|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки интерфейсов мобильных приложений
6.2.5 Область просмотра изображений
Теперь займемся созданием области отображения изображений, которые пользователь будет оценивать.
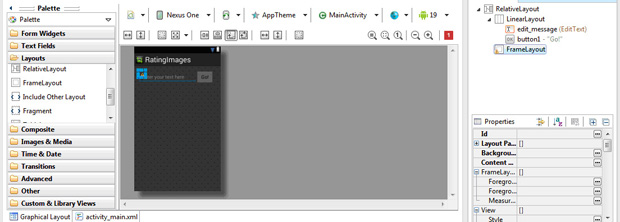
Добавьте "рамку" <FrameLayout> в <RelativeLayout>:
Обратите внимание, что предупреждающий жёлтый треугольник исчез, но появился у нового элемента, и это значит, что всё идёт по плану.
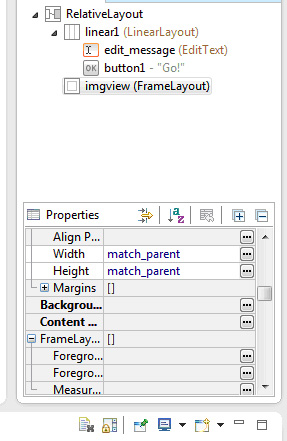
Укажем этому элементу ширину, высоту и id. Предупреждение должно пропасть.
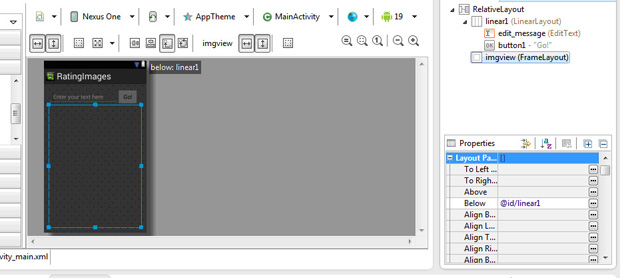
Сейчас FrameLayout "заезжает" на поле ввода и кнопку. Чтобы исправить это, нужно задать для "рамки" параметр, который будет следить, чтобы "рамка" находилась ниже, чем поле ввода и кнопка.
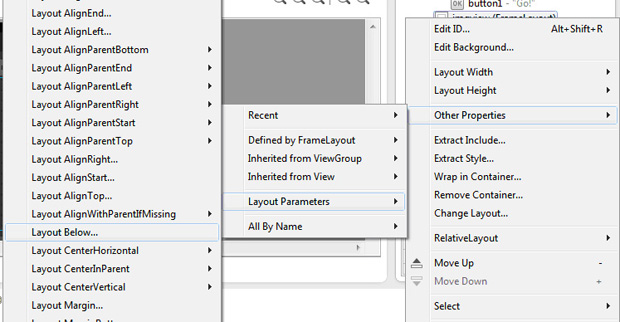
Выберите из списка Outline "рамку" и кликом правой кнопки мыши вызовите контекстное меню: Other Properties -> Layout Parametrs -> Layout Below…
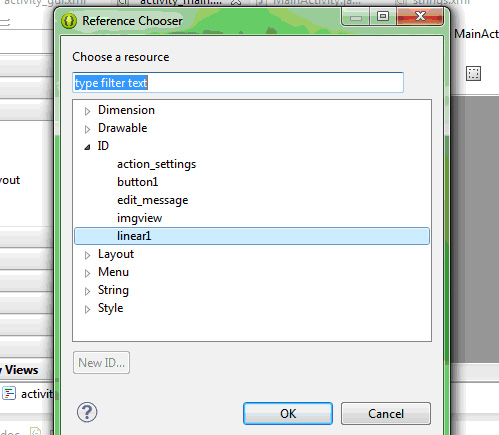
Появится окно. В нём выбираем из списка "ID" имя лейаута, на котором находятся поле ввода и кнопка:
Жмём ОК и "рамка" примет вид:
Теперь для наглядности поместим туда изображение.
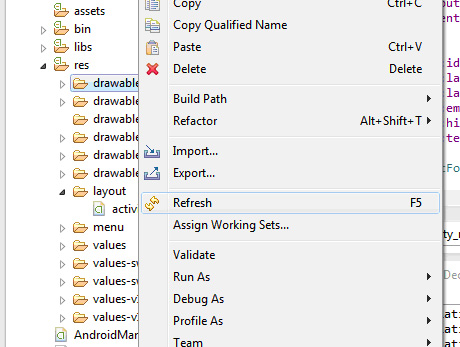
Сначала поместим само изображение в папку res/drawable/ и обновим её.
Это нужно для того, чтобы новые данные загрузились в проект.
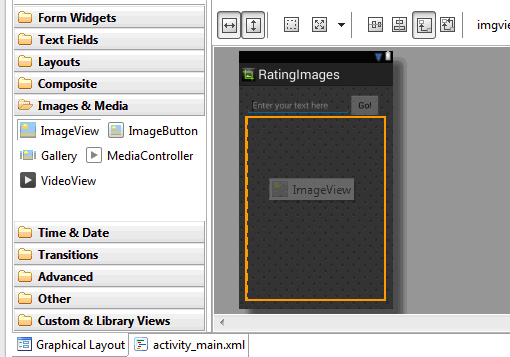
Теперь поместим внутрь "рамки" <ImageView>
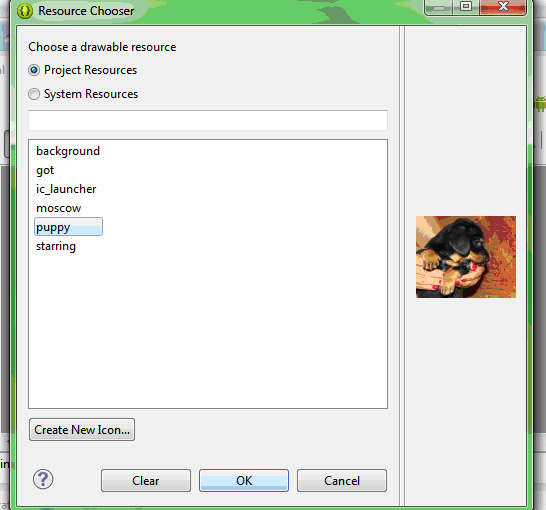
В появившемся окне выбираем нужное нам изображение и жмём OK
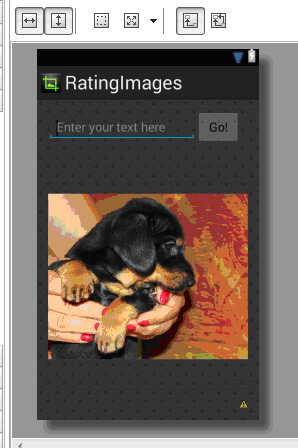
Изображение должно появится на активности:
Вместе с изображением появился новый предупреждающий знак.
В описании предупреждения сказано: "[Accessibility] Missing contentDescription attribute on image". Давайте разберёмся, что это означает.
Атрибут android:contentDescription используется в программах, которые поддерживают специальные возможности для людей с нарушениями зрения и слуха. То есть, текст, прописанный в этом атрибуте, не будет показан на экране, но при включенной в "Специальных возможностях" услуге "звуковые подсказки" этот текст будет проговариваться, когда пользователь переходит к этому элементу управления.
Этот атрибут можно задать для ImageButton, ImageView и CheckBox, и задавать его или нет - дело каждого.
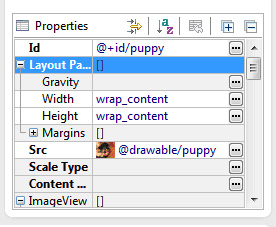
Свойства у изображения должны быть следующими: