Оверлеи и Chrome
12.5. Практика: панель инструментов Notetaker
В этом коротком разделе "Практика" мы перенесем фрагмент кода NoteTaker, ответственный за панель инструментов, в оверлей, который корректно встроится в окошко браузера Mozilla. Действия, которые следует предпринять, очевидны.
Найти id, который можно использовать, чтобы встроить панель инструментов NoteTaker в окно классического браузера.
Найти id, который можно использовать, чтобы встроить меню NoteTaker в окно классического браузера.
Пересмотреть код панели, чтобы включить пункт меню Tools, подходящие ids и тег <overlay>.
Отредактировать регистр registry, чтобы внести в него новый оверлей.
Уничтожить существующую базу данных оверлеев и перезапустить платформу, чтобы посмотреть результат.
Чтобы определить ids, нам нужно заглянуть в XUL код мастер-документа приложения "классическая Mozilla" (то есть тот документ, который содержит тег <window> для браузера).
Посмотрим в директорию chrome. Единственный файл, который может, вероятно, содержать код браузера, это comm.jar. "comm" - это аббревиатура слова Communicator. Этот .jar файл содержит большое количество XUL файлов, распределенных по многим поддиректориям, но если мы заглянем в них, то увидим, что многие из них - это <dialog>, <page>, или <overlay> документы. А в файле navigator.xul директории content/navigator содержится многообещающий код:
<window id="main-window" ... >
Мы можем проверить, не является ли файл navigator.xul стартовой точкой классического браузера, просто загрузив его:
mozilla -chrome "chrome://navigator/content/navigator.xul"
Если мы так сделаем, то увидим, что действительно обнаружили стартовую точку браузера. Необходимый нам id находится или в этом файле, или в одном из его оверлеев. Мы можем использовать DOM Inspector для исследования финального объединенного XUL документа или просто исследовать код, для чего нужно знать полный список всех оверлеев документа. Чтобы получить список, объедините:
- Оверлеи, объявленные в файле navigator.xul тегом <?xul-overlay?>
- Оверлеи, объявленные для chrome://navigator/content/navigator.xul в файле chrome/overlayinfo/navigator/contents/overlays.rdf
Повторите оба пункта для всех оверлеев, обнаруженных на первом и втором шаге.
В нашем случае это все необязательно, поскольку подходящий id обнаруживается в самом файле navigator.xul.
Для панели инструментов NoteTaker мы находим:
<toolbox id="navigator-toolbox" class="toolbox-top" deferattached="true">
Для меню NoteTaker:
<menu id="tasksMenu"> <menupopup id="taskPopup">
Тег <menupopup> - подходящее место для добавочного пункта меню. Это может быть и не идеальное место, но здесь мы хотим найти что-нибудь более или менее подходящее.
Заглянув в код нашей панели инструментов, мы видим, что сливать нужно тег <commandset>. Для него мы находим в navigator.xul строку <commandset id="commands">
Содержание тега <script> выполняется непосредственно после и не нуждается в слиянии с мастером.
Мы переименовываем toolbar.xul в browserOverlay.xul для соответствия соглашениям об именовании файлов, и изменяем его содержание. В листинге 12.12 приведено его новое содержание.
<?xml version="1.0"?>
<!DOCTYPE overlay>
<overlay xmlns="http://www.mozilla.org/keymaster/
gatekeeper/there.is.only.xul">
<script src="controllers.js"/>
<script src="toolbar_action.js"/>
<commandset id="commands">
... existingcommands go here ...
</commandset>
<menupopup id="taskPopup">
<menuitem label="Edit Note" command="
notetaker.toolbar.command.edit"/>
</menupopup>
<toolbox id="navigator-toolbox">
<toolbar id="notetaker-toolbar">
... existing toolbar content goes here ...
</toolbar>
</toolbox>
</overlay>
Листинг
12.12.
Структура оверлея для панели инструментов NoteTaker
Если мы используем стиль оверлеев снизу-вверх, то нам не нужно модифицировать код классического браузера. Мы сделаем это именно таким образом. Все, что нам остается сделать, это зарегистрировать RDF- документ в регистре chrome, используя файл chrome://navigator/content/contents.rdf file. В "Верстка с XUL" , "Верстка XUL" был создан файл contents.rdf. Его содержание приведено в листинге 12.13.
<?xml version="1.0"?> <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:chrome="http://www.mozilla.org/rdf/chrome#"> <Seq about="urn:mozilla:package:root"> <li resource="urn:mozilla:package:notetaker"/> </Seq> <Description about="urn:mozilla:package:notetaker" chrome:displayName="NoteTaker" chrome:author="Nigel McFarlane" chrome:name="notetaker"> </Description> </RDF>Листинг 12.13. Регистрационный фал chrome для пакета без оверлеев.
