Опубликован: 12.12.2015 | Доступ: свободный | Студентов: 689 / 118 | Длительность: 15:42:00
Специальности: Системный архитектор, Разработчик интернет-проектов
Лекция 25:
Web UI Framework (UIFW)
< Лекция 24 || Лекция 25 || Лекция 26 >
Web UI Framework позволяют создавать и управлять различными компонентами пользовательского интерфейса, такими как, например, кнопка или слайдер, с которыми можно взаимодействовать и манипулировать.
Tizen Advanced UI (TAU) предоставляет следующие преимущества:
- TAU является автономной библиотекой, поэтому никаких дополнительных библиотек не требуется.
- TAU может быть использована совместно с JQuery, за это отвечает специальный API. Миграция проходит безболезненно.
- TAU оптимизирована для достижения максимальной производительности.
- TAU совместима с ECMAScript5- и HTML5.
- TAU можно настраивать и расширять (для создания новых компонентов пользовательского интерфейса).
- TAU оптимизирована для носимых, мобильных и телевизионных устройств.
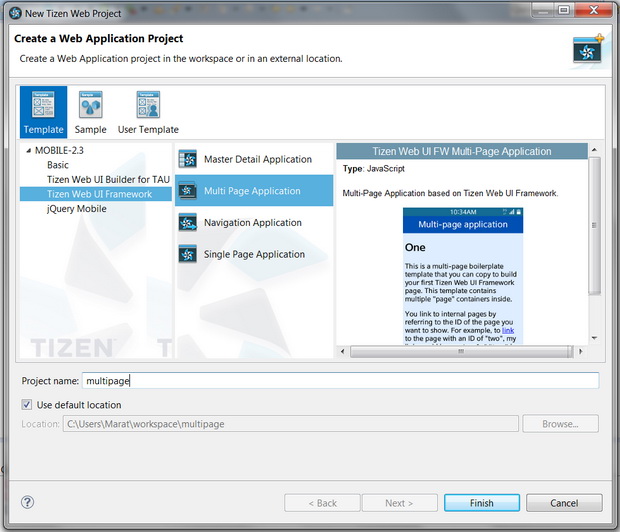
Пример. Создание простого многостраничного приложения
Создадим проект Multipage.
Создадим веб-страницу, посвященную трем законам роботехники А. Азимова.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,user-scalable=no"/>
<script src="./lib/jquery.js"></script>
<script type="text/javascript" src="./lib/tau/mobile/js/tau.js" data-build-remove="false"></script>
<link rel="stylesheet" href="./lib/tau/mobile/theme/default/tau.css">
<script src="./js/main.js"></script>
<title>Tizen Web IDE - Template - Tizen - Tizen Web UI Framework - Multi Page</title>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
</head>
<body>
<!-- Start of first page: #one -->
<div data-role="page" id="one">
<div data-role="header" data-position="fixed">
<h1>Isaac Asimov's "Three Laws of Robotics"</h1>
</div><!-- /header -->
<div data-role="content">
<h2>First Law</h2>
<p>
A robot may not injure a human being or, through inaction, allow a human being to come to harm
</p>
<p>
Go to the <a href="#three">Third Law</a>
</p>
<ul data-role="listview">
<li data-role="list-divider">Show internal pages:</li>
<li><a href="#popup" data-inline="true" data-rel="popup">Show page "Second Law"</a></li>
<li><a href="#three">Show page "Third Law"</a></li>
</ul>
<div id="popup" data-role="popup" class="center_title_1btn">
<div class="ui-popup-title">
<h1>Second Law</h1>
</div>
<div class="ui-popup-text">A robot must obey the orders given it by human beings, except where such orders would conflict with the First Law</div>
<div class="ui-popup-button-bg">
<a data-role="button" data-rel="back" data-inline="true">Button</a>
</div>
</div>
</div><!-- /content -->
</div><!-- /page one -->
<!-- Start of third page: #three -->
<div data-role="page" id="three">
<div data-role="header" data-position="fixed">
<h1>three</h1>
</div><!-- /header -->
<div data-role="content">
<h2>Third Law</h2>
<p>A robot must protect its own existence as long as such protection does not conflict with the First or Second Laws</p>
<p><a href="#one" data-direction="reverse" data-role="button">Back to page "one"</a></p>
</div><!-- /content -->
</div><!-- /page three -->
</body>
</html>
< Лекция 24 || Лекция 25 || Лекция 26 >