Опубликован: 12.12.2015 | Доступ: свободный | Студентов: 688 / 118 | Длительность: 15:42:00
Специальности: Системный архитектор, Разработчик интернет-проектов
Лекция 12:
Отображение объектов на карте
< Лекция 11 || Лекция 12 || Лекция 13 >
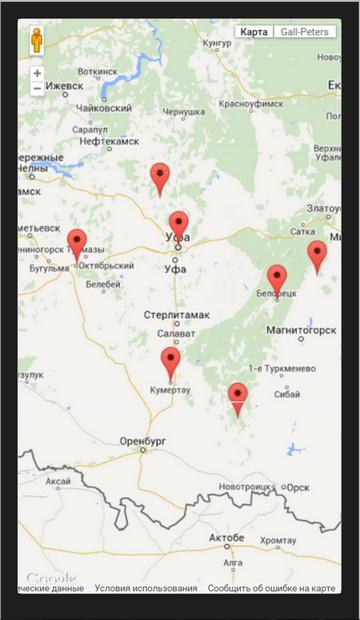
Аннотация: В следующем примере мы покажем, как можно на карте отметить объекты с известными координатами.
Отображение объектов на карте
В следующем примере (geo4) мы покажем, как можно на карте отметить объекты с известными координатами.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Custom map projections</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyBhwqeicLVNk2L6M8Mo7EzgupjUvJPher4&sensor=TRUE"></script>
<script>
var ufa = new google.maps.LatLng(54.7375, 55.97666667);
var belorezk = new google.maps.LatLng(53.96666667, 58.4);
var octyabrsky = new google.maps.LatLng(54.48333333, 53.48333333);
var equator = new google.maps.LatLng(0,0);
var uchaly = new google.maps.LatLng(54.31666667, 59.38333333);
var kumertau = new google.maps.LatLng(52.76666667, 55.78333333);
var zilair = new google.maps.LatLng(52.23222222, 57.44027778);
var birsk = new google.maps.LatLng(55.41666667, 55.53333333);
var locationArray = [ufa,belorezk,octyabrsky,equator,uchaly,kumertau,zilair,birsk];
var locationNameArray = ['ufa','belorezk','octyabrsky City','The Equator','uchaly','kumertau','zilair','birsk'];
// Note: this value is exact as the map projects a full 360 degrees of longitude
var GALL_PETERS_RANGE_X = 800;
// Note: this value is inexact as the map is cut off at ~ +/- 83 degrees.
// However, the polar regions produce very little increase in Y range, so
// we will use the tile size.
var GALL_PETERS_RANGE_Y = 510;
function degreesToRadians(deg) {
return deg * (Math.PI / 180);
}
function radiansToDegrees(rad) {
return rad / (Math.PI / 180);
}
/**
* @constructor
* @implements {google.maps.Projection}
*/
function GallPetersProjection() {
// Using the base map tile, denote the lat/lon of the equatorial origin.
this.worldOrigin_ = new google.maps.Point(GALL_PETERS_RANGE_X * 400 / 800,
GALL_PETERS_RANGE_Y / 2);
// This projection has equidistant meridians, so each longitude degree is a linear
// mapping.
this.worldCoordinatePerLonDegree_ = GALL_PETERS_RANGE_X / 360;
// This constant merely reflects that latitudes vary from +90 to -90 degrees.
this.worldCoordinateLatRange = GALL_PETERS_RANGE_Y / 2;
};
GallPetersProjection.prototype.fromLatLngToPoint = function(latLng) {
var origin = this.worldOrigin_;
var x = origin.x + this.worldCoordinatePerLonDegree_ * latLng.lng();
// Note that latitude is measured from the world coordinate origin
// at the top left of the map.
var latRadians = degreesToRadians(latLng.lat());
var y = origin.y - this.worldCoordinateLatRange * Math.sin(latRadians);
return new google.maps.Point(x, y);
};
GallPetersProjection.prototype.fromPointToLatLng = function(point, noWrap) {
var y = point.y;
var x = point.x;
if (y < 0) {
y = 0;
}
if (y >= GALL_PETERS_RANGE_Y) {
y = GALL_PETERS_RANGE_Y;
}
var origin = this.worldOrigin_;
var lng = (x - origin.x) / this.worldCoordinatePerLonDegree_;
var latRadians = Math.asin((origin.y - y) / this.worldCoordinateLatRange);
var lat = radiansToDegrees(latRadians);
return new google.maps.LatLng(lat, lng, noWrap);
};
function initialize() {
var gallPetersMap;
var gallPetersMapType = new google.maps.ImageMapType({
getTileUrl: function(coord, zoom) {
var numTiles = 1 << zoom;
// Don't wrap tiles vertically.
if (coord.y < 0 || coord.y >= numTiles) {
return null;
}
// Wrap tiles horizontally.
var x = ((coord.x % numTiles) + numTiles) % numTiles;
// For simplicity, we use a tileset consisting of 1 tile at zoom level 0
// and 4 tiles at zoom level 1. Note that we set the base URL to a
// relative directory.
var baseURL = 'images/';
baseURL += 'gall-peters_' + zoom + '_' + x + '_' + coord.y + '.png';
return baseURL;
},
tileSize: new google.maps.Size(800, 512),
isPng: true,
minZoom: 0,
maxZoom: 1,
name: 'Gall-Peters'
});
gallPetersMapType.projection = new GallPetersProjection();
var mapOptions = {
zoom: 0,
center: new google.maps.LatLng(0,0),
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'gallPetersMap']
}
};
gallPetersMap = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
gallPetersMap.mapTypes.set('gallPetersMap', gallPetersMapType);
gallPetersMap.setMapTypeId('gallPetersMap');
var coord;
for (coord in locationArray) {
new google.maps.Marker({
position: locationArray[coord],
map: gallPetersMap,
title: locationNameArray[coord]
});
}
google.maps.event.addListener(gallPetersMap, 'click', function(event) {
alert('Point.X.Y: ' + event.latLng);
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
< Лекция 11 || Лекция 12 || Лекция 13 >