий, тем не менее, лучшие результаты, чем GIF. В отличие от GIF с его максимум 256 цветами, PNG позволяет хранить полноцветные изображения с 24 и даже 48 битами на пиксел. PNG реализует гораздо более эффективный алгоритм чересстрочности (которую в данном случае правильнее было бы называть "через-пиксельностью"). Достаточно сказать, что первый проход, дающий общее представление об изображении, занимает в PNG не одну восьмую исходного файла, как в GIF, а всего лишь одну шестьдесят четвертую - и тем не менее распознаваемость картинки при этом заметно лучше. PNG позволяет хранить полную информацию о степени прозрачности в каждой точке изображения в виде так называемого альфа-канала. Каждый пиксел PNG-файла, вне зависимости от его цвета и местоположения, может иметь любую градацию прозрачности - от нулевой (полная непрозрачность) до абсолютной невидимости. Одним из недостатков нового формата PNG явилась невозможность хранить несколько изображений в одном файле и создавать что-либо похожее на GIF- анимацию. Хоть и существуют специальные форматы, которые позволяют хранить не только анимацию, но и звуковое сопровождение к нему (форматы AVI, MPEG и другие), однако размер получившихся файлов этих форматов оказывается больше, чем у анимации, созданной в формате GIF (пусть и с чуть худшим качеством).
Векторные графические форматы
Векторы представляют собой математическое описание объектов относительно точки начала координат. То есть, чтобы компьютер нарисовал прямую линию, нужны координаты двух точек, которые связываются по кратчайшему пути. Для рисования дуги кроме координат двух точек необходимо задать еще и радиус и т. д. Таким образом, векторная иллюстрация - это набор геометрических примитивов. Большинство векторных форматов могут также содержать внедренные в файл растровые объекты или ссылку на растровый файл (технология OPI).
WMF
Windows MetaFile, Enhanced Metafile (*.WMF, *.EMF) использует графический язык Windows и является ее родным форматом. Данный формат широко используется в офисных пакетах типа MS Office, где все клипарты (которых свыше 50 тысяч) сохранены именно в нем. Можно хранить информацию следующего характера: узлы, кривые Безье, заливки, обводки. Предназначен для передачи векторных рисунков через буфер обмена (clipboard). Этот формат понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях, так как формат WMF искажает цвет и не поддерживает ряда параметров, которые могут быть присвоены объектам в различных векторных редакторах. Кроме того, он не может содержать растровых объектов и не понимается очень многими программами на Macintosh.
AI
Adobe Illustrator Document - родной формат файла для пакета Adobe Illustrator. Может содержать в себе как растровую, так и векторную информацию в цветовых моделях RGB и CMYK и, по сути, представляет из себя документ в формате PostScript с дополнительной информацией, специфичной для пакета верстки. Версии документов обратно совместимы, т.е. в пакете более новой версии всегда можно открыть документ, созданный в более старом пакете, но не наоборот. При сохранении файла в этом формате в его заголовок добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview). При сохранении файлов в данном формате можно указать версию пакета, в котором предполагается его открытие (по умолчанию - текущая версия или последняя версия сохранения), а также указать, нужно ли включать в состав сохраняемого файла все помещенные растровые объекты, или просто оставить ссылки на них (links). В первом случае размеры файла могут быть весьма значительными. Формат файла хорошо совместим во всех пакетах фирмы Adobe.