|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки интерфейсов мобильных приложений
6.2.2 Добавление текстового поля
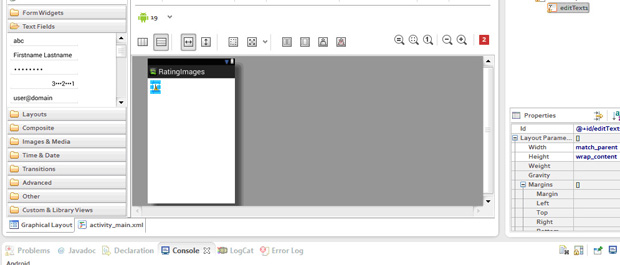
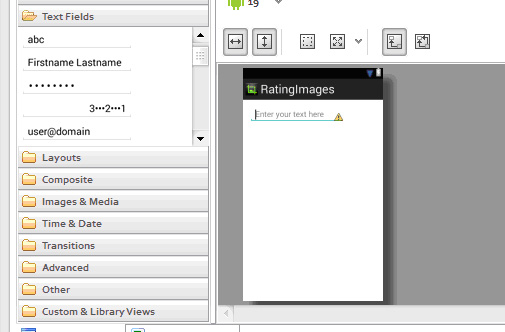
Для начала добавьте элемент <LinearLayout> с горизонтальной ориентацией в <RelativeLayout>, и укажите для ширины и высоты параметр "wrap_content". Теперь, для создания пользовательского редактируемого текстового поля, добавьте элемент <EditText> с параметром "wrap_content" для ширины и высоты в <LinearLayout>.
Сейчас должно получиться примерно следующее:
Возможно, появился желтый предупреждающий знак, но сейчас это не важно, со временем он исчезнет. Наличие таких предупреждений никак не влияет на компилируемость проекта.
Теперь переходим к настройке добавленных нами элементов.
Для многих элементов нужно назначать id, он обеспечивает уникальный идентификатор, который можно использовать как ссылку на объект из кода вашего приложения для управления им.
Откроем редактор кода XML-файла и обратим внимание на элемент
<EditText>:
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<requestFocus/>
</EditText>
Строка <requestFocus/> появляется добавлением элемента requestFocus (папка Advanced), и позволяет установить фокус на нужном компоненте. Важно использовать этот элемент, когда у вас имеется, к примеру, три текстовых поля, и нужно, чтобы фокус был на втором из них.
При указании id, знак (@) требуется в том случае, если вы имеете в виду любой ресурс объекта из XML-файла. За ним следуют тип ресурса (в данном случае ID), косая черта (слеш) и имя ресурса (editText1).
Знак плюс (+) перед типом ресурсов необходим только тогда, когда вы впервые определяете идентификатор ресурса.
По сути, id, который создается автоматически, уже уникален, но грамотнее переименовывать id в соответствии со назначением элемента.
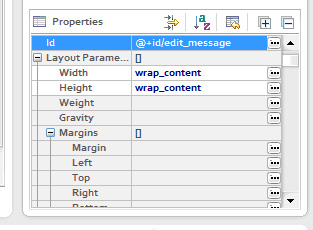
Зададим id для текстового поля. Для этого прямо в коде строку android:id="@+id/editText1" заменяем на android:id="@+id/edit_message", жмём CTRL+S и открываем графический редактор. Если всё хорошо, то в свойствах текстового поля в графе id будет следующее:
Добавим в код ещё две строки:
android:ems="10" - задает соответствия для симметричного отображения шрифтов,
android:hint="@string/edit_message" - содержание тестового поля "по умолчанию", т.е. пока пользователь не начал вводить в поле текст. Вместо того, чтобы использовать просто слово (например android:hint="message"), что крайне не удобно при изменении основного языка приложения, используется ссылка на значение, хранящееся в файле strings.xml. Поскольку это относится к конкретному ресурсу (а не только к id), знак плюс не нужен.
Однако, мы ещё не определили строку ресурсов файле strings.xml, и потому вы получите следующее:
Для того, чтобы ссылка на ресурс начала работать, нужно этот ресурс создать.
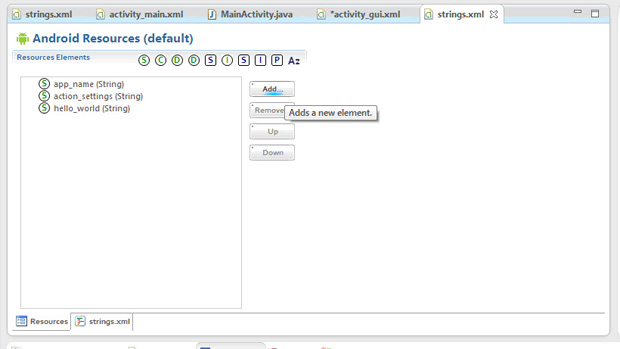
Откройте файл res/values/strings.xml. Очевидно, что его тоже можно редактировать двумя способами: графически и вручную.
Выбирайте тот способ, который больше по душе.
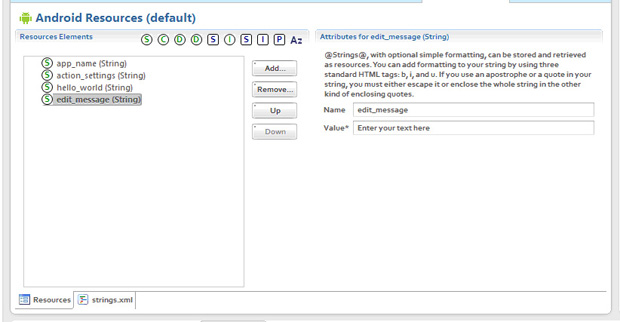
увеличить изображение
Рис. 6.11. Редактирование файла ресурсов графическим способом; добавление нового ресурса
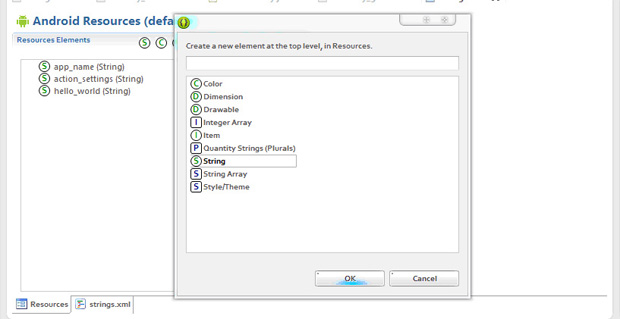
увеличить изображение
Рис. 6.12. Редактирование файла ресурсов графическим способом; выбор типа ресурса, выбран тип String
Заполняем поля "Имя" и "Значение":
Сохраняем и любуемся результатом:
Подробнее о ресурсах - здесь.
Аналогично создадим id для <LinearLayout>
android:id="@+id/linear1"
Сохраните изменения.