Управление компонентами пользовательского интерфейса
Форматирование табличных данных
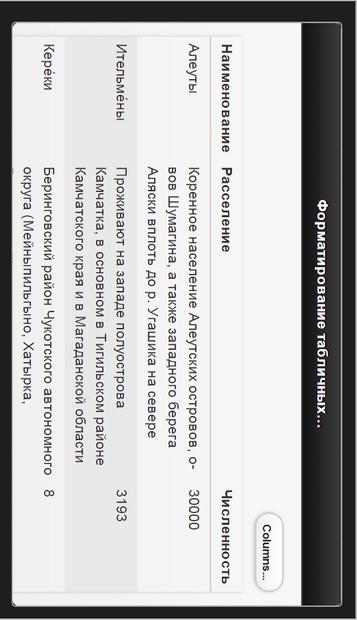
Библиотека jquery mobile предоставляет программистам интересные возможности представления табличных данных. С одним из способов форматирования таблиц мы познакомимся на следующем примере. Данные взяты из википедии (https://ru.wikipedia.org/wiki/Перечень_коренных_малочисленных_народов_России). Создайте проект TableData, заполните файл index.html следующим содержимым.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<style type="text/css">
th {
border-bottom: 1px solid #d6d6d6;
}
tr:nth-child(even) {
background: #e9e9e9;
}
</style>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>Форматирование табличных данных</h1>
</div>
<div data-role="main" class="ui-content">
<table data-role="table" data-mode="columntoggle" class="ui-responsive ui-shadow" id="myTable">
<thead>
<tr>
<th data-priority="6">NationID</th>
<th>Наименование</th>
<th data-priority="1">Расселение</th>
<th data-priority="2">Численность</th>
<th data-priority="3">Антропология</th>
<th data-priority="4">Этногенез</th>
<th data-priority="5">История</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Алеуты</td>
<td>Коренное население Алеутских островов, о-вов Шумагина, а также западного берега Аляски вплоть до р. Угашика на севере</td>
<td>30000</td>
<td>Алеуты в составе арктической расы занимают особое положение, у них обнаружена примесь южных элементов тихоокеанской ветви монголоидов</td>
<td>Согласно одной, алеуты пришли с северо-восточного азиатского побережья, согласно другой — с Аляски</td>
<td>История изучения алеутов начинается со времени открытия в 1741 году Алеутских островов Великой Северной (Второй Камчатской) экспедицией (1733—1743)</td>
</tr>
<tr>
<td>2</td>
<td>Ительме?ны</td>
<td>Проживают на западе полуострова Камчатка, в основном в Тигильском районе Камчатского края и в Магаданской области</td>
<td>3193</td>
<td>Ительмены включаются в материковую группу популяций арктической малой расы северных монголоидов</td>
<td>В XVIII — начале XIX вв. ительмены делились на ряд крупных локальных подразделений, имеющих собственные самоназвания и особенности культуры: камчатскую, авачинскую, большерецкую, западную, хайрюзовскую</td>
<td>Традиционные верования ительменов — анимизм, тотемизм, фетишизм — связаны с поклонением духам — хозяевам</td>
</tr>
<tr>
<td>3</td>
<td>Кере?ки</td>
<td>Беринговский район Чукотского автономного округа (Мейныпильгыно, Хатырка, Беринговский)</td>
<td>8</td>
<td>Археологи выделяют древнекерекскую археологическую культуру (с 1-й половины 1-го тысячелетия до н. э.), происхождение которой связывают с общим протоэскалеуто-ительменским этническим пластом</td>
<td>Выделялись группы северных (наваринских, или майно-пыльгынских, самоназвание ыйулалгалакку — верхние) и южных (хатырских, самоназвание иутылалгакку — нижние) кереков. В XIX—XX веках кереков обычно относили к корякам.</td>
<td>Кереки занимались рыболовством, морским зверобойным и пушным промыслом, охотой на дикого оленя и горного барана, собирательством</td>
</tr>
</tbody>
</table>
</div>
<div data-role="footer">
<h1>Нижний колонтитул</h1>
</div>
</div>
</body>
</html>
Компонент Autodividers
Компонент Autodividers является расширением компонента list view и он автоматически создает разделители для list view.
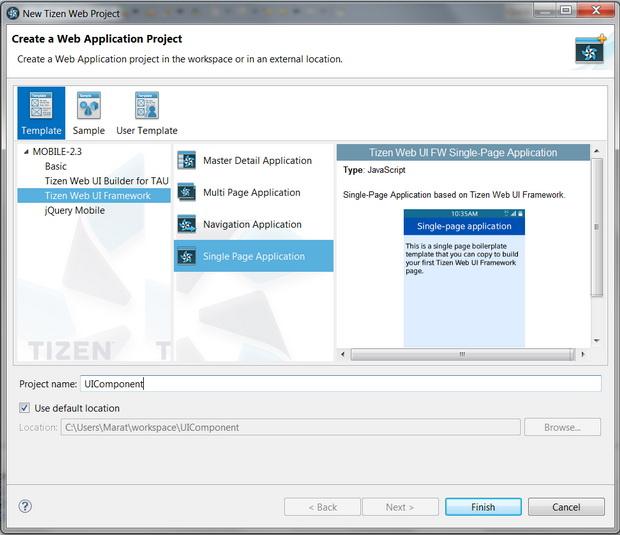
Создадим проект UIComponent.
Код index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,user-scalable=no"/>
<script src="./lib/jquery.js"></script>
<script type="text/javascript" src="./lib/tau/mobile/js/tau.js" data-build-remove="false"></script>
<link rel="stylesheet" href="./lib/tau/mobile/theme/default/tau.css">
<script src="./js/main.js"></script>
<title>Tizen Web IDE - Template - Tizen - Tizen Web UI Framework - Single-Page</title>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content">
<ul data-role="listview" data-autodividers="true">
<li><a href="#">Orange</a></li>
<li><a href="#">Apple</a></li>
<li><a href="#">Apricot</a></li>
<li><a href="#">Lemon</a></li>
<li><a href="#">Mustard</a></li>
<li><a href="#">Garlic</a></li>
</ul>
</div><!-- /content -->
</div><!-- /page -->
</body>
</html>
Компонент Collapsible
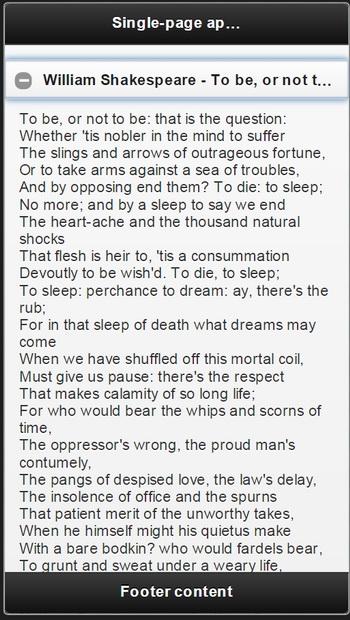
Этот компонент позволяет разворачивать и сворачивать содержимое при нажатии.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script>
var collapsible = $("#collapsible").collapsible();
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<div id="collapsible" data-role="collapsible" data-inset="false">
<h1>William Shakespeare - To be, or not to be (from Hamlet 3/1)</h1>
<div>To be, or not to be: that is the question:</br>
Whether 'tis nobler in the mind to suffer</br>
The slings and arrows of outrageous fortune,</br>
Or to take arms against a sea of troubles,</br>
And by opposing end them? To die: to sleep;</br>
No more; and by a sleep to say we end</br>
The heart-ache and the thousand natural shocks</br>
That flesh is heir to, 'tis a consummation</br>
Devoutly to be wish'd. To die, to sleep;</br>
To sleep: perchance to dream: ay, there's the rub;</br>
For in that sleep of death what dreams may come</br>
When we have shuffled off this mortal coil,</br>
Must give us pause: there's the respect</br>
That makes calamity of so long life;</br>
For who would bear the whips and scorns of time,</br>
The oppressor's wrong, the proud man's contumely,</br>
The pangs of despised love, the law's delay,</br>
The insolence of office and the spurns</br>
That patient merit of the unworthy takes,</br>
When he himself might his quietus make</br>
With a bare bodkin? who would fardels bear,</br>
To grunt and sweat under a weary life,</br>
But that the dread of something after death,</br>
The undiscover'd country from whose bourn</br>
No traveller returns, puzzles the will</br>
And makes us rather bear those ills we have</br>
Than fly to others that we know not of?</br>
Thus conscience does make cowards of us all;</br>
And thus the native hue of resolution</br>
Is sicklied o'er with the pale cast of thought,</br>
And enterprises of great pith and moment</br>
With this regard their currents turn awry,</br>
And lose the name of action. - Soft you now!</br>
The fair Ophelia! Nymph, in thy orisons</br>
Be all my sins remember'd.</div>
</div>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
Компонент Multimedia View
Этот компонент отображает аудио и видео плеер. Для начала мы воспроизведем видеоклип (можно, например, скачать с youtub клип Кристины Агилеры Candyman). Создадим папку video и скопируем туда файл Candyman.mp4.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<div data-role="content">
<video data-controls="true" style="width:100%;" controls>
<source src="video/Candyman.mp4" type="video/mp4" />
<p>Your browser does not support the video tag.</p>
</video>
</div>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
Далее, предлагаю прослушать песню Аллы Борисовны Пугачевой "Я тебя поцеловала". Создадим папку Audio и запишем в нее файл Alla.mp3.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<div data-role="content">
<video data-controls="true" style="width:100%;" controls>
<source src="video/Candyman.mp4" type="video/mp4" />
<p>Your browser does not support the video tag.</p>
</video>
</div>
<div data-role="content">
<audio data-controls="true" style="width:100%;" controls>
<source src="Audio/Alla.mp3" type="audio/mpeg" />
<p>Your browser does not support the audio tag.</p>
</audio>
</div>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>