|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки интерфейсов мобильных приложений
Цель лабораторной работы:
Изучение основ разработки интерфейсов мобильных приложений
Задачи лабораторной работы:
- Изучить элементы интерфейса
- Практическим путём научиться размещать элементы и менять их свойства
- Разработать прототип интерфейса собственного приложения
6.1 Введение
Лабораторная работа посвящена разработке интерфейсов мобильных приложений. Работа содержит подробное описание построения гармоничного понятного пользовательского интерфейса для главной активности приложения и описание основных элементов интерфейса. Лабораторная работа поможет выбрать концепцию своего приложения и начать разработку его интерфейса.
Более подробную информацию о разработке интерфейсов мобильных приложений под Android можно узнать на сайте Design [Android Developers].
6.2 Создание прототипа интерфейса
Рассмотрим пример разработки интерфейса приложения, которое ищет в сети Интернет изображения по запросу пользователя, позволяет оценивать их, скачивать, и посещать интернет-страницы сайтов, на которых было найдено изображение.
6.2.1 Создание заготовки для приложения
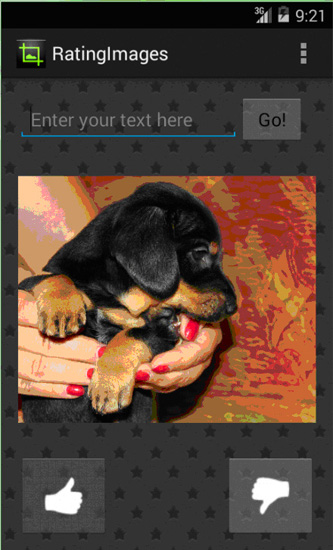
Выглядеть главное окно будет примерно так:
На нём присутствуют поле ввода текста для запроса пользователя и кнопка, начинающая поиск изображений. Внизу экрана две кнопки: "like" и "dislike", с их помощью пользователь сможет оценить изображение. После того, как пользователь сделает оценку изображения, текущее изображение закрывается и загружается следующее.
Итак, начнём с создания нового проекта. Назовём его "RatingImages" ("Рейтинг изображений").
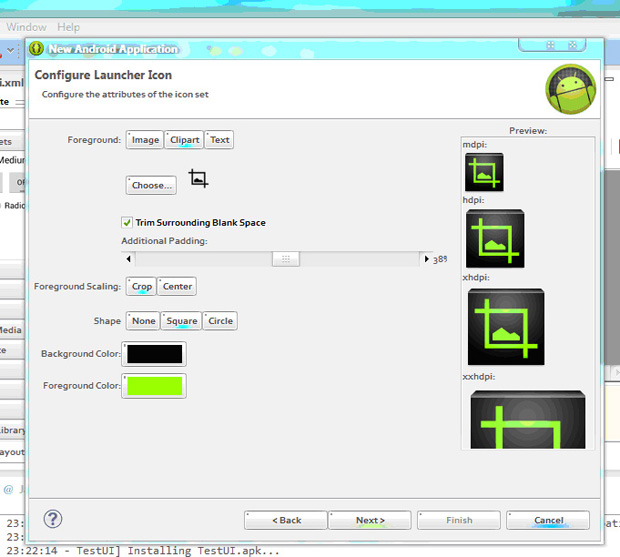
На данном этапе изучения программирования под Android не обязательно менять иконку запуска, но эта лабораторная работа направлена на разработку дизайна интерфейса, и потому, приступим.
Создайте иконку на свой вкус.
После создания проекта откройте activity_main.xml из каталога res/layout/.
Когда вы откроете файл activity_main.xml, вы увидите графический редактор макета. Благодаря этому редактору создание интерфейсов стало ещё интереснее, поскольку добавить элемент на форму можно при помощи перетаскивания мышью, к тому же, благодаря графическому редактору, не обязательно запускать эмулятор, чтобы увидеть результат своих трудов.
Теперь щелкните по вкладке activity_main.xml в нижней части экрана. Открылся XML-редактор кода. Этот способ редактирования стандартный, но все изменения, вносимые в этот документ, можно так же ощутить визуально, перейдя на графический редактор.
Вернёмся на вкладку с графическим редактором. Во-первых, подготовим документ к началу работы, для этого удалите <TextView>.
Результат выглядит так:
На рабочей области экрана остался один элемент. Это макет <RelativeLayout>. В нём позиция дочерних элементов может быть описана по отношению друг к другу или к родителю. Подробнее о макетах можно узнать здесь.
Два атрибута, ширина и высота (android:layout_width и android:layout_height), требуются для всех элементов для того, чтобы указать их размер.
Так как <RelativeLayout> - это корень в макете, то нужно, чтобы он заполнял всю область экрана. Это достигается при помощи установки параметра "match_parent" для ширины и высоты. Это значение указывает, что ширина и высота элемента будет равна ширине и высоте родителя.
Как установить это значение? Будем разбираться.
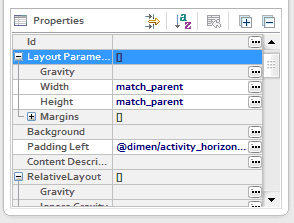
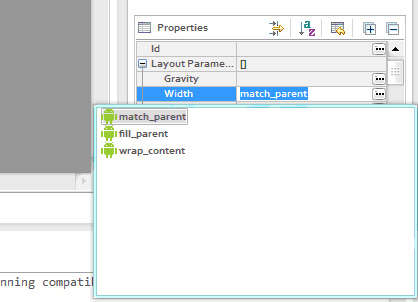
Однократным щелчком левой кнопкой мыши по надписи "Width" активируйте строку с параметрами ширины:
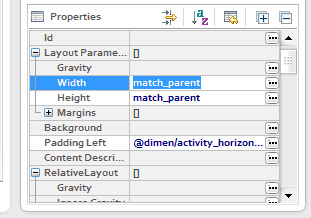
Щелчком левой кнопки мыши по области ввода вызовите диалоговое окно, и двойным щелчком сделайте выбор параметра:
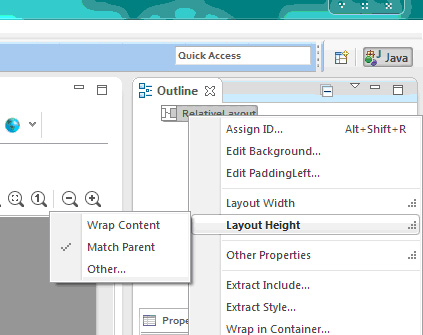
Или щелчком правой кнопки мыши по <RelativeLayout> в Outline:
При выполнении первого способа вы увидели еще два возможных параметра: "fill_parent" и "wrap_content".
На самом деле, match_parent = fill_parent, но "fill_parent" считается устаревшим, и к использованию в новых проектах предлагается "match_parent".
Параметр "wrap_content" указывает, что представление будет увеличиваться при необходимости, чтобы поддерживать соответствие содержанию экрана.