Работа с данными в формате JSON
JSON (англ. JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript и обычно используемый именно с этим языком. Как и многие другие текстовые форматы, JSON легко читается людьми. Формат JSON был разработан Дугласом Крокфордом [1].
Несмотря на происхождение от JavaScript (точнее, от подмножества языка стандарта ECMA-262 1999 года), формат считается языконезависимым и может использоваться практически с любым языком программирования. Для многих языков существует готовый код для создания и обработки данных в формате JSON.
Использование
За счёт своей лаконичности по сравнению с XML, формат JSON может быть более подходящим для сериализации сложных структур. Если говорить о веб-приложениях, в таком ключе он уместен в задачах обмена данными как между браузером и сервером (AJAX), так и между самими серверами (программные HTTP-интерфейсы).
Поскольку формат JSON является подмножеством синтаксиса языка JavaScript, то он может быть быстро десериализован встроенной функцией eval(). Кроме того, возможна вставка вполне работоспособных JavaScript-функций. В языке PHP, начиная с версии 5.2.0, поддержка JSON включена в ядро в виде функций json_decode() и json_encode(), которые сами преобразуют типы данных JSON в соответствующие типы PHP и наоборот.
Синтаксис
JSON-текст представляет собой (в закодированном виде) одну из двух структур:
- Набор пар ключ:значение. В различных языках это реализовано как объект, запись, структура, словарь, хэш-таблица, список с ключом или ассоциативный массив. Ключом может быть только строка, значением — любая форма.
- Упорядоченный набор значений. Во многих языках это реализовано как массив, вектор, список или последовательность.
Это универсальные структуры данных: как правило, любой современный язык программирования поддерживает их в той или иной форме. Они легли в основу JSON, так как он используется для обмена данными между различными языками программирования.
В качестве значений в JSON используются структуры:
- Объект — это неупорядоченное множество пар ключ:значение, заключённое в фигурные скобки "{ }". Ключ описывается строкой, между ним и значением стоит символ ":". Пары ключ-значение отделяются друг от друга запятыми.
- Массив (одномерный) — это упорядоченное множество значений. Массив заключается в квадратные скобки "[ ]". Значения разделяются запятыми.
- Значение может быть строкой в двойных кавычках, числом, объектом, массивом, одним из литералов: true, false или null. Т.о. структуры могут быть вложены друг в друга.
- Строка — это упорядоченное множество из нуля или более символов юникода, заключенное в двойные кавычки. Символы могут быть указаны с использованием escape-последовательностей, начинающихся с обратной косой черты "\".
Строка очень похожа на одноимённый тип данных в языках С и Java. Число тоже очень похоже на С- или Java-число, за исключением того, что используется только десятичный формат. Пробелы могут быть вставлены между любыми двумя синтаксическими элементами.
Следующий пример показывает JSON-представление объекта, описывающего человека. В объекте есть строковые поля имени и фамилии, объект, описывающий адрес, и массив, содержащий список телефонов.
Основные методы для работы с JSON в JavaScript — это:
- JSON.parse — читает объекты из строки в формате JSON.
- JSON.stringify — превращает объекты в строку в формате JSON, используется, когда нужно из JavaScript передать данные по сети.
1. Знакомство с методом JSON.parse
Создадим базовое web-приложение Tizen и назовем его json1.
Введем в файле index.html следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen basic template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - Tizen basic Application</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/main.js"></script>
<script type="text/javascript">
var numbers = "[0, 1, 2, 3, 4, 5, 6]";
numbers = JSON.parse(numbers);
document.write(numbers);
</script>
</head>
<body>
</body>
</html>
Немного изменим код нашего сценария:
<script type="text/javascript">
var numbers = "[0, 1, 2, 3, 4, 5, 6]";
numbers = JSON.parse(numbers);
document.write(numbers[2]);
</script>
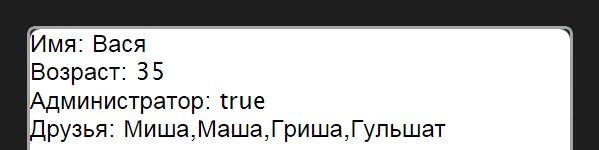
Рассмотрим более интересный случай:
<script type="text/javascript">
var user = '{ "name": "Вася", "age": 35, "isAdmin": true, "friends": ["Миша","Маша","Гриша","Гульшат"] }';
user = JSON.parse(user);
strMessage = "Имя: " + user.name + "<br>" + "Возраст: " + user.age + "<br>" + "Администратор: " + user.isAdmin + "<br>" + "Друзья: " + user.friends + "<br>";
document.write(strMessage);
</script>
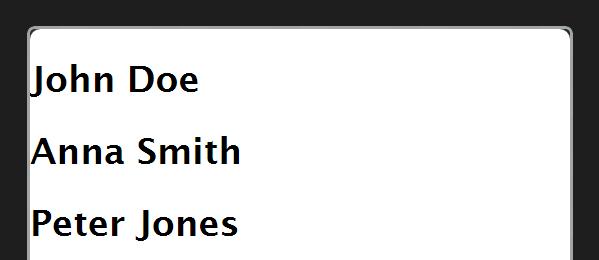
2. Создание объекта из строки JSON
Этот пример был позаимствован с сайтаhttp://www.w3schools.com/js/js_validation.asp. Создадим проект json2. В файле index.tml введем следующий код.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen basic template generated by Tizen Web IDE"/>
<title>Create Object from JSON String</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
var text = '{"employees":[' +
'{"firstName":"John","lastName":"Doe" },' +
'{"firstName":"Anna","lastName":"Smith" },' +
'{"firstName":"Peter","lastName":"Jones" }]}';
obj = JSON.parse(text);
var n=obj.employees.length;
strMessage="";
for(i=0;i<n;i++)
{
strMessage += "<h2>" + obj.employees[i].firstName + " " + obj.employees[i].lastName + "</h2>";
}
document.write(strMessage);
</script>
</head>
<body>
</body>
</html>
3. Работа с методом JSON.parse
В следующем примере используется JSON.parse для преобразования строки JSON в объект (проект json3).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen basic template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - Tizen basic Application</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/main.js"></script>
<script type="text/javascript">
var jsontext = '{"countryname":"Россия","population":"143.5 миллиона","cities":["Москва","Санкт-Петербург","Казань","Уфа","Новосибирск"]}';
var contact = JSON.parse(jsontext);
var strMessages = contact.countryname + ", " + contact.population + "<br>";
strMessages +="Города: " + "<br>";
var n=contact.cities.length;
for(i=0;i<n;i++)
{
strMessages += contact.cities[i] + "<br>";
}
document.write(strMessages);
</script>
</head>
<body>
</body>
</html>
4. Работа с функций reviver
Функция reviver часто используется для преобразования представления JSON строк дат Международной организации по стандартизации (ISO) в объекты Date в формате универсального времени (UTC). В этом примере используется JSON.parse для десериализации строки даты в формате ISO. Функция dateReviver возвращает объекты Date для членов, отформатированных как строки даты ISO. Предлагается немного переделанный пример, взятый с сайтаhttps://msdn.microsoft.com/ru-ru/library/cc836466%28v=VS.94%29.aspx?f=255&MSPPError=-2147217396. Создадим проект json4.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen basic template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - Tizen basic Application</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/main.js"></script>
<script type="text/javascript">
var jsontext = '{ "hiredate": "1998-09-01T12:00:00Z", "birthdate": "1967-01-07T12:00:00Z" }';
var dates = JSON.parse(jsontext, dateReviver);
var strMessage ="День рождения: " + "<br>" + dates.birthdate.toUTCString() + "<br>";
strMessage += "Дата приема на работу: " + "<br>" + dates.hiredate.toUTCString();
document.write(strMessage);
function dateReviver(key, value) {
var a;
if (typeof value === 'string') {
a = /^(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2}):(\d{2}(?:\.\d*)?)Z$/.exec(value);
if (a) {
return new Date(Date.UTC(+a[1], +a[2] - 1, +a[3], +a[4],
+a[5], +a[6]));
}
}
return value;
};
</script>
</head>
<body>
</body>
</html>
5. Функция JSON.stringify
Эта функция преобразует значение JavaScript в строку JSON (нотация объектов JavaScript).
JSON.stringify(value [, replacer] [, space])
В этом примере метод JSON.stringify преобразует объект contact в текст JSON. Массив memberfilter задан так, что преобразуются только члены surname и phone. Член firstname пропускается. Создадим проект json5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen basic template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - Tizen basic Application</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/main.js"></script>
<script type="text/javascript">
var contact = new Object();
contact.firstname = "Jesper";
contact.surname = "Aaberg";
contact.phone = ["555-0100", "555-0120"];
var memberfilter = new Array();
memberfilter[0] = "surname";
memberfilter[1] = "phone";
var jsonText = JSON.stringify(contact, memberfilter, "\t");
document.write(jsonText);
</script>
</head>
<body>
</body>
</html>