В этом файле сказано, что приложение NoteTaker существует. Теперь мы должны добавить туда сообщение, что URL оверлея и целевой URL также существуют. Целевой URL - это документ, к которому оверлей будет присоединен. Эти добавочные сообщения приведены в листинге 12.14.
<!-- State the document that receives the overlay --> <Seq about="urn:mozilla:overlays"> <li resource="chrome://navigator/content/navigator.xul"/> </Seq> <!-- state the overlay that applies to the target --> <Seq about="chrome://navigator/content/navigator.xul"> <li>chrome://notetaker/content/browserOverlay.xul</li> </Seq>Листинг 12.14. Регистрация единственного оверлея
В далеком прошлом имена оверлеев были строками, а не URL. Поэтому последний <li> тег не использует форму resource= attribute. Это верно вплоть до версии 1.4.
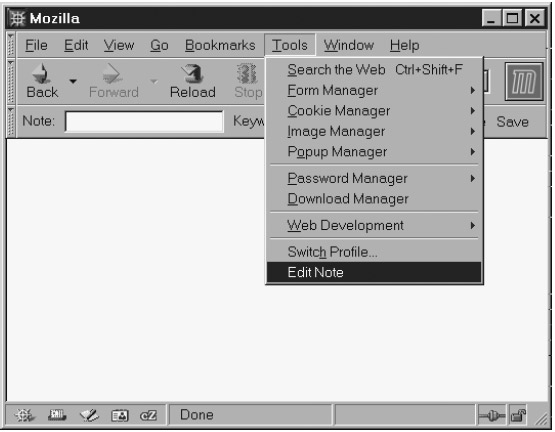
После того, как все изменения будут сделаны, классический браузер будет выглядеть как на рисунке 12.4. Чтобы увидеть эти изменения, мы должны остановить платформу, удалить существующий файл chrome.rdf и директорию overlayinfo и затем рестартовать платформу.
На этом заканчивается раздел "Практика" данной лекции.
12.6. Отладка: оверлеи - советы и подсказки
Оверлеи просты и не требуют сложного процесса отладки, но есть пара "ухабов", которые лучше объехать.
Самое узкое место с оверлеями находится в файле contents.rdf, расположенном в директории contents каждого пакета. Когда мы записываем URl оверлея, его нужно описать как чистый XML, а не URI. Следующее неверно:
<li resource="chrome://package/content/overlay.xul"/>
Следует писать так:
<li>chrome://package/content/overlay.xul</li>
Если документ сам является мастером (то есть сам включает оверлеи), то он должен быть описан как атрибут resource при регистрации его мастер-документом. А когда его регистрируют как оверлей, его нужно описать как XML. Эта нелогичность - дефект системы chrome.
Если в оверлее содержится синтаксическая ошибка в XML, и он зарегистрирован в базе данных оверлеев, любое приложение, включающее этот оверлей, может и не загрузиться. Начиная с версии 1.3 ошибочный оверлей даст сообщение желтого цвета внизу финального документа. Чтобы это поправить, нужно остановить платформу и удалить RDF информацию об этом файле или поправить его синтаксис. Чтобы удалить информацию об оверлее, удалите базу данных оверлеев целиком и и все упоминания проблемного документа в файле contents.rdf.
Оверлеи, встраиваемые снизу-вверх, можно ловко использовать, модифицируя всплывающие окна, генерируемые web-сайтами. Когда web-сайт пытается открыть такое окошко, все ваши панели инструментов или другие оверлеи по-прежнему сработают. Это может быть удобно, если вы web-разработчик и любите посмотреть на код страниц своих коллег. Обычно код всплывающих окон недоступен, если окно лишено всех привычных элементов управления.
12.7. Итоги
Система оверлеев Mozilla дает программисту крупно- или, в крайнем случае, средне-блочную технологию для работы. Это компонентная технология годится для основанных на XML GUI-систем, однако сама Mozilla работает не с XML, а с XUL. Оверлеи могут быть добавлены прямо в XUL-содержание. Но можно использовать свойства платформы, чтобы включать оверлеи не вручную, но автоматически.
Оверлеи, регистр chrome и сохраняемые данные используют RDF пассивно. RDF-файлы записываются автоматически, программисту не нужно даже пытаться их генерировать. Это не лучший повод убедиться в мощи RDF для приложений. В следующей лекции мы вернемся к XUL, чтобы изучить два могущественных тега, <listbox> и <tree>. Кроме того, что они сами по себе необходимы, они продвинут нас еще на один шаг вперед к полноценному программированию RDF